How to view the page and get the link of a published Figma design file
A step by step guide on viewing the page and getting the link of a Figma design file that you or your team published to the Figma Community.
Written by Oscar de la Hera Gomez
First published on 02/24/2023 at 10:43
Last Updated on 02/24/2023 at 13:18

A step by step guide on viewing the page and getting the link of a Figma design file that you or your team published to the Figma Community.
SubscribeHow to publish a Figma design fileView our e-commerce template on the Figma CommunityStep One: Share

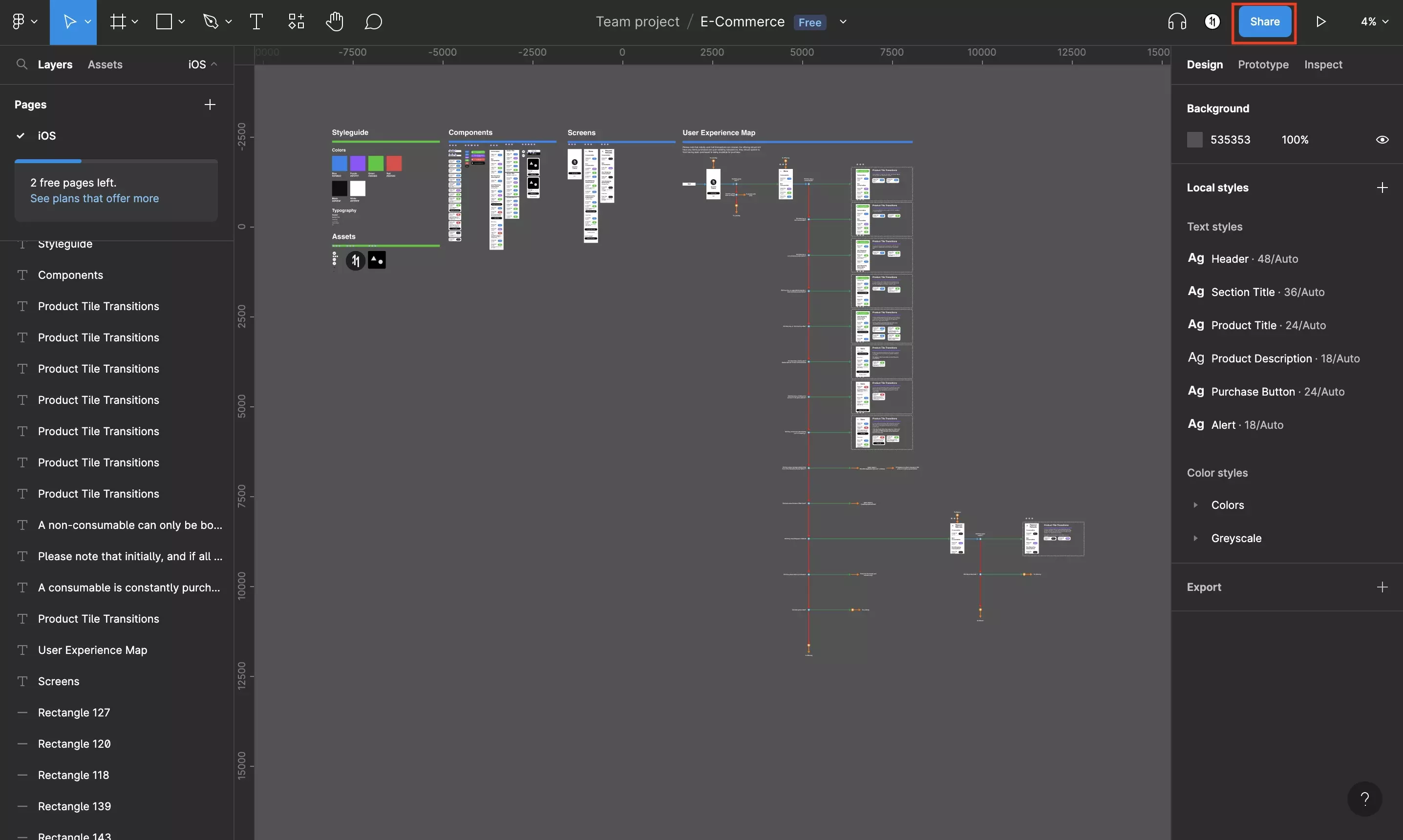
Click Share.
Step Two: Select Publish

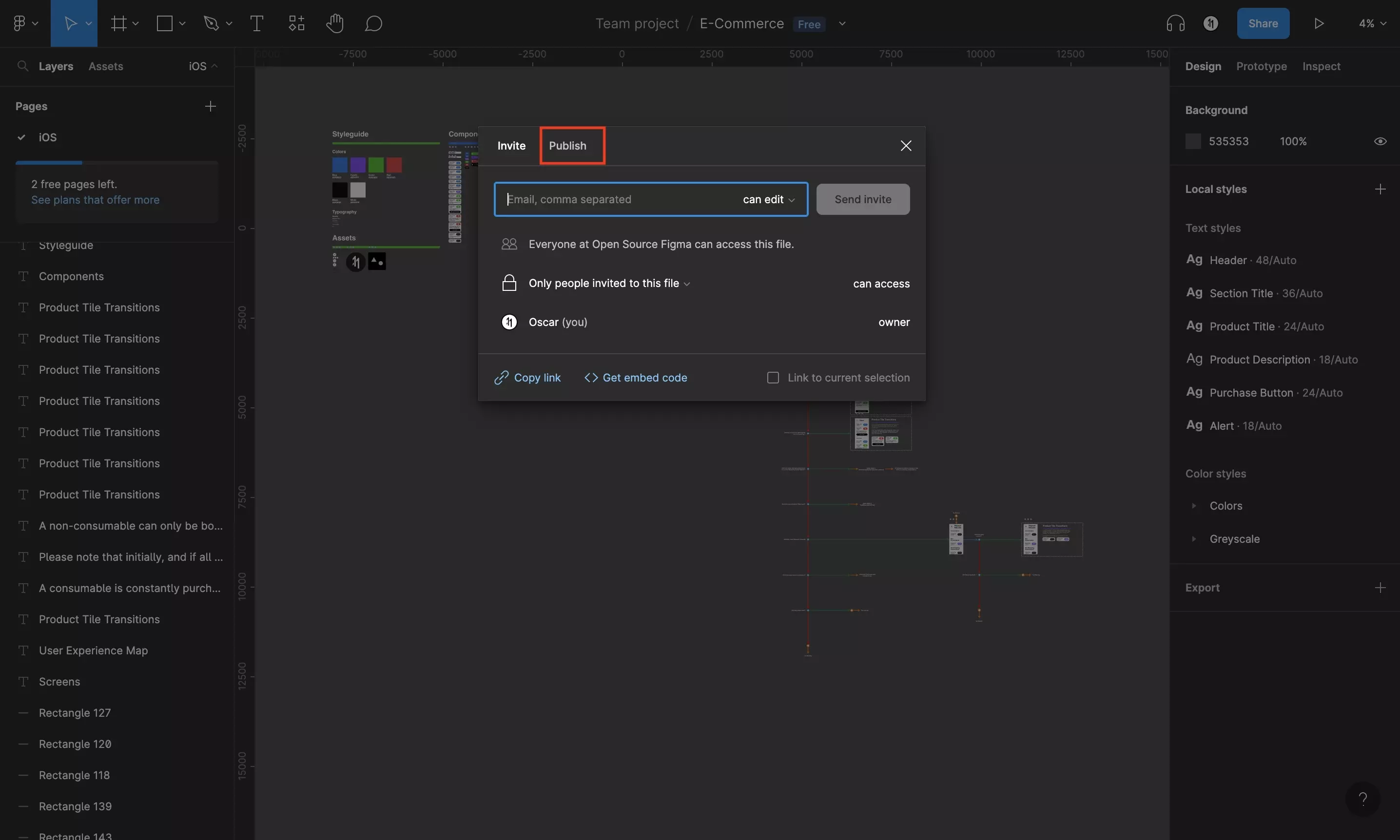
Click the Publish tab.
Step Three: View Community Page

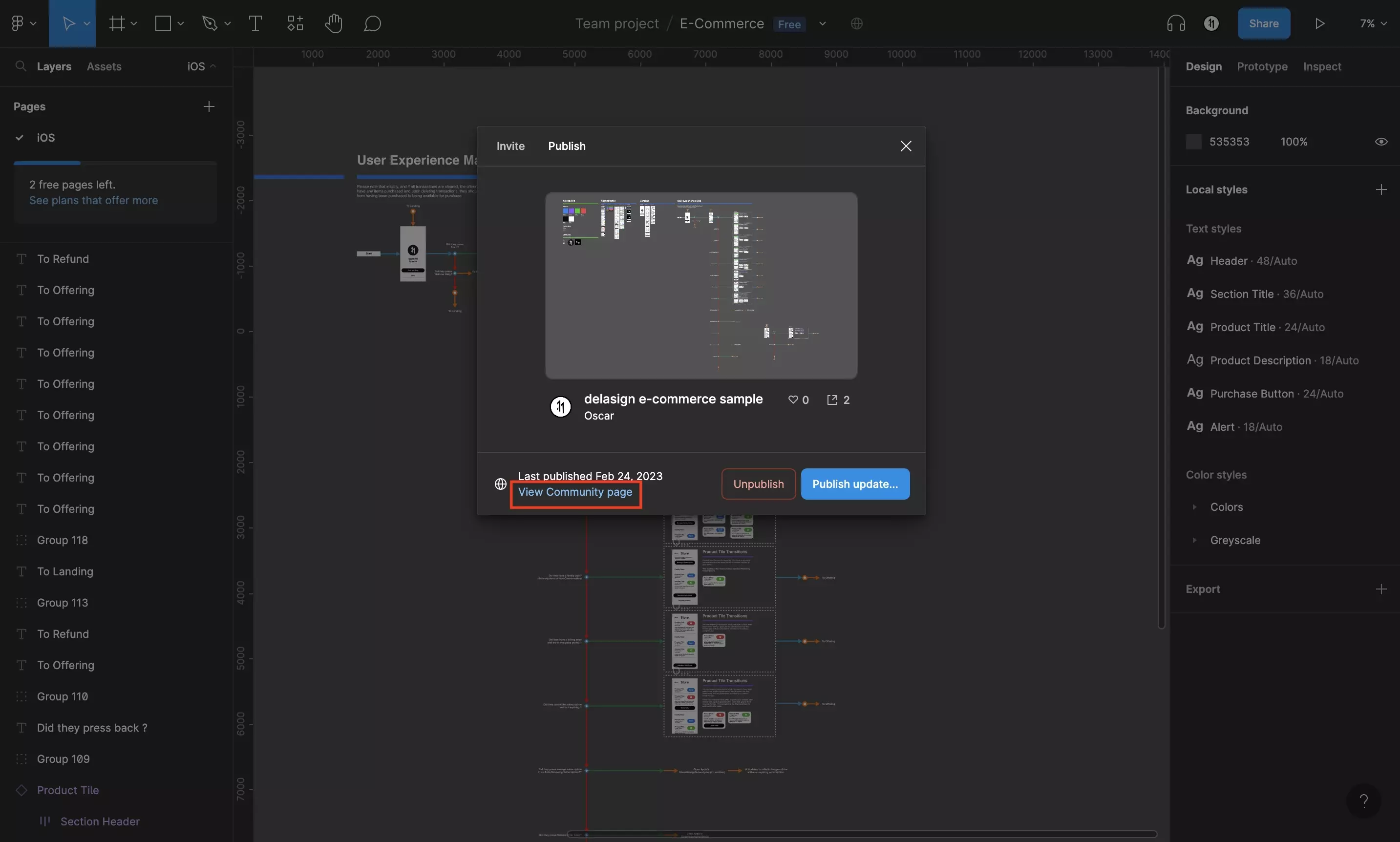
Click View Community Page, to be taken to the community page of the published Figma design file.
Step Four: Copy the link

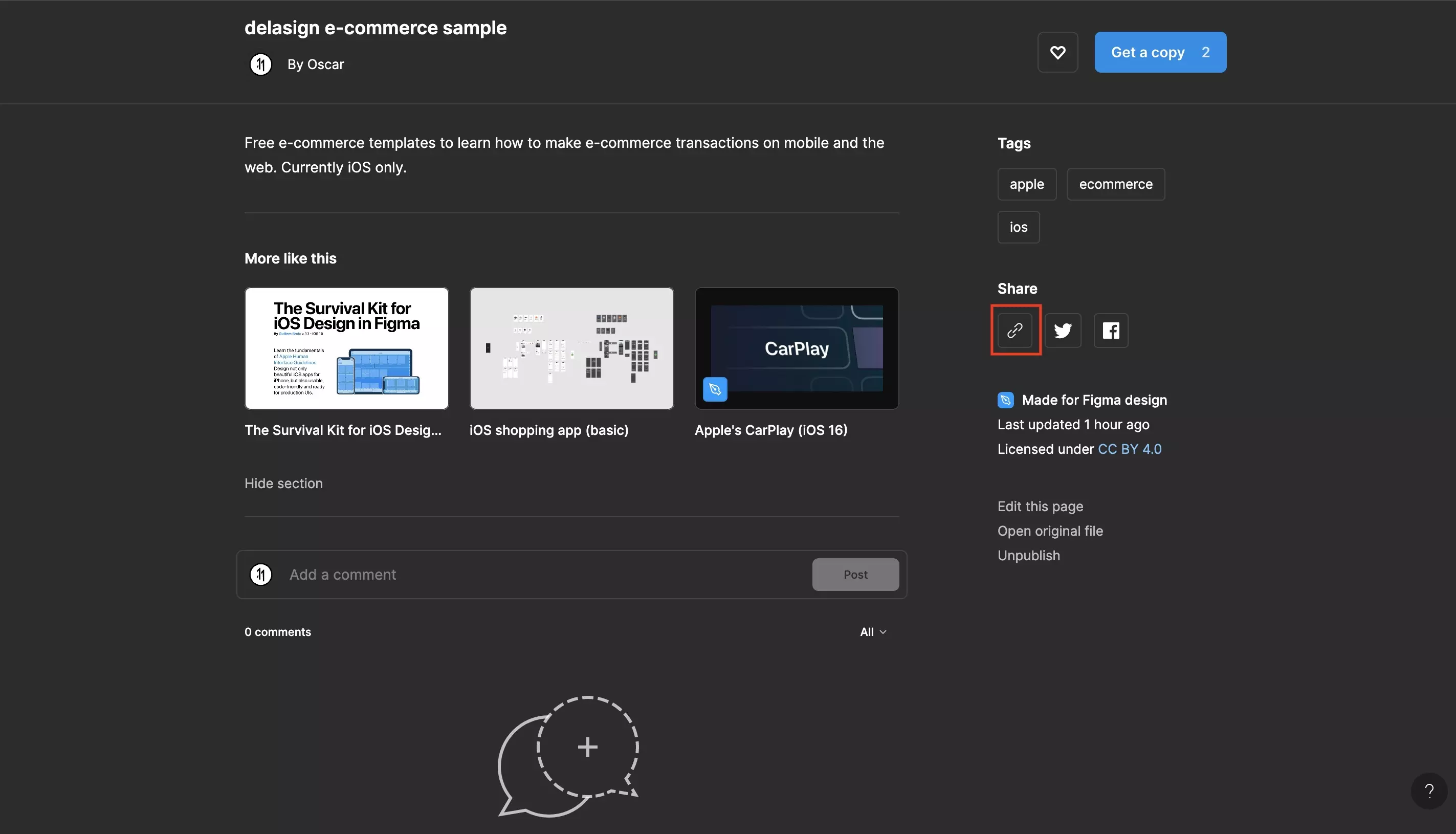
Scroll down, and under Share, click the link icon to copy the link to your clipboard.
This link is the URL of the community page for the published Figma design file.
Any Questions?
We are actively looking for feedback on how to improve this resource. Please send us a note to inquiries@delasign.com with any thoughts or feedback you may have.
SubscribeContact UsVisit our BlogView our ServicesView our Work