How to add an object to SwiftData in Swift
A step by step guide on inserting a new object to a SwiftData persistent storage container using SwiftUI, UIKit or AppKit.

A step by step guide on inserting a new object to a SwiftData persistent storage container using SwiftUI, UIKit or AppKit.
SubscribeCheck out our SwiftData Quick Start Guide
The following tutorial has been made available, along with a simple app for demonstrating SwiftData, through the tutorial/swift-data-basics branch on our Open Source Swift Starter Project.
git clone git@github.com:delasign/swift-starter-project.gitStep One: Setup the Project

Follow the tutorials linked below to add SwiftData to your project, along with the ability to search for all objects, a specific object as well as if an object exists.
Step Two: Add the Create Functionality

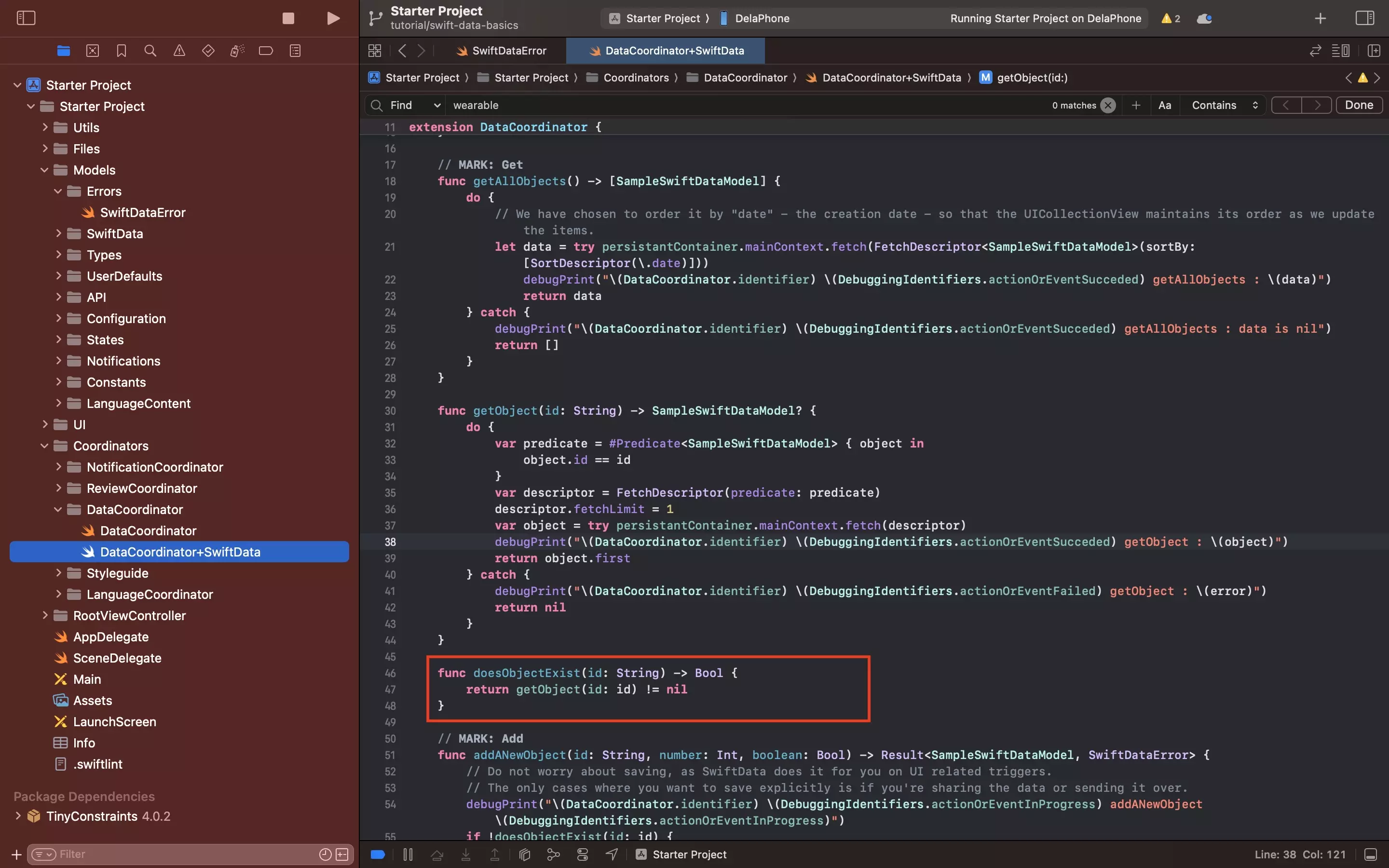
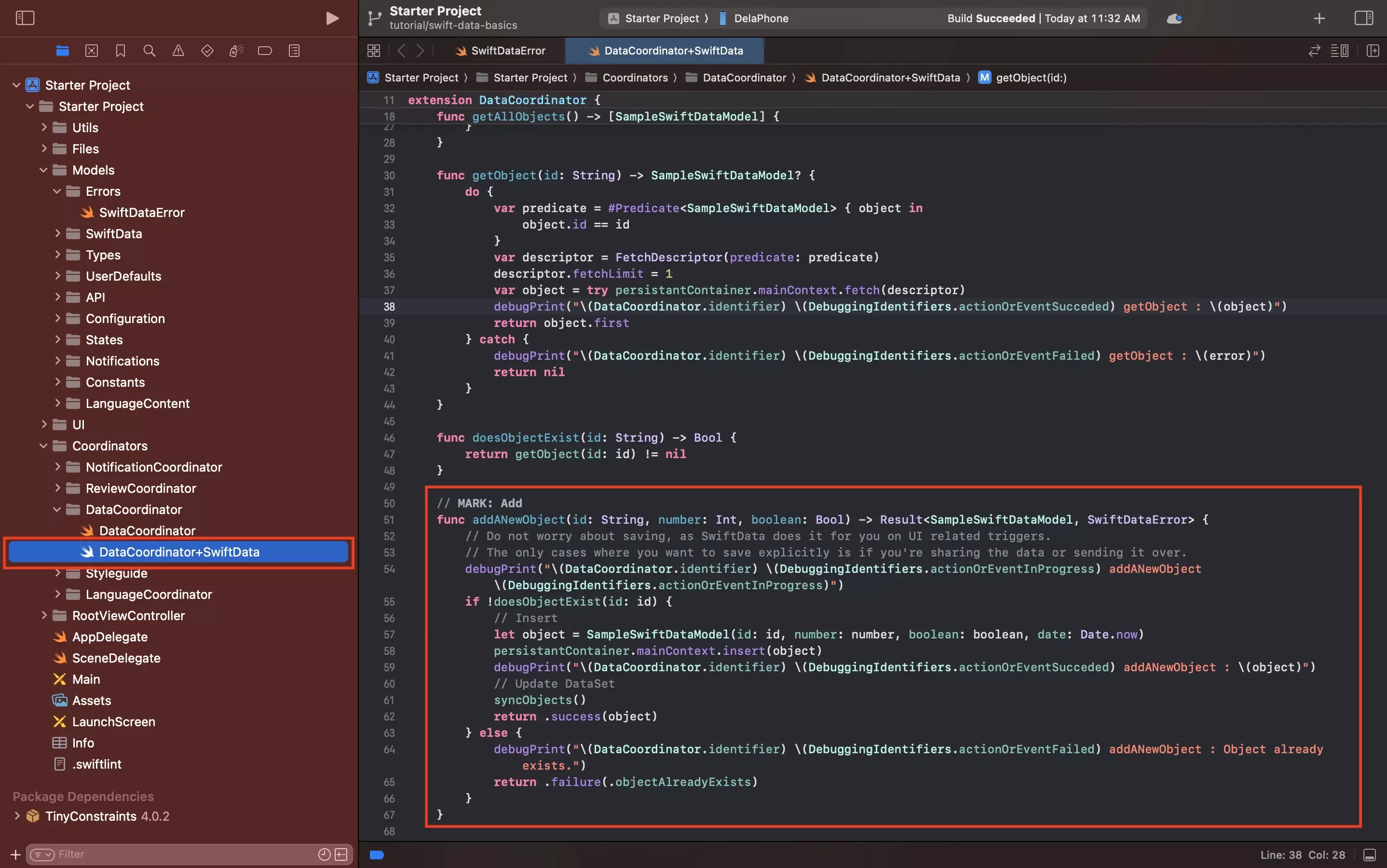
Add functionality similar that below to the project to add new objects to a SwiftData persistent storage container.
We recommend adding this to a file called DataCoordinator+SwiftData.swift, where DataCoordinator is the name of the MainActor singleton that manages the SwiftData.
Please note that the code snippet found above uses a custom error that we created to track SwiftData errors. To learn how to create custom errors, consult the tutorial below.
Step Three: Test

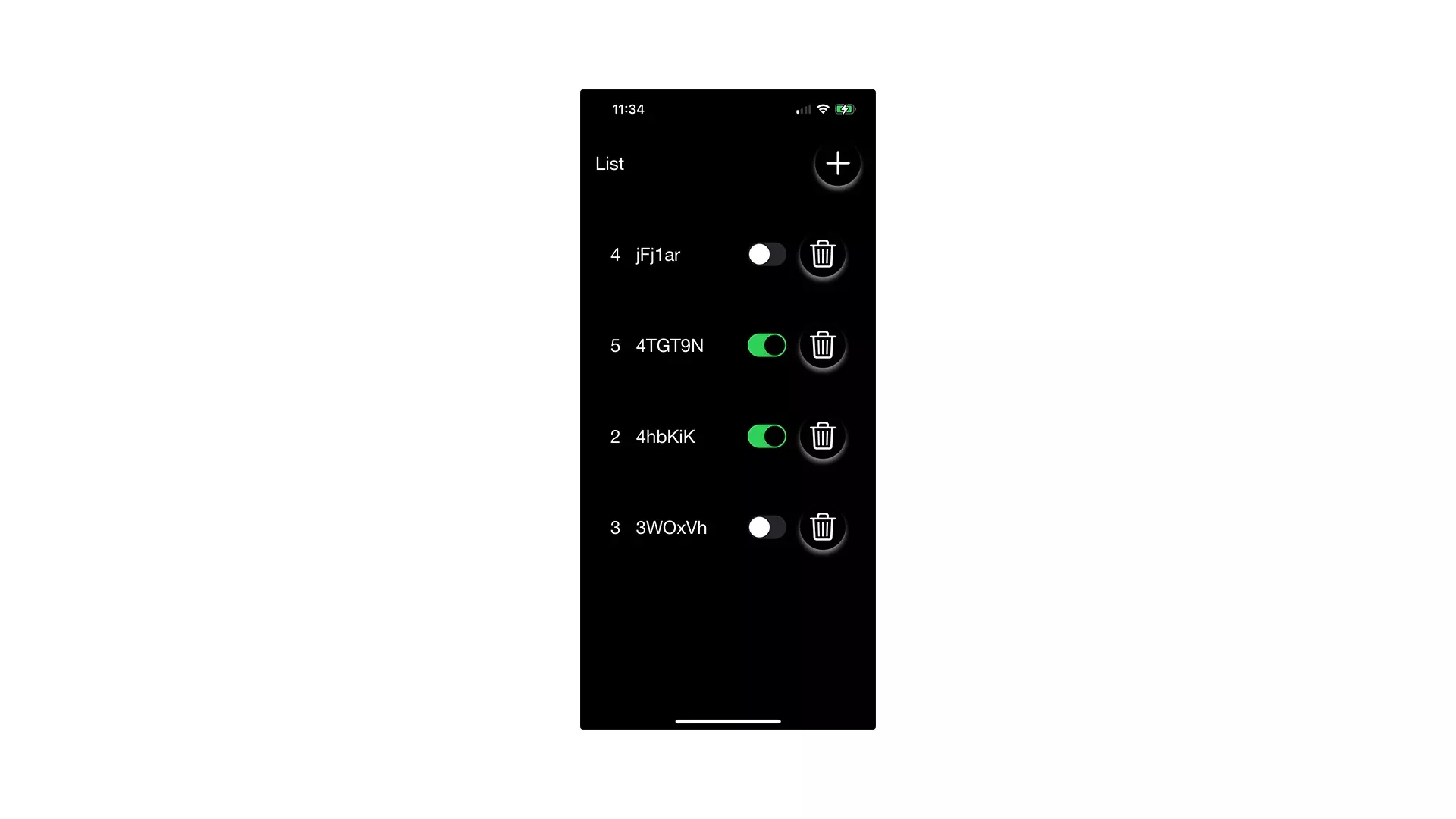
Add functionality to add new SwiftData objects by calling the function created in Step Two.
Then, run the app and test that it works.
Looking to learn more about things you can do with SwiftData, Swift or XCode ?
Consult our quick start guide or search our blog to find educational content on learning how to use SwiftData, Swift or XCode.