How to use an image within a storyboard in XCode
Add the image to the project and in a storyboard, add a UIImageView to a view and apply the image using the attributes inspector on the right menu sidebar.
Written by Oscar de la Hera Gomez
First published on 08/31/2023 at 11:17
Last Updated on 08/31/2023 at 11:39

Add the image to the project and in a storyboard, add a UIImageView to a view and apply the image using the attributes inspector on the right menu sidebar.
SubscribeDownload open source projectStep One: Add the Images

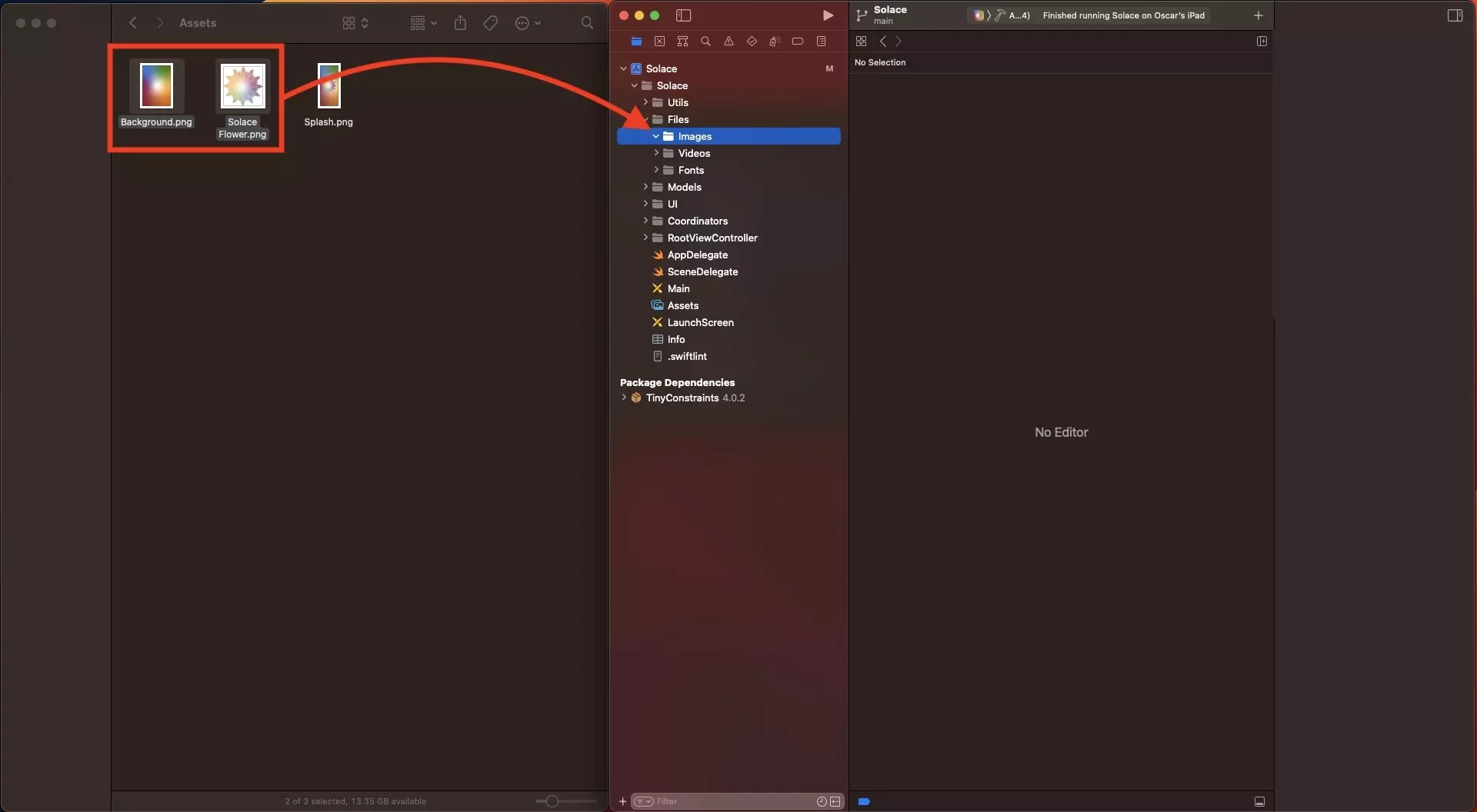
Add the image files directly to the project or to the projects xcassets.
Step Two: Add the UIImageView to the Storyboard

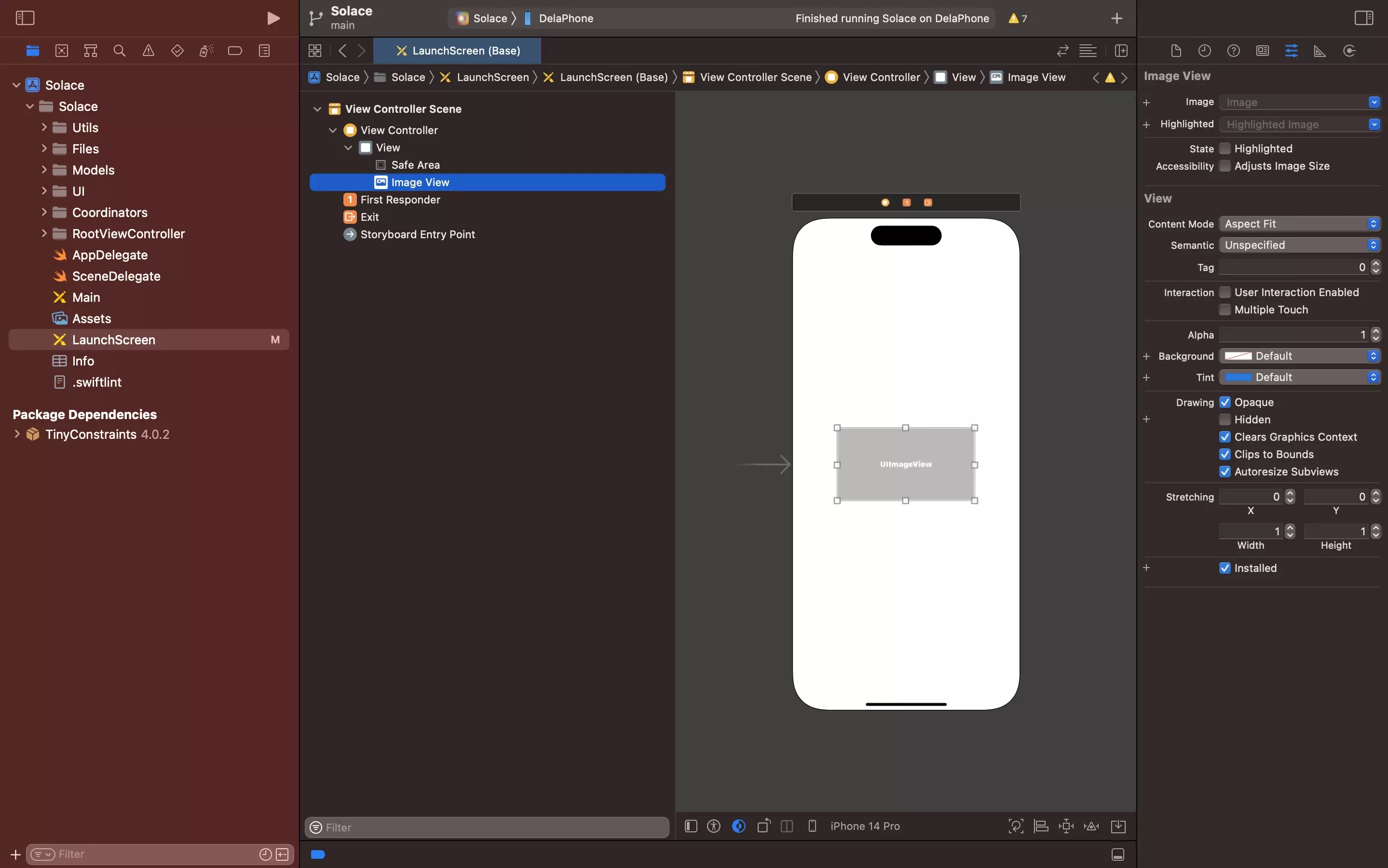
In a Storyboard within your project, add a UIImageView to a view.
Step Three: Apply the Image

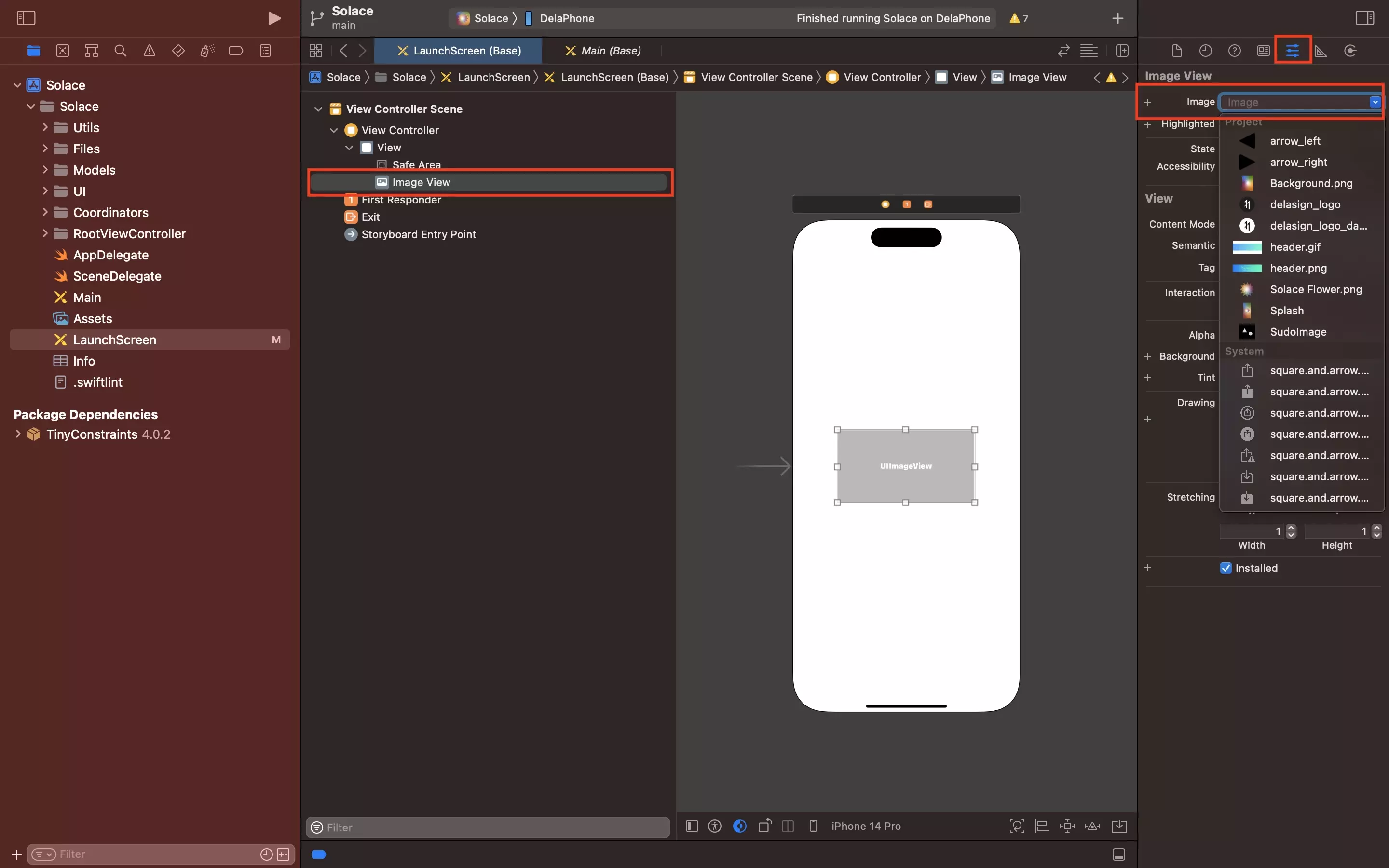
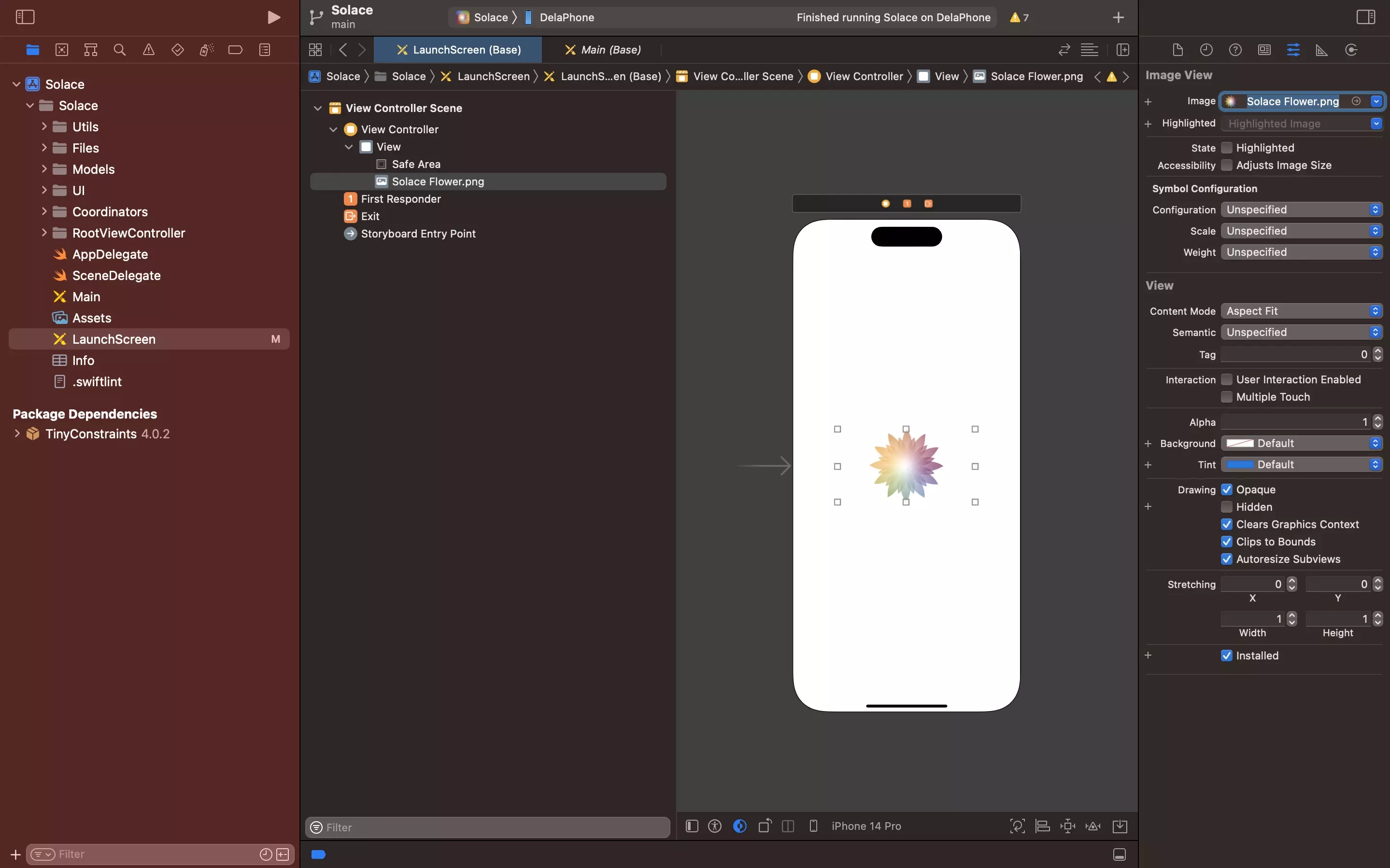
Select the Image View and open the attributes inspector on the right menu side bar.
Under Image either type in the name of the image in the input or use the dropdown to select an image from the project.

Any Questions?
We are actively looking for feedback on how to improve this resource. Please send us a note to inquiries@delasign.com with any thoughts or feedback you may have.
SubscribeContact UsVisit our BlogView our ServicesView our Work