How to constrain a UI component to the edges of a UIViewController
A step by step guide on constraining a UI component to the edges of a UIViewController and not the safe area using XCode.

A step by step guide on constraining a UI component to the edges of a UIViewController and not the safe area using XCode.
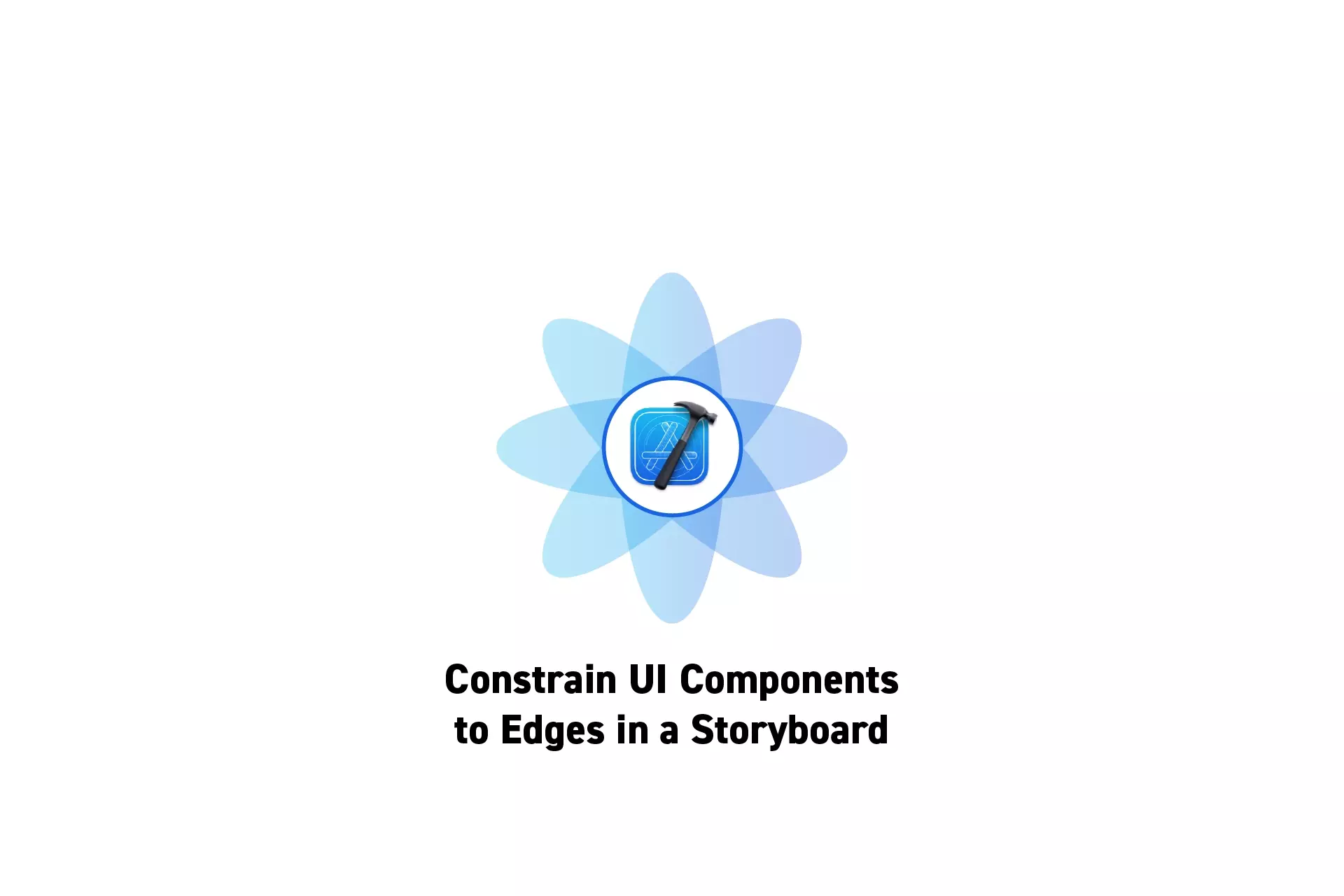
SubscribeDownload open source projectStep One: Constrain the UI Component to the Safe Area

Add a UI component to a view and constrain it to the safe area of the UIViewController.
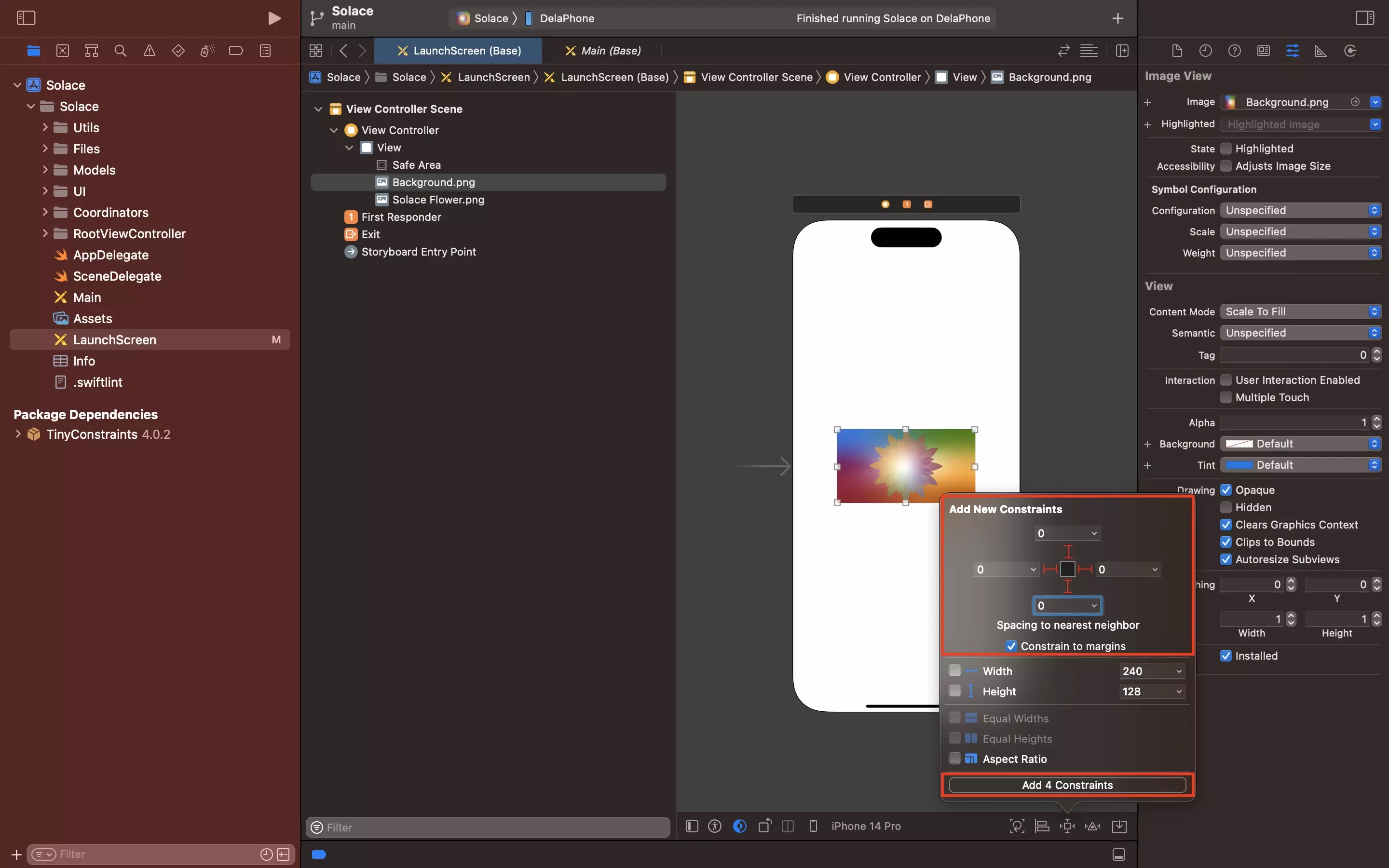
Step Two: Change the items from Safe Area to Superview

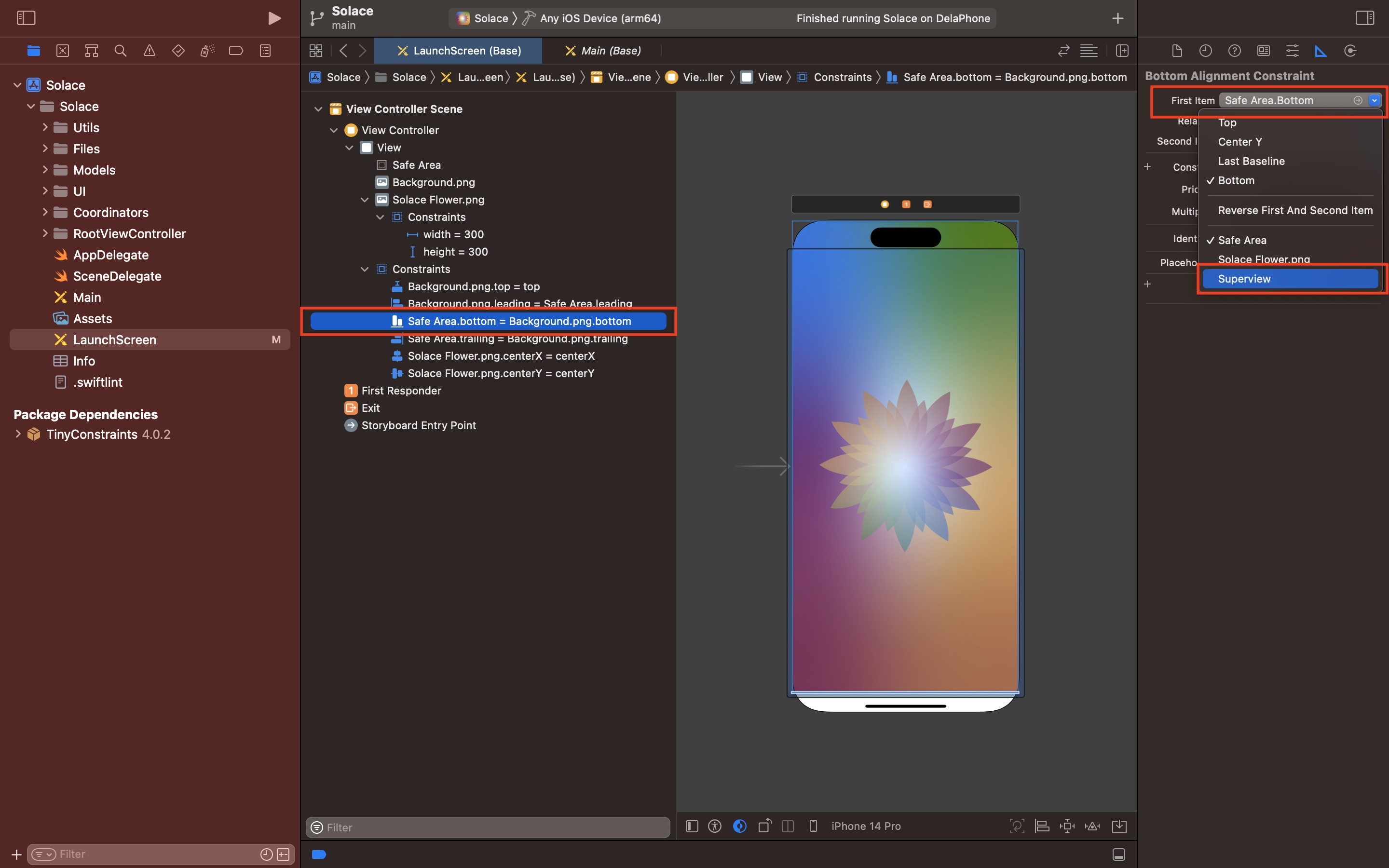
One by one, select the constraints that are constrained to the Safe Area, and using the right menu side bar's size inspector change the item from Safe Area to Superview.
Please note that the item may be the first item or the second item, what's important is that it is set to the superview and not the safe area.

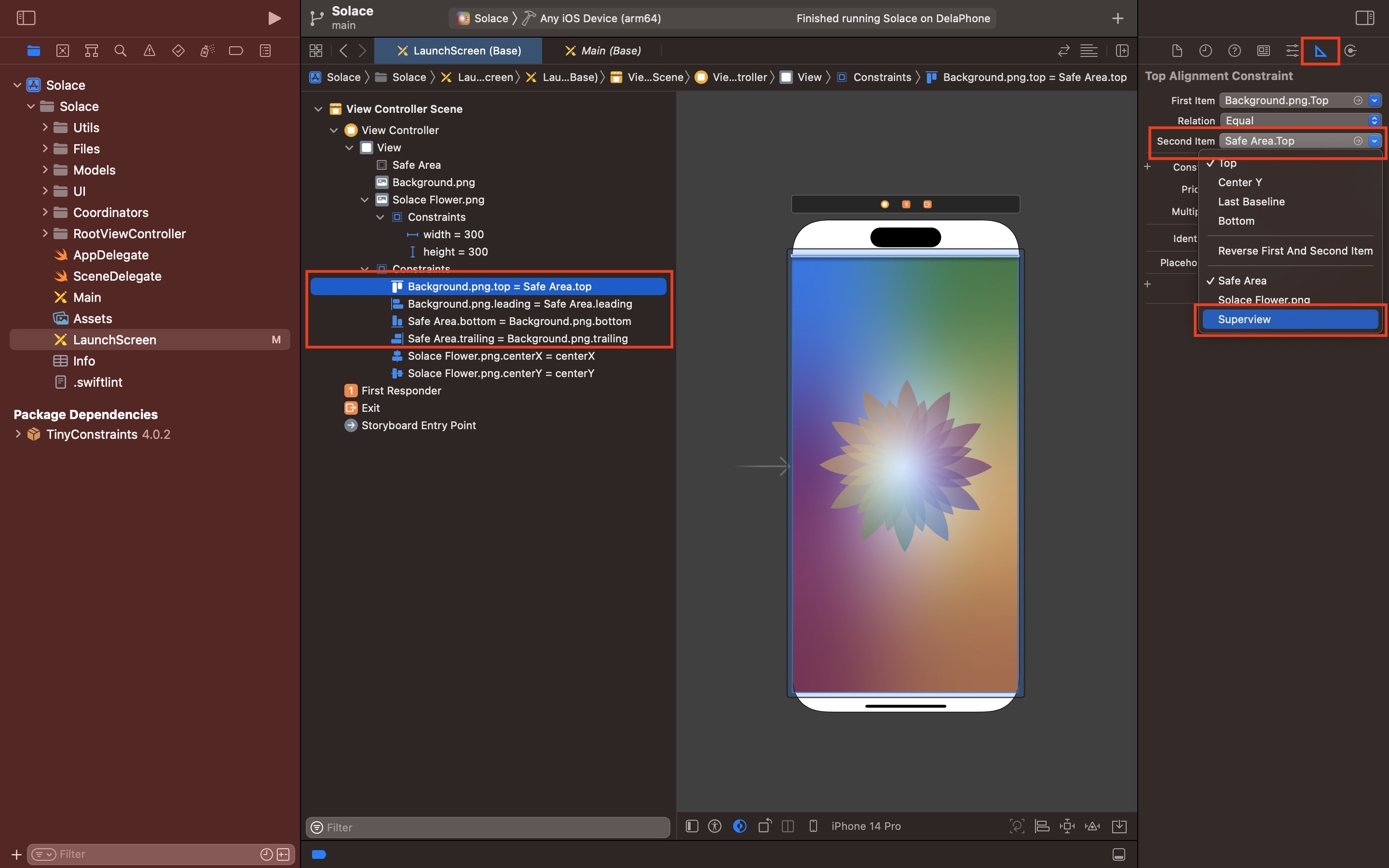
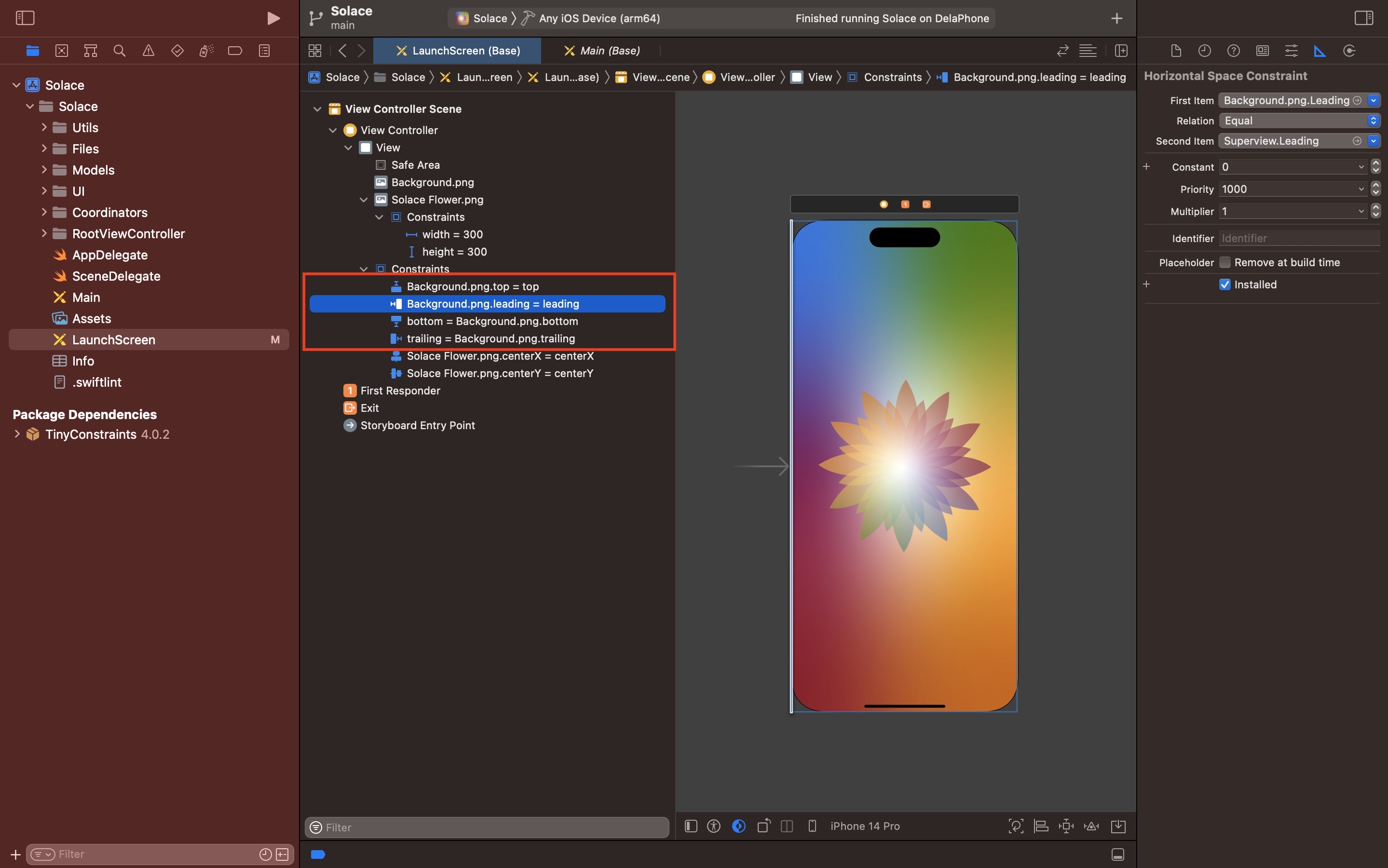
Make sure that you set the constant to 0 after changing the item from Safe Area to Superview.

The example above shows how to adapt the constraint if the Safe Area is the First Item.
Remember to set the constant to 0 after changing the item.

Once complete, the storyboard and constraints should look similar to that above.