What is Auto-Layout?
Auto layout is a design technology that uses a constrained-based approach to dynamically adapt UI elements as the size and position of a view, screen or frame changes.

Auto layout is a design technology that uses a constrained-based approach to dynamically adapt UI elements as the size and position of a view, screen or frame changes.
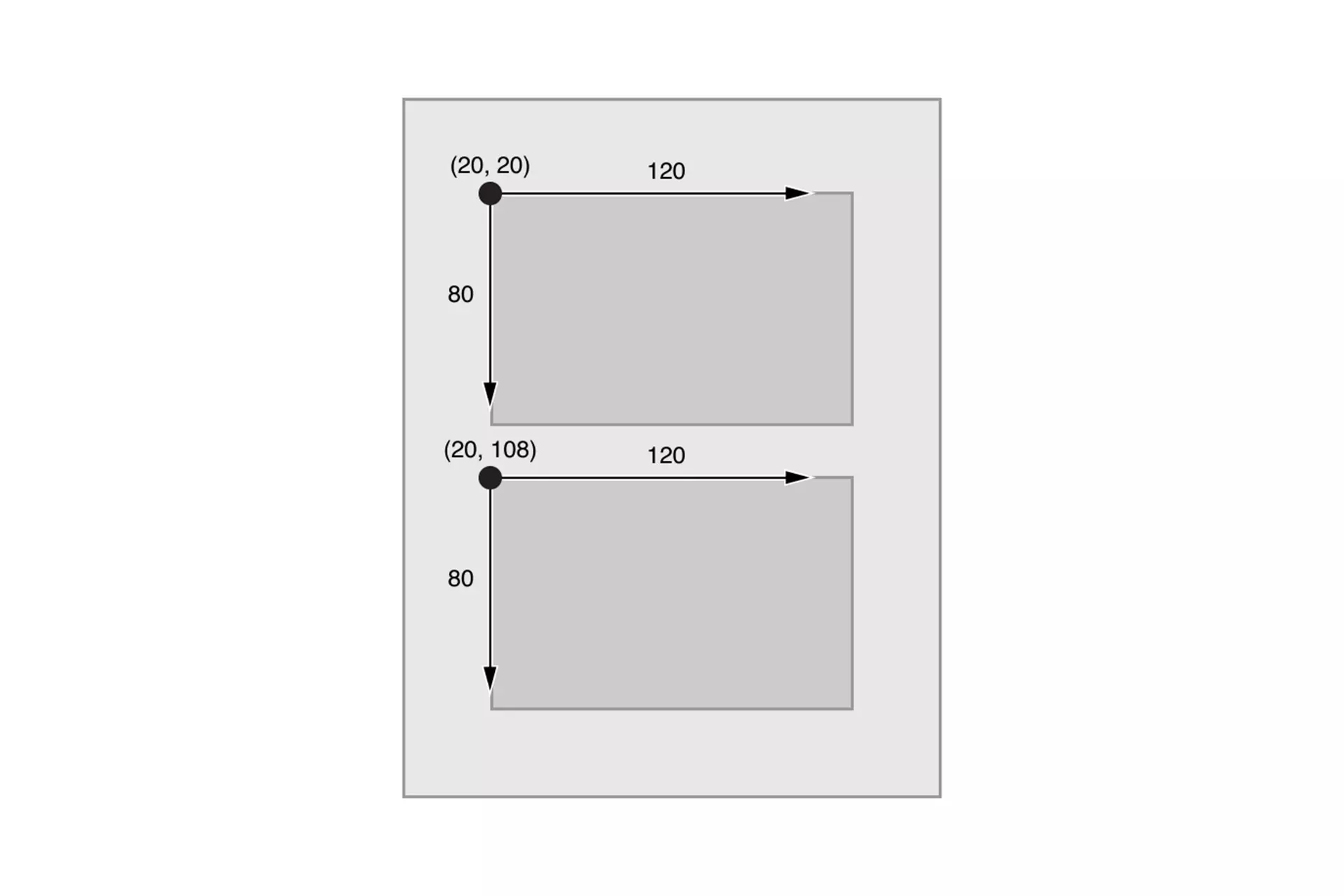
SubscribeRead Understanding Layout Layout by AppleWhat is a Layout?Traditionally, designers laid out their user interface by setting the frame for each view in a screen in what is known as a Frame Based Layout. The frame defined the view’s origin, height, and width in the superview’s coordinate system.

Apple's example of a frame based layout.
"Auto Layout dynamically calculates the size and position of all the views in your view hierarchy, based on constraints placed on those views. For example, you can constrain a button so that it is horizontally centered with an Image view and so that the button’s top edge always remains 8 points below the image’s bottom. If the image view’s size or position changes, the button’s position automatically adjusts to match.
This constraint-based approach to design allows you to build user interfaces that dynamically respond to both internal and external changes."
- Apple
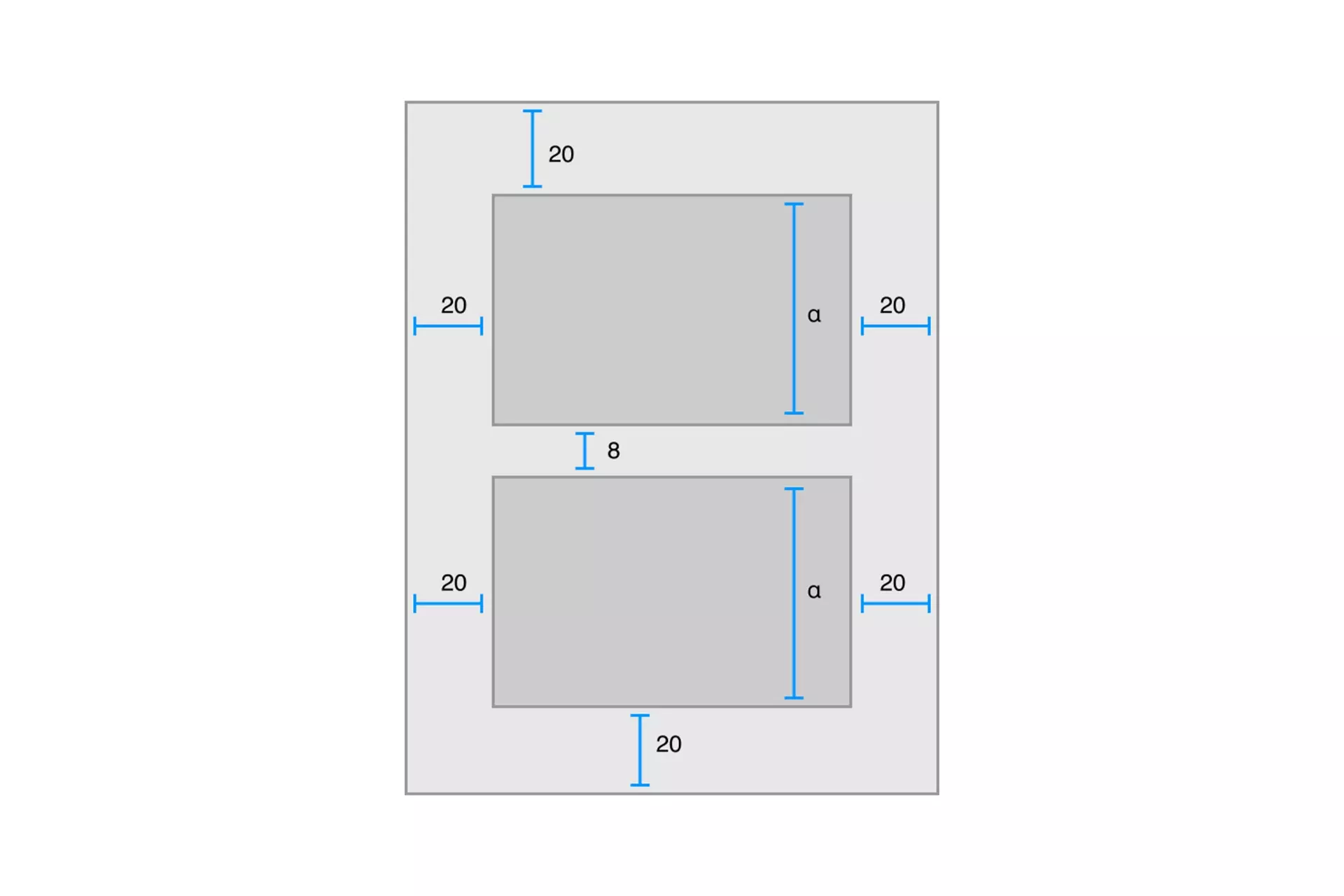
Auto Layout defines your user interface using a series of constraints. Constraints typically represent a relationship between two views. Auto Layout then calculates the size and location of each view based on these constraints. This produces layouts that dynamically respond to both internal and external changes.

Apple's example of a constrained based layout.
How do I implement an auto layout ?
To use auto layout:
- Use the auto layout feature in Figma.
- Use a flexible box (Flex Box) or Grid on the web (CSS).
- Use NSLayoutConstraints in iOS (Swift).
- Use a ConstraintLayout in Android (Kotlin).