What is Atomic Design ?
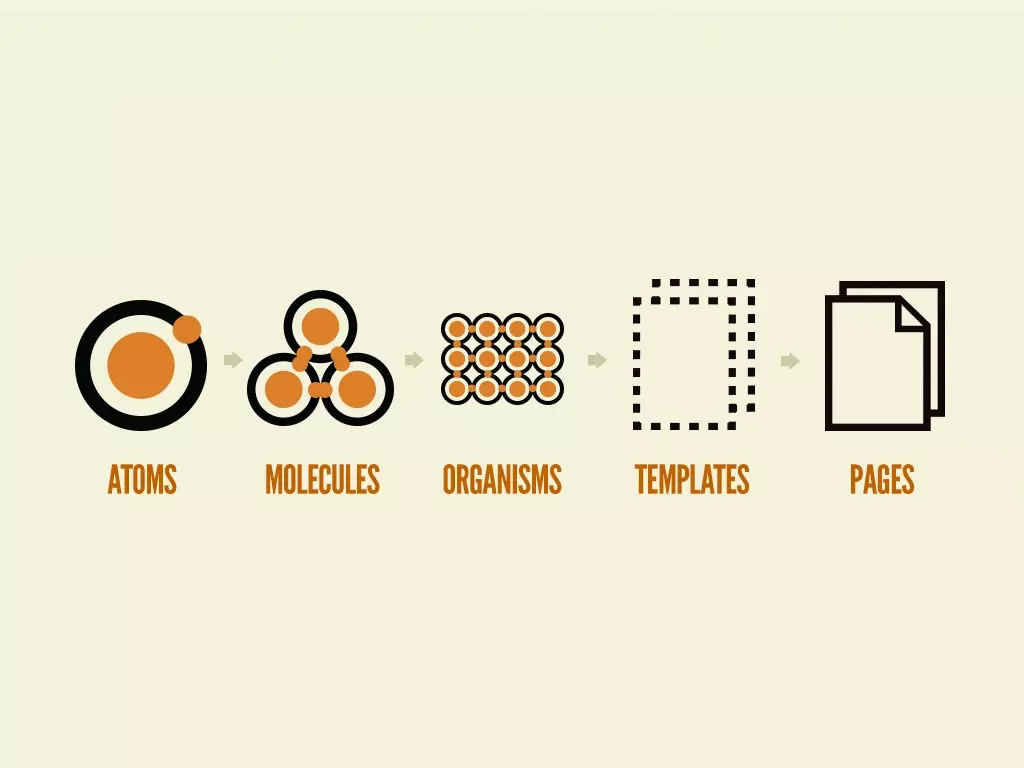
Atomic Design was coined by Brad Frost and refers to a methodology for creating design systems through 5 levels: Atoms, Molecules, Organisms, Templates & Pages.

Atomic Design was coined by Brad Frost and refers to a methodology for creating design systems through 5 levels: Atoms, Molecules, Organisms, Templates & Pages.
SubscribeRead Brad Frost's take on Atomic DesignThe following article covers the 5 levels that Brad Frost refers to in Atomic Design, a design systems methodology that was initially created for the web but since then has expanded to any physical or digital design system (i.e. apparel, print, mobile, AR/VR, AI). These five levels are Atoms, Molecules, Organisms, Templates and Pages.

"We’re not designing pages, we’re designing systems of components."
What are Atoms?

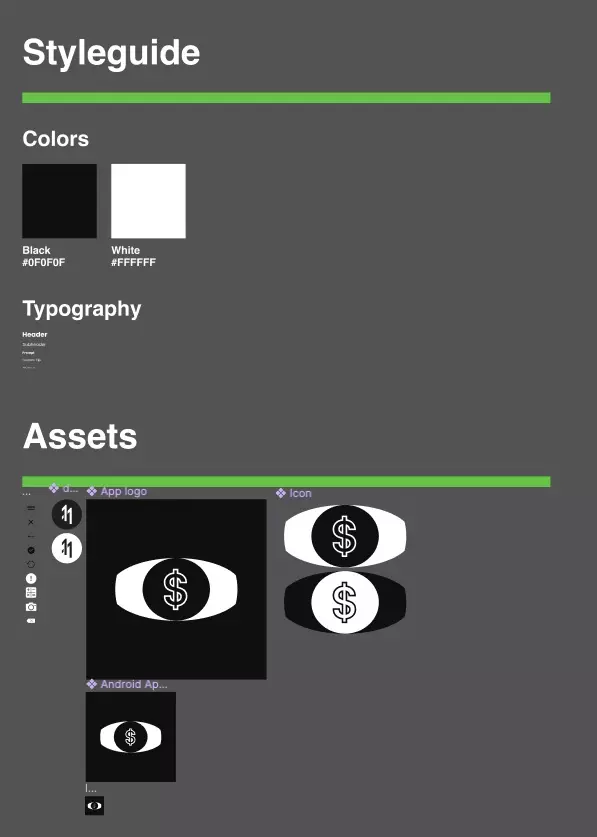
The Styleguide for our Price After app.
Atoms are elements that are used across an entire design system. They are the basic building blocks which are applied everywhere. These consist of:
- Colors
- Typography
- Content such as text or images
- Numerical values like gutter, padding or margin
- Materials
One could consider them the elements of a Styleguide.
In Figma they are also known as Variables, Tokens or Styles.
What are Molecules?

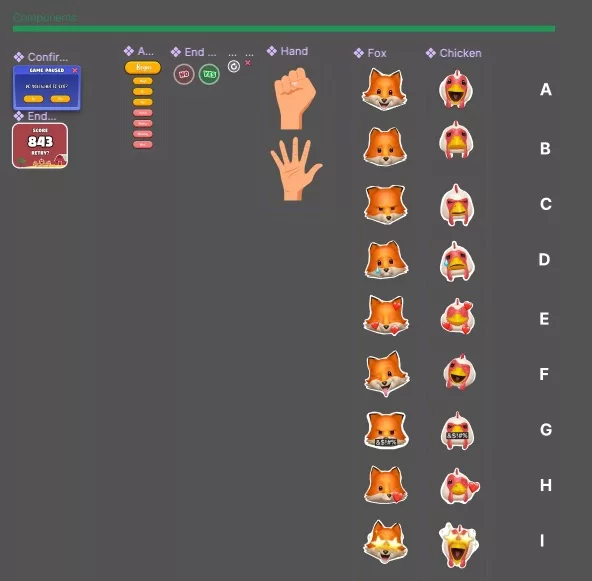
The components of our Farm Tales app.
Molecules are the back bone of a design system and use atoms to create distinct, reusable components that serve a purpose - to do one thing, consistently and well.
Examples include:
- A button
- A shoe lace
- A label
What are Organisms?

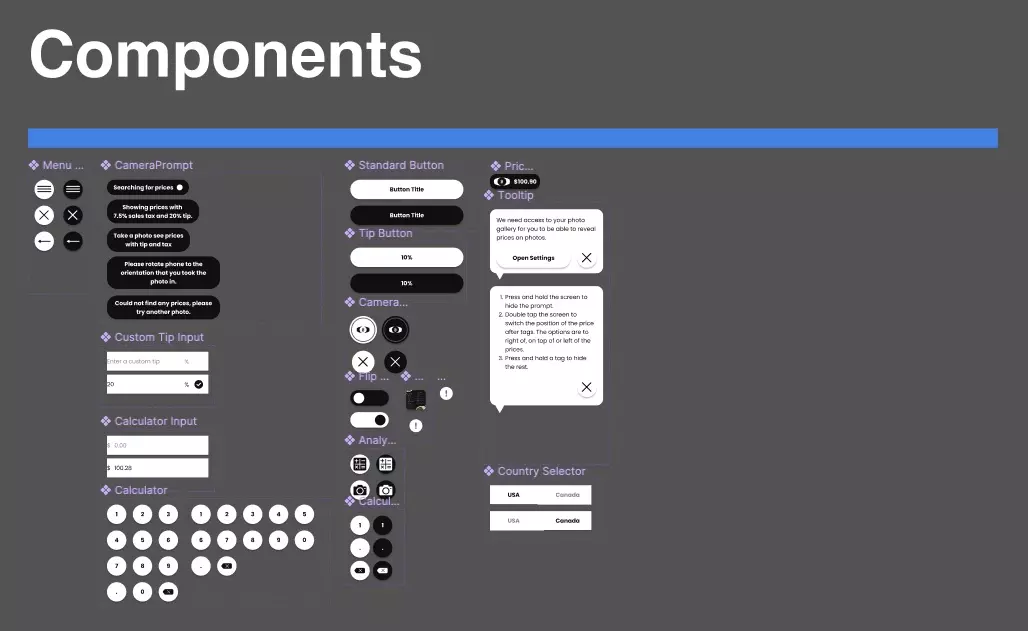
The components of our Price After app.
As you can see the dialog makes use of a label and two different types of buttons.
This makes a dialog an organism, as it is a component of components that is driven by content.
Organisms use atoms and molecules to create higher level components.
Organisms can be thought of as combinations of molecules that alter based on the atoms that are applied.
Examples include:
- A button with a variable title
- An image with a description
- The tongue of a shoe
What are Templates/Prefabs?

A sneaker prefab on NikeID.
Templates make use of molecules and organisms to create layouts in 2D experiences (i.e. print, web or mobile) or prefabs in 3D experiences (i.e. AR, VR or WebGL).
These templates alter their appearance through the use of atoms.
Examples include:
- A magazine layout
- A wordpress template
- A sneaker on NikeID
What are Pages/Scenes ?

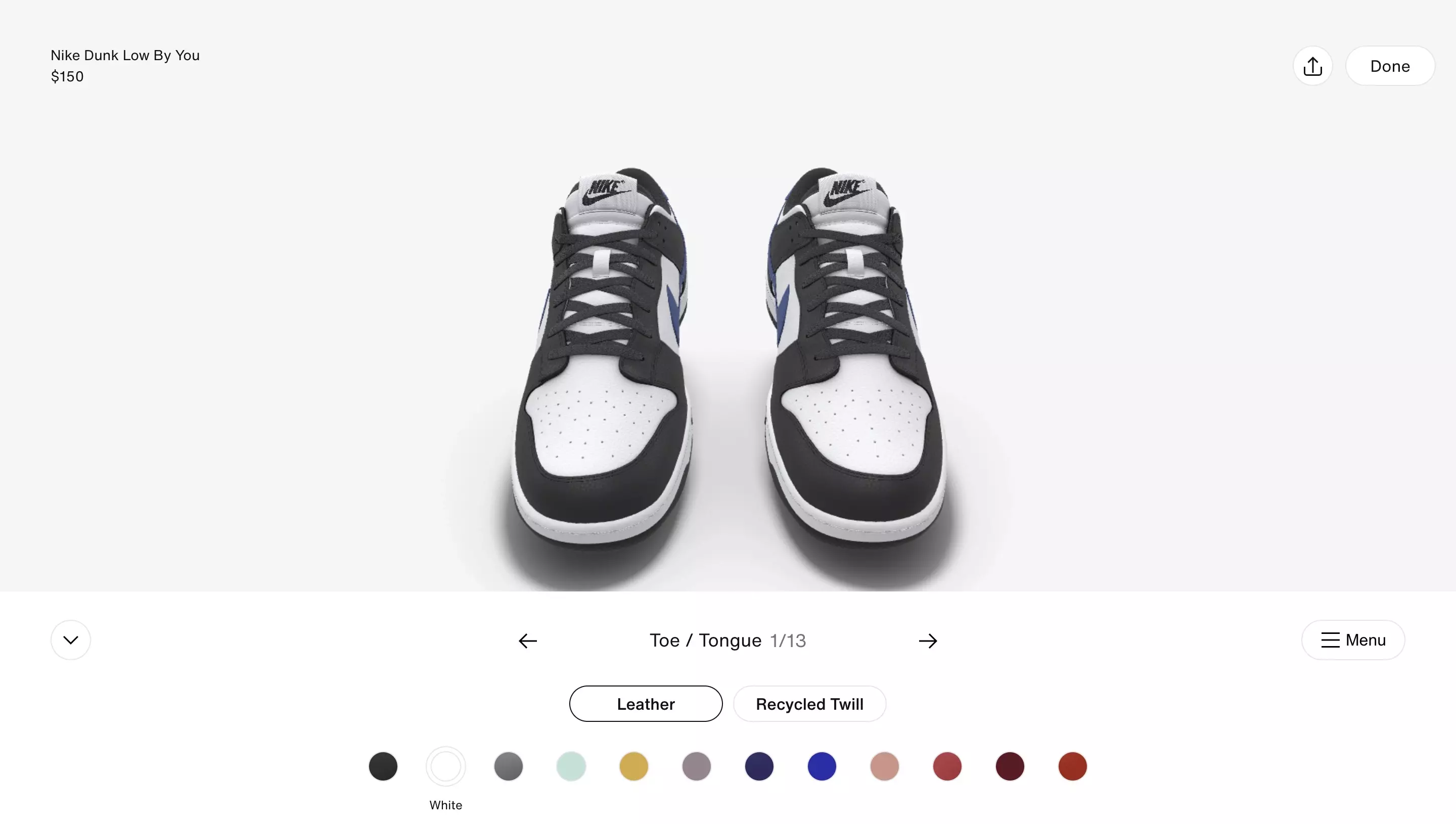
The NikeID experience that allows you to alter a sneaker (a prefab).
Pages or screens in 2D experiences (i.e. print, web or mobile) or Scenes in 3D experiences (i.e. AR, VR or WebGL) make use of one or many templates and apply atoms to these templates to provide the final user experience.
Examples include:
- A website page
- A mobile app screen
- The NikeID configurator