How to create a structured Typescript & Serverless project
A guide for structuring Typescript & Serverless projects. Open source GitHub repository available.

A guide for structuring Typescript & Serverless projects. Open source GitHub repository available.
The following guide walks you through how we structure Typescript & Serverless projects at delasign. These processes are used in our Open Source Typescript & Serverless project that is available in the link below.
Folder Structure

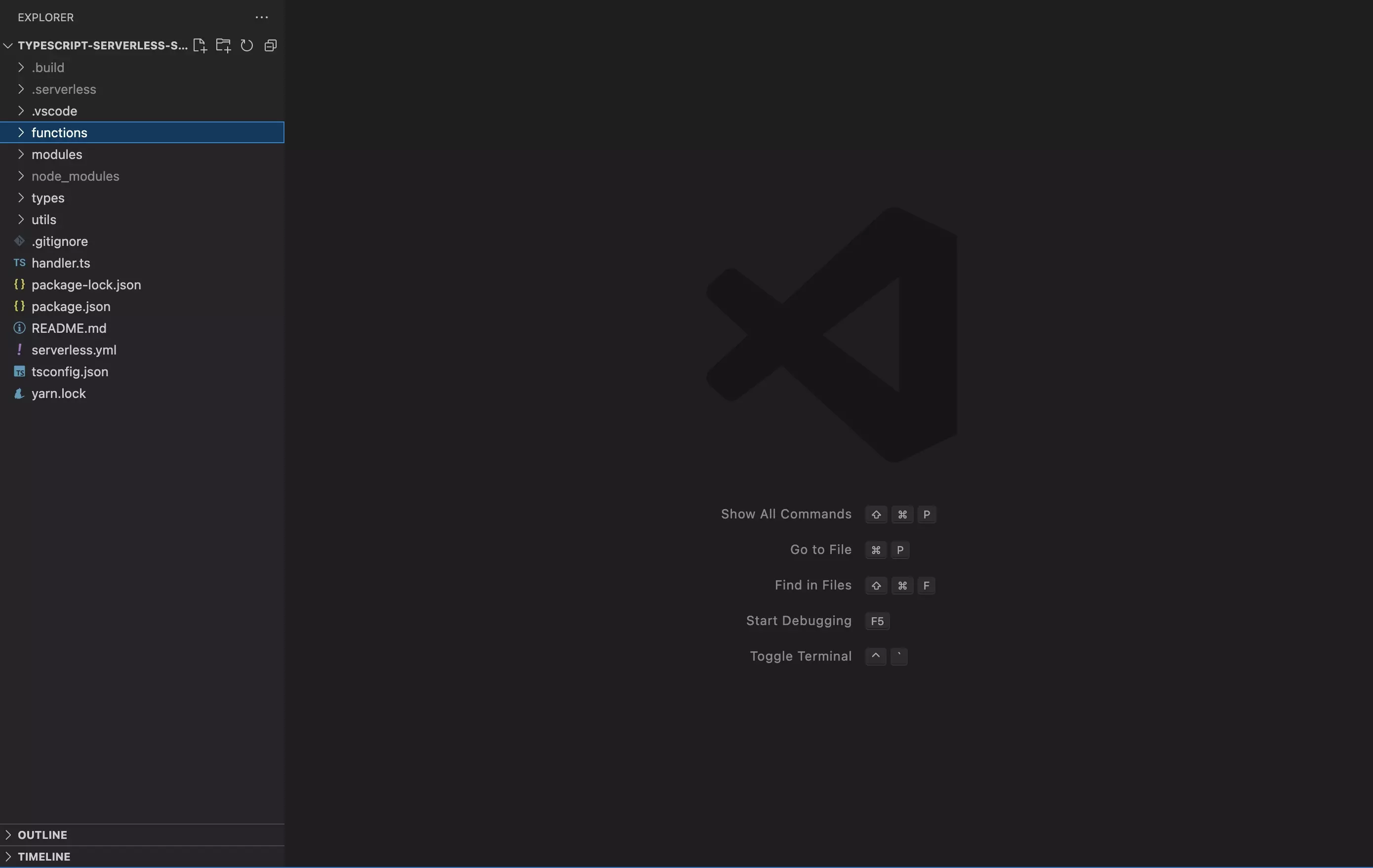
We recommend fitting everything into four key folders: Functions, Modules, Types & Utils.
Functions
We recommend placing all your Serverless functions here and follow the sample code provided below.
For more information on the ideology behind structuring functions this way and using standardized responses please consult the tutorials below.
Modules
In order to reduce the complexity of your code and with the interest of making your code as reusable as possible, we suggest splitting your functionality into modules.
An example of two modules can be found below, the first being how to get an email and uses an identifier as suggested in our structured Typescript and Serverless article; to log the process and progress.
This module uses environment variables and calls a separate module, found below, which is used across the project to gather S3 objects.
Both of these are examples of reusable modules that can be used to simplify your code and create processes that can be thoughtfully logged to learn when issues arise.
Types
We recommend using this folder to store all the Typescript Types used by your system.
We recommend using sub-folders that speak to the system that you are using and that thoughtfully split up Types into logical groups.
Utils
We recommend using this folder to store all functionality that is not considered a module but which is required by the whole system.
Currently, our Open Source project holds the logs, responses and errors. Additional uses that could be contemplated include:
- Storing constants
- Common functionality like if an object exists or an email is valid
Any Questions?
We are actively looking for feedback on how to improve this resource. Please send us a note to inquiries@delasign.com with any thoughts or feedback you may have.