Standardized responses in Typescript & Serverless
A guide with sample code and an open source project on standardizing responses in Typescript & Serverless.

A guide with sample code and an open source project on standardizing responses in Typescript & Serverless.
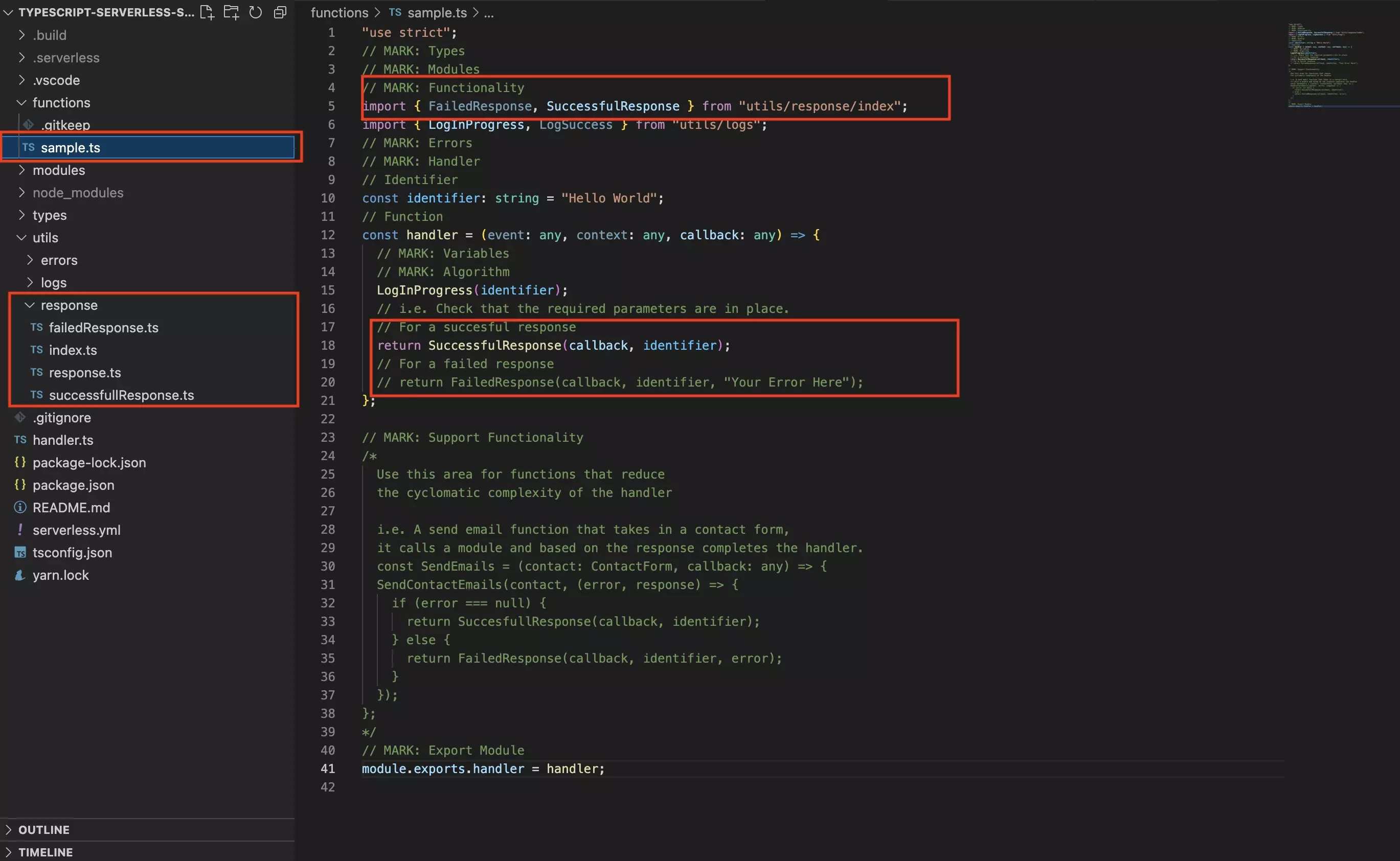
The following guide breaks down how we standardize Serverless function responses in a reusable way and are available through our Open Source starter project available in the link below, under the utils/response folder.
The benefits of using systems similar to the one described below is that you reduce code, offer consistent response patterns and enhance operational efficiency.
Failed and Successful Responses

The code for our standardized response offers two types of responses: Successful Response and Failed Response.
Both of these responses makes use of a standard response function that can be found at utils/response/response.ts, and whose code is found below.
Both of these responses (Successful and Failed) are offered as functions and take in two parameters:
- The callback that is offered as part of the Serverless function. A sample of this can be found in at functions/sample.ts.
- A process identifier which is used to log that the function failed or succeeded. We recommend that you consult our post on structuring a serverless function to learn more about identifiers and their value.
In the case of the Failed Response, there is an additional error parameter that is used to:
- Log why the process failed.
- Be returned as part of the API response to let the system that made the request know why it failed.
How to use the standardized responses

To use them, import the FailedResponse or SuccessfulResponse using the code below.
import { FailedResponse, SuccessfulResponse } from "utils/response/index";To implement a successful response, use code similar to that below.
A working sample of this can be found on sample.ts.
return SuccessfulResponse(callback, identifier);If you wish to return an object (any) as part of the response (i.e. for an API that gets all the users and returns them in the response), use code similar to the one below, where OBJECT (any) is the object or message that is passed to the response:
return SuccessfulResponse(callback, identifier, OBJECT);To implement a failed response, use code similar to that below.
A working sample of this can be found commented on sample.ts.
return FailedResponse(callback, identifier, "Your Error Here");Any Questions ?
We are actively looking for feedback on how to improve this resource. Please send us a note to inquiries@delasign.com with any thoughts or feedback you may have.