How to authenticate a reCAPTCHA token
A step by step guide on verifying that a reCAPTCHA v2 token came from a human and not a robot using Serverless, AWS Lambda and Typescript.

A step by step guide on verifying that a reCAPTCHA v2 token came from a human and not a robot using Serverless, AWS Lambda and Typescript.
SubscribeThe following tutorial demonstrates how to authenticate a token produced by reCAPTCHA v2 on the frontend, and which is sent to the backend via an API call for authentication.
If you are seeking to setup reCAPTCHA v2 on a react front-end, please complete the tutorial linked below before carrying out this portion.
This tutorial makes use of functionality that is available on our Typescript and Serverless Starter Project. If you are seeking to jumpstart the process, please consult the tutorial below.
PLEASE NOTE THAT THIS CAN BE DONE ON THE FRONT-END BUT FOR SECURITY REASONS, WE STRONGLY RECOMMEND THAT YOU AUTHENTICATE A RECAPTCHA TOKEN ON THE BACKEND VIA AN API.
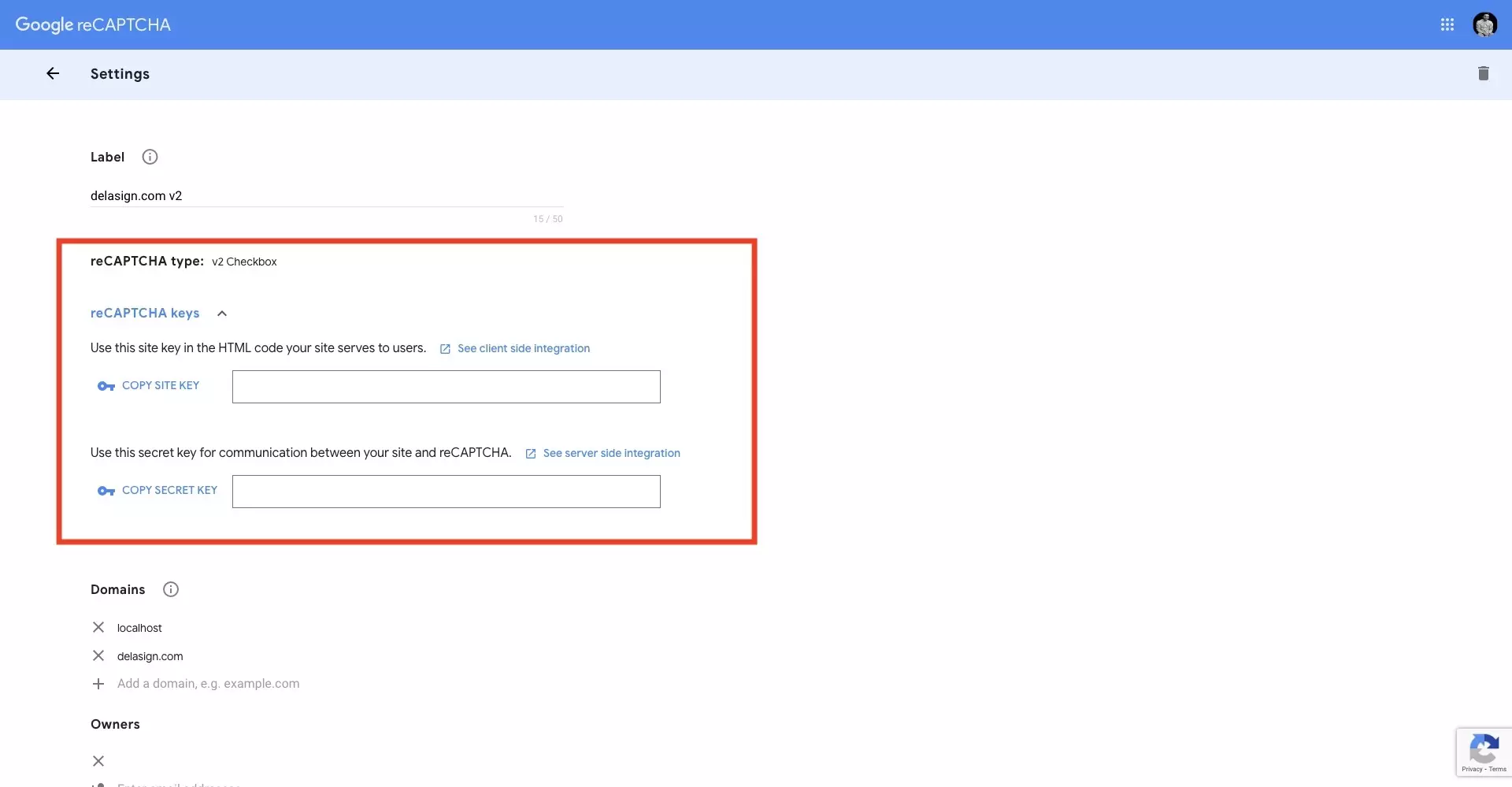
Step One: Gather the Secret Key

In the reCAPTCHA website, under the settings of your site copy the SECRET KEY.
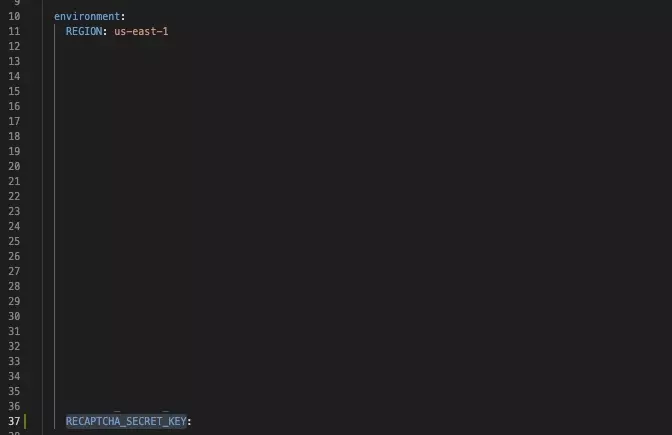
Step Two: Add the Environment Variable

Add the SECRET KEY to your projects environment variables.
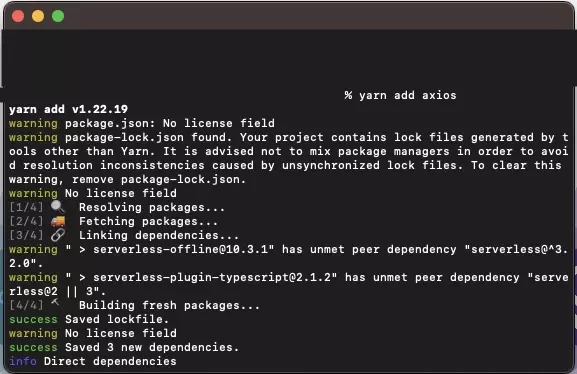
Step Three: Add the Dependencies

In Terminal, with the directory set to that of the project, add the axios dependency using the code below:
yarn add axiosStep Four: Authenticate the Token

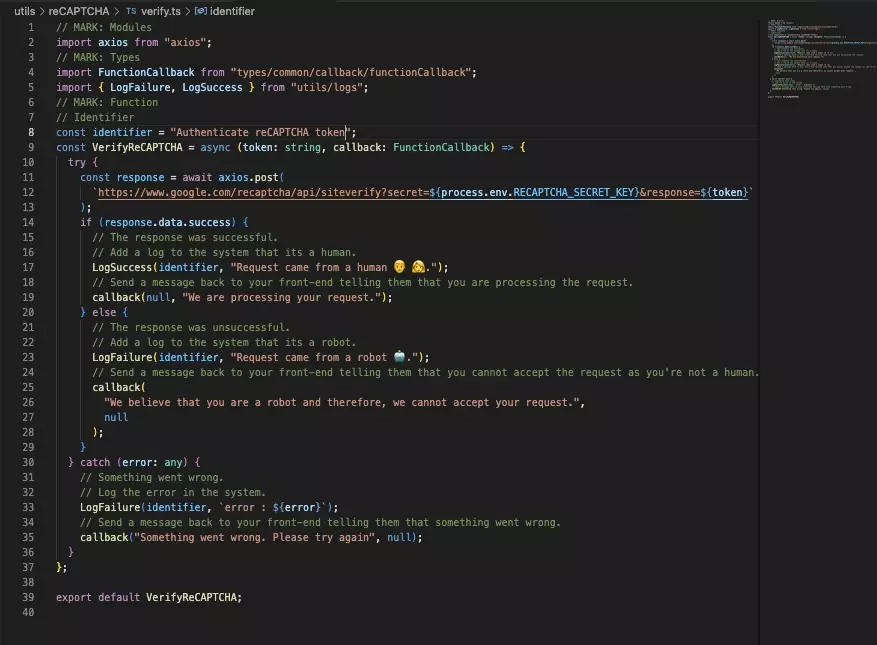
In your project, authenticate the token using a function similar to the one below.
To learn more about our logging system, consult the article below.
Step Five: Test

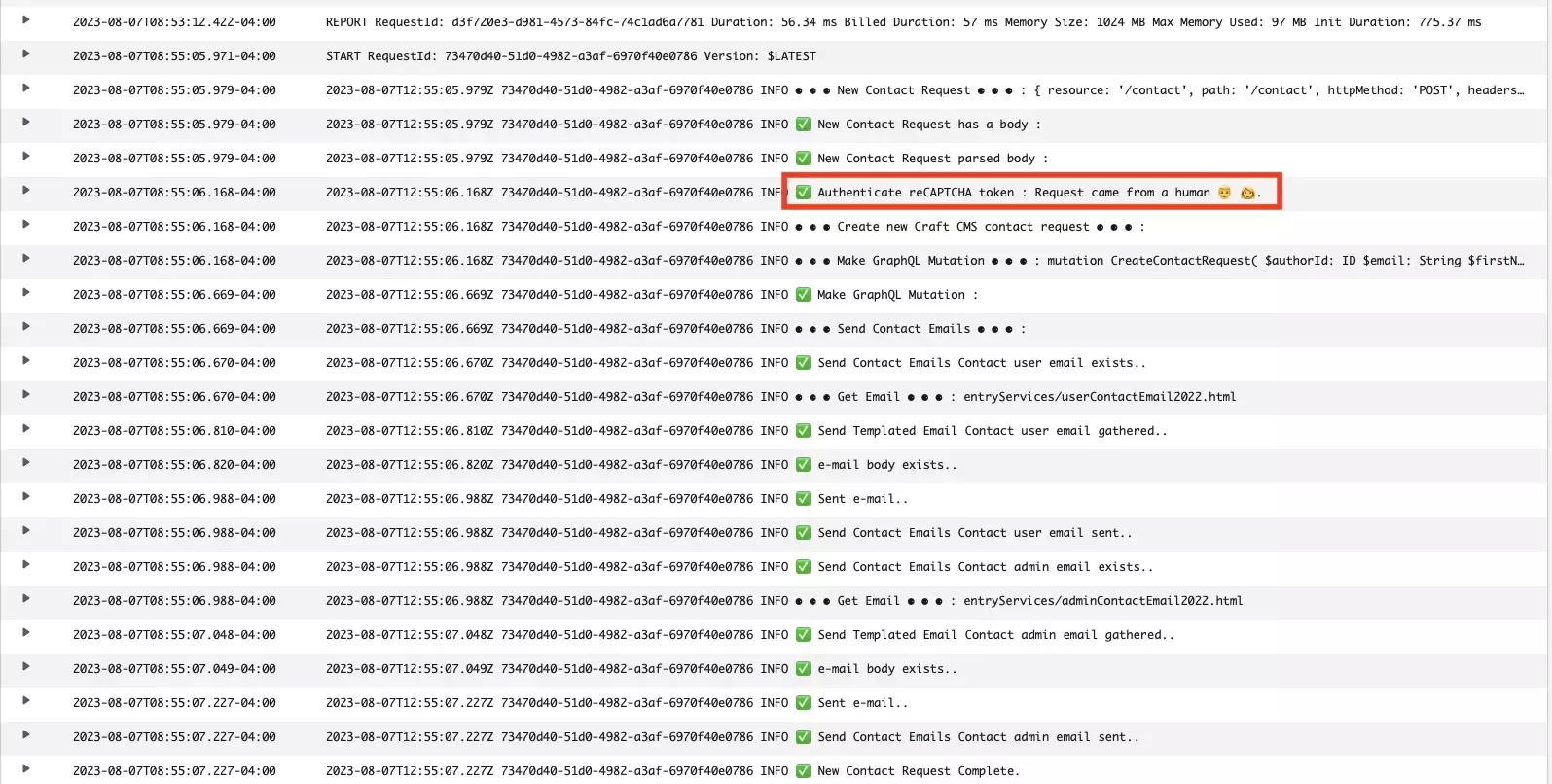
AWS Cloudwatch logs from our contact lambda function demonstrating that the reCAPTCHA authentication was successful and that the request was made by a human.
Deploy and test the reCAPTCHA.
View the Lambda AWS Cloudwatch logs of your function to confirm that the reCAPTCHA token authentication was successful.