Technology Design Systems: What they are & How to create one
Technology Design Systems are a series of documents that holistically describe a digital experience and include visual, experiential and technological guides.

Technology Design Systems are a series of documents that holistically describe a digital experience and include visual, experiential and technological guides.
SubscribeTechnology Design Systems are composed of a Visual Design System, User Experience Map, Technology System Map and Coordinators.
They provide a holistic description of the elements of an app, website or digital experience (i.e. AR/VR/AR) and how they come together to produce an outcome.
Origin
We initially conceived of the term Technology Design Systems (TDS) in 2021 when creating design systems, diagrams and design patterns for technological experiences.
TDS's were intended to holistically describe how technological experiences worked from visual design to technological execution and operation; whilst reducing development and design efforts.
If at any moment a project was paused or left alone for a period of time, the documents of the TDS would help anyone get up to speed quickly.

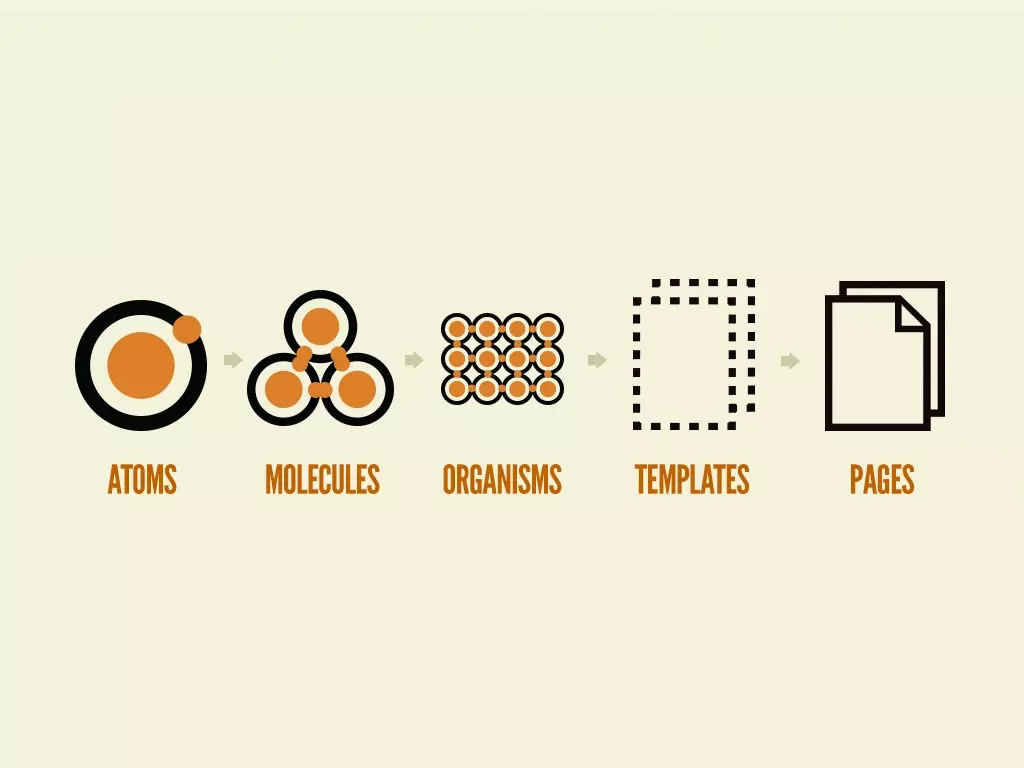
The 5 Levels of Atomic Design (Brad Frost, 2016)
We felt that thanks to the continuing work of the design community, design systems had begun to be understood and adopted as an industry standard but a lot of work was still ahead.
All of the available design system methodologies were limited to providing a systematic approach for creating visual experiences that often did not provide clear suggestions as to how they worked together with a Styleguide or brand book - let alone a way to describe the user experience or operational pattern of the technology.

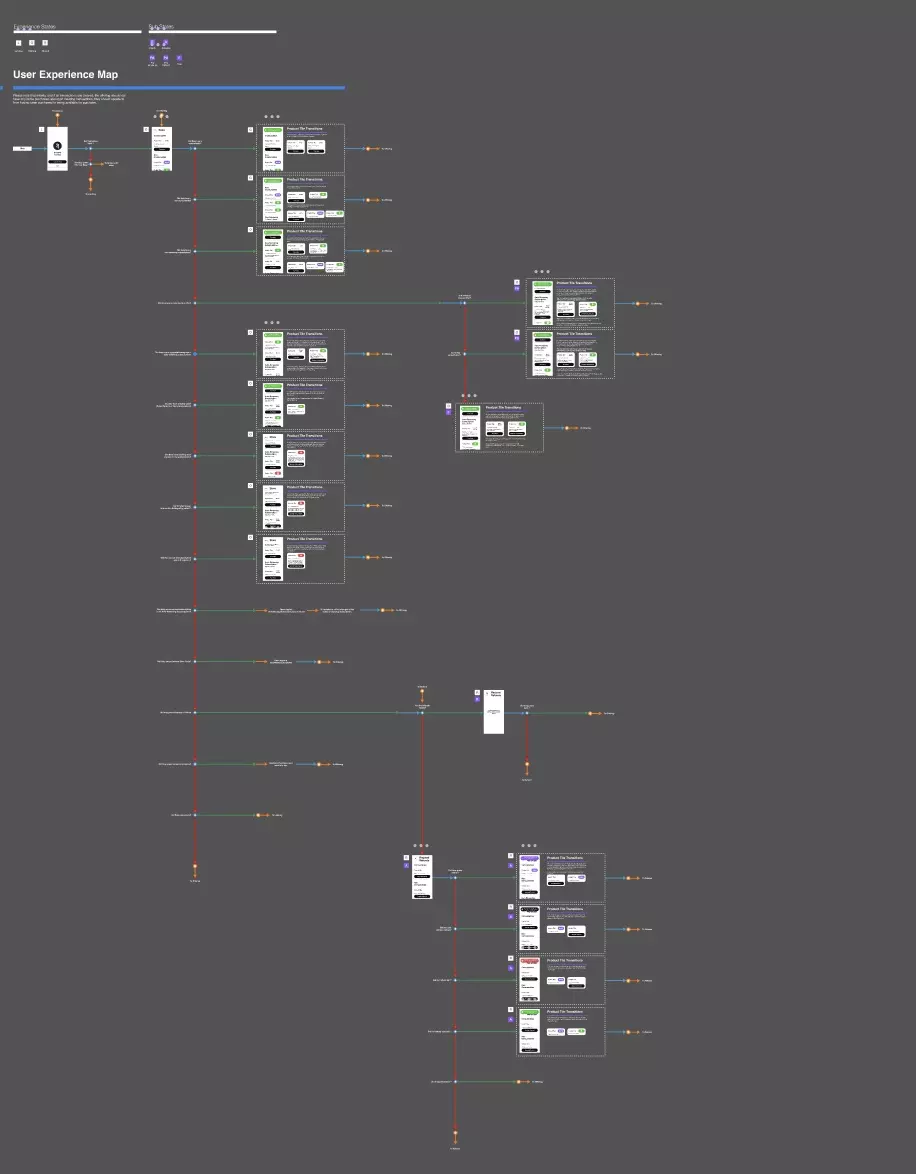
The user experience map for our Open Source iOS E-commerce Figma Template.
During our time working with Firstborn on Beats Tempo (2019), we conceived our first User Experience Map (UXM) - a diagram that visually demonstrated how screens connected with each other and how they behaved under specific conditions.
These UXMs included notes and served as a contract between Firstborn's design team and our founder.
It clarified the work that had to be done as well as serving the purpose of avoiding feature creep; last minute experiential changes and confusion down the road.
Since then, we have iteratively expanded and improved on our UXM methodology, which today includes:
- Application/Experience states and sub states which are intended to work with a Scene Coordinator.
- Breaking the experience into annotated flows.
- Using different colored arrows that represent different types of actions or connections.
- Using them to describe service pipelines such as an e-mail API.

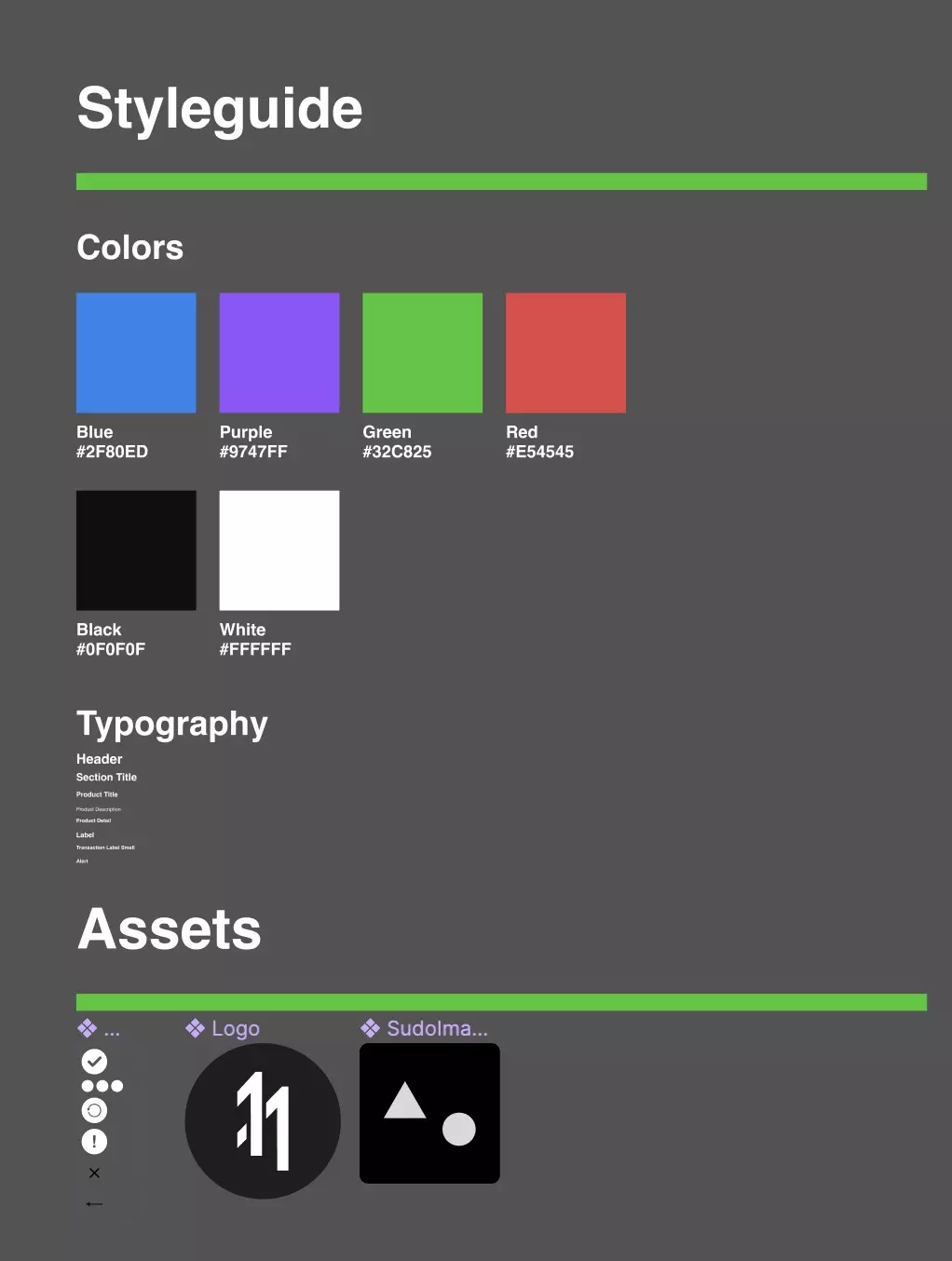
To produce a coherent visual experience that worked with a design system whilst reducing code redundancy, we begun to develop a styleguide for each experience.
The purpose of the Styleguide was to document all the static assets, colors and typography that are available to an experience; describe how colors and typography should be combined as Styles and how these Styles should change as an interface scales.
These Colors and Styles were centralized as code within the styleguide singleton of technological systems - significantly reducing code redundancy as it allowed us to cut out all color and style related code from an entire application, website or digital experience.
In 2023, this expanded to document and execute the use of colors as Tokens (i.e. background, primary, secondary, tertiary) that adapt based on light mode and dark mode.
For anyone seeking to for a more extensive naming convention for all the tokens that you can use in a system, we recommend checking out Google's Material Design.

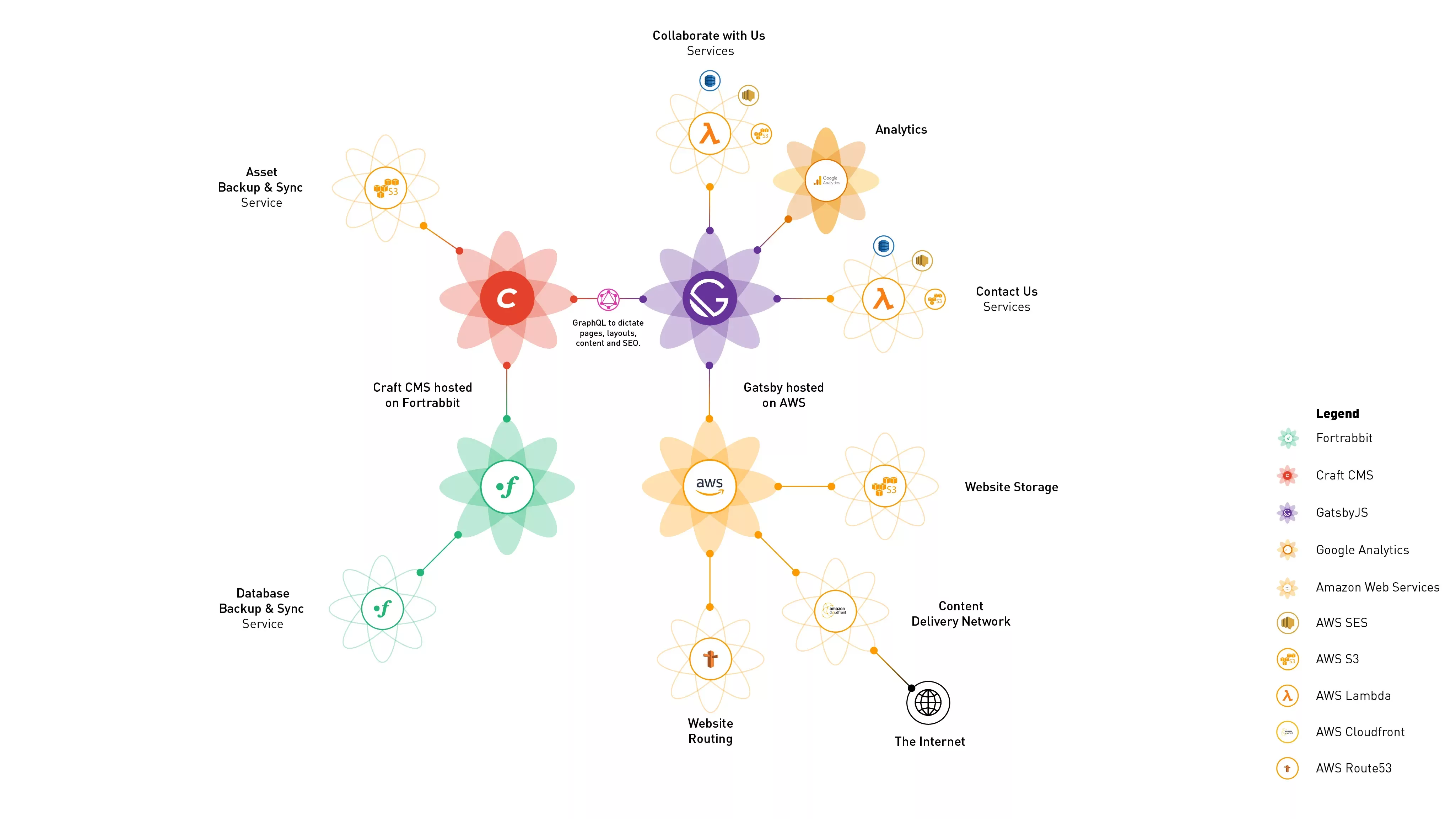
A technology system map of the 2021 delasign website
The next step of the evolution came thanks to our work with Sportradar on the Gamestream (2018) and M·A·C Cosmetics and Estée Lauder on the M·A·C Innovation Lab (2020), where we witnessed how large organizations map out technology systems to describe security access, technology stack, utility and how undesirable scenarios and errors are managed.
We use the term Technology System Maps to describe these kinds of diagrams as they map out all the technological elements that are used by a system, describe their purpose and highlight how and where the elements connect; along with all security details.
Finally, as part of the M·A·C Innovation Lab, we created Singletons, which we refer to as Coordinators (managers), that were responsible for tasks such as wireless connectivity, data and analytics.
These coordinators each had a clear purpose and augmented development speed by centralizing functionality and variables, reducing code redundancy whilst informing teams of where bugs could occur within an experience.
For example: In the event of a lost internet connection, we knew that the errors would occur and should be managed by the Data Coordinator.
When brought together, we felt that these documents would accurately describe how a technological experience works and what is required to bring it together - producing what we called a Technology Design System when brought to life.
How do I create a Technology Design System?
To create a Technology Design System, we recommend that you follow our tutorials linked below, and recommend that you execute them in the following order:
- Create a Styleguide
- Create a User Experience Map
- Create a Technology Systems Map
- Describe the Coordinators and their uses
- Build the final experience
Please note that:
- The User Experience Map can also be used to layout how services operate (i.e. e-mail or login services).
- The Technology Systems Map and User Experience Map order could be inversed, if you prefer to go tech first - however, in our experience, the tech is dictated by the experience.
- Coordinators only apply to applications such as mobile apps, websites or other digital experiences (i.e. AR/VR/AI) and not services (i.e. email or login services).
Need help creating a Technology Design System?
We'd love to learn more and see how we could help you plan or execute a technology design system.
Please send us a note using the link below.