SwiftUI: Binding Property Wrapper
A SwiftUI @Binding property wrapper creates a two way reference to the @State property wrapper of another view.
Written by Oscar de la Hera Gomez
First published on 08/13/2024 at 12:10
Last Updated on 08/16/2024 at 13:50

A SwiftUI @Binding property wrapper creates a two way reference to the @State property wrapper of another view.
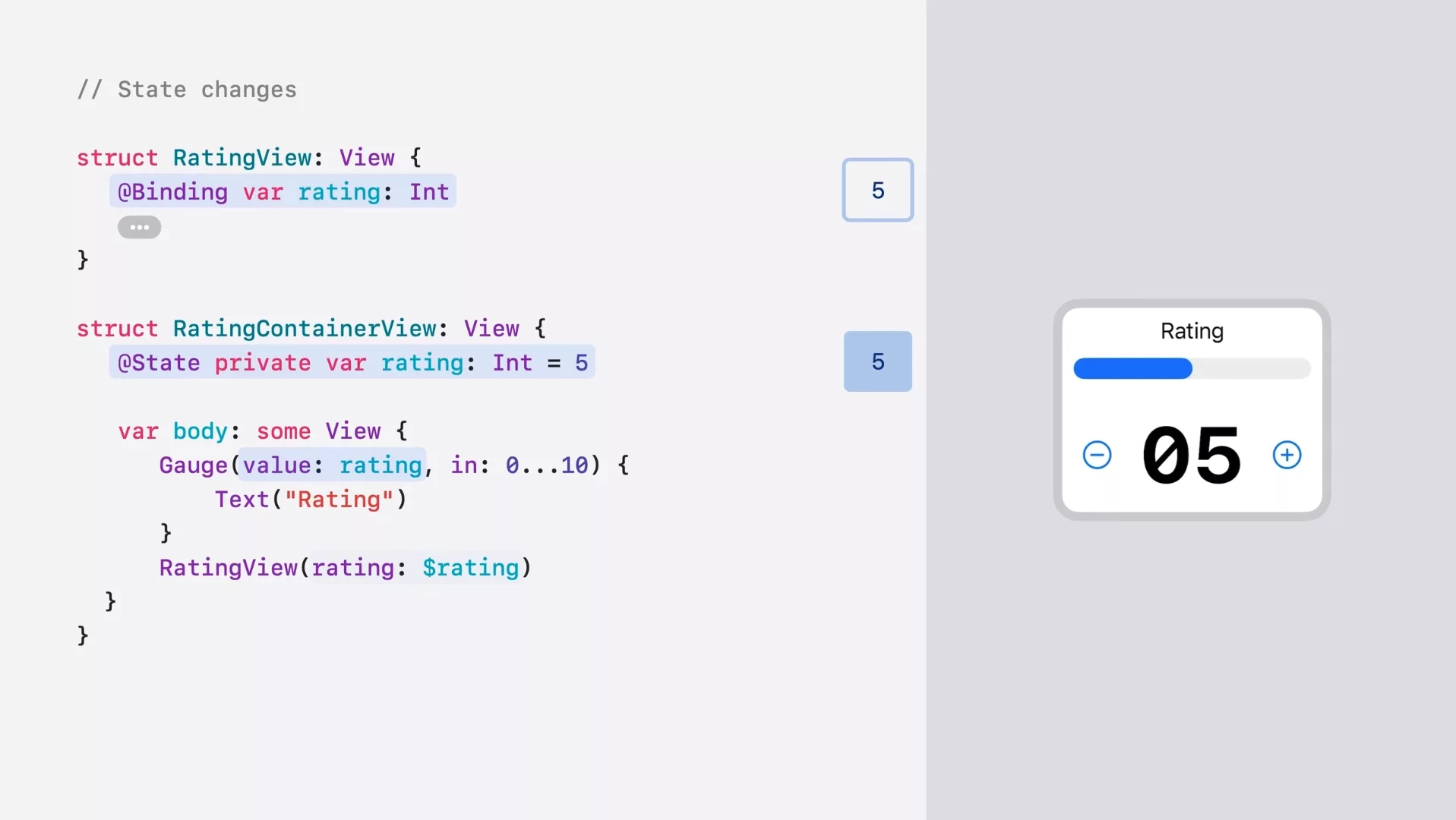
SubscribeSwiftUI: State Property WrapperDownload Open Source SwiftUI Starter ProjectDownload Open Source VisionOS Starter ProjectAn example use of a @Binding property wrapper can be found below and was found in Apple's WWDC24: SwiftUI essentials.

To learn more about the Binding property wrapper, consult the Apple documentation linked below.
Looking to learn more about SwiftUI, Swift, Design and Technology?
Search our blog to learn more about Swift, SwiftUI, design and technology.
Any Questions?
We are actively looking for feedback on how to improve this resource. Please send us a note to inquiries@delasign.com with any thoughts or feedback you may have.
SubscribeContact UsVisit our BlogView our ServicesView our Work