How to create a structured Xcode project
A step by step tutorial on our recommended folder structure and reasoning for iOS & MacOS.

A step by step tutorial on our recommended folder structure and reasoning for iOS & MacOS.
The following step by step tutorial walks you recommended folder and file structure.
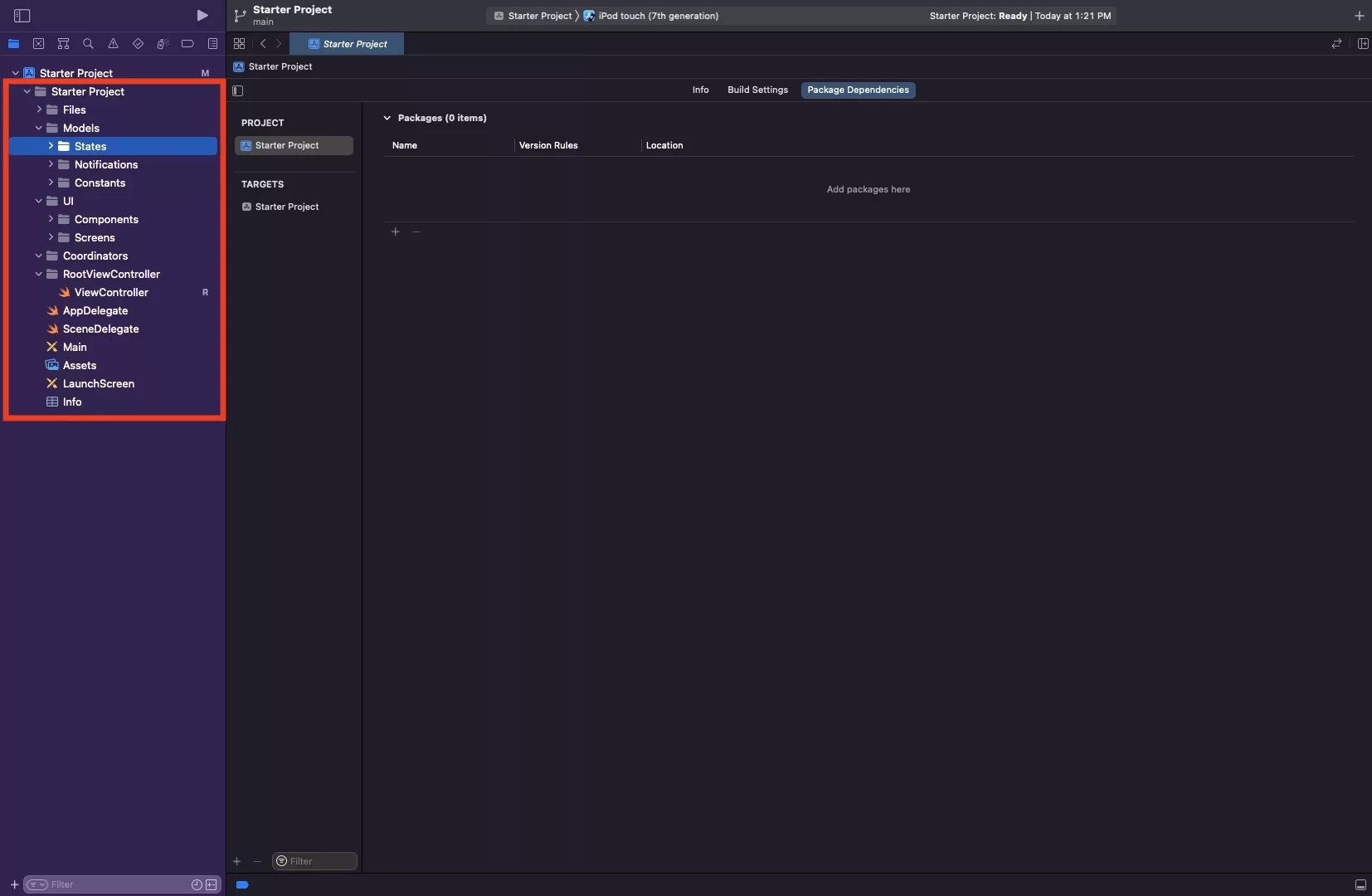
Create the folder structure

Our recommended folder structure is shown in the image above. We recommend to create folders for the items below.
Files
This is where you will have all your files such as fonts, videos or images associated with your app.
Models
This will hold your models. As a starter, we recommend creating folders for States, Notifications, Constants.
User Interface (UI)
This is where you will place all your user interface files. We recommend you split it into Screens and Components, each of which will have a folder for each screen or component of your app.
Coordinators
This is where you will hold all your Coordinators that coordinate the content, language or other functionality of your app. We recommend that you make each of these a singleton with their own folders.
RootViewController
This holds the Viewcontroller which will house all your screens and which coordinates changing between screens.
Looking for more XCode tutorials ?
How to create a SwiftLint enabled Swift Xcode ProjectHow to add a Swift Package Manager package dependencyRecommended .gitignore for Swift projects in XCodeAny Questions
We are actively looking for feedback on how to improve this resource. Please send us a note to inquiries@delasign.com with any thoughts or feedback you may have.