Our recommended structure for ReactJS, GatsbyJS or NextJS projects
Our recommendations for structuring a ReactJS or GatsbyJS project. Github repository included.

Our recommendations for structuring a ReactJS, GatsbyJS or NextJS project.
Please use the links below to download the Github repository or learn how to create a ReactJS, GatsbyJS or NextJS project from scratch.
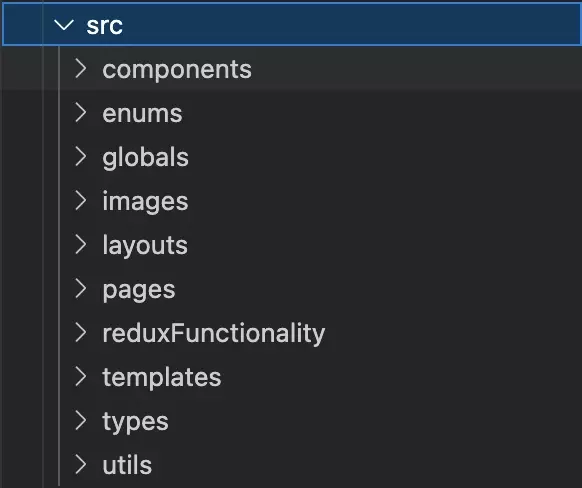
How to create a GatsbyJS project that uses TypescriptDownload Open Source Typescript & GatsbyJS Starter ProjectHow to create a Typescript & React + Redux ProjectDownload Open Source Typescript & React + Redux Starter ProjectHow to create a Typescript NextJS project that uses Tailwind CSSDownload Open Source Typescript + NextJS + Tailwind CSS projectRecommended source (src) folder structure

The source folder is the base folder of the code for the project and is found at the root level of the project.
We recommend breaking it down into the following folders:
Components
We suggest this folder to hold all the components used by the project.
Our suggested sub structure is:
A | Carousels
We suggest this folder to hold all scrollable carousels available within the website.
Examples of carousels are available on our careers page and our service page.
B | Common
We suggest this folder to hold all common components for the website, such as buttons or typography.
C | Forms
We suggest this folder to hold all forms for the website, such as the application or contact form.
D | Grids
We suggest this folder to hold all the grids for the website.
Examples of these are available in our about page, blog or a project page.
E | Lists
We suggest this folder to hold all the lists for the project.
Examples of lists are available in a service page or a project page.
Enums
This is where we suggest that you hold enums that allow you quick access to preset things.
We use this in our styleguide to make sure that we only offer the available colors or styles and that we guarantee that when we code in that color or style, that it is gathered correctly.
Globals
We suggest this folder to hold components that are available across the entire project.
For us this is the Navigation Bar, Footer and Styleguide.
Images
We suggest this folder to hold your project images.
We only use it for our favicon.
Layouts
We suggest this folder to hold the layouts that are made available to our page templates, which are dynamically generated from data that Gatsby pulls via the GraphQL from our Craft CMS.
Pages (Gatsby Requirement)
We suggest this folder to hold your GatsbyJS pages that are not generated programatically.
Their structure dictates their URL i.e.
- 404.tsx is your 404
- index.tsx is your "/"
- about.tsx is your "/about"
- A page named "sample" under a folder called "folder" would have a url called "folder/sample".
Redux Functionality
We suggest this folder to hold the websites redux functionality.
Templates (Gatsby Only)
We suggest this folder to hold the templates for the pages that are created programatically by Gatsby using the GraphQL.
The purpose for separating them from the page folder is to avoid duplicates.
i.e. A page in the "pages" folder will automatically be included in your website with an allocated URL.
Types
We suggest this folder to hold Typescript Types.
For more information about our recommended type structure, please scroll to the next section of this guide.
Utils
We suggest this folder to hold all your utilities that are used across your website.
We use this for things that include:
- Algolia functionality.
- To return the right media component with standardized dimensions based on the data that is passed in.
- To standardize messaging that include errors or confirmation messages.
- To standardize how we send custom Google Analytics events.
- To standardize how we return colors or styles from our styleguide.
- To standardize how we offer SEO.
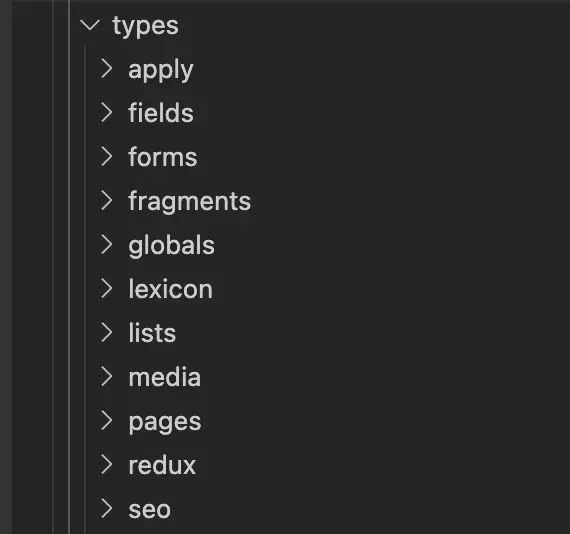
Recommended type folder substructure

Please note apply is not listed as its not featured on all websites.
Typescript types reduce errors and help make your code more reliable and reusable.
Our suggested substructure for types is:
Fields
This holds all the types for the fields of your CMS to ease reusability.
Forms
This holds all the types for the form.
Fragments
This holds all the types for portions of types that are reused across the project.
For example, a project is a full layout but parts of it are used across the website to guarantee consistency. The parts that are used are part of this fragment.
Globals
This holds all the types that are used across the entire website, such as the navigation bar, styleguide or footer.
Media
This holds all the types for your website media.
Pages
This holds all the types for all the pages.
Suggested types are Props, Context and Layout.
- The props are what is sent to the page template that you create programatically and include the path for the page and the context.
- The context is the details that are passed down from the backend to the page when creating pages programmatically - this includes the layout.
- The layout is all the data related to the page that is created.
Redux
This holds all the types for the redux modules of the project.
SEO
This holds all the types related to SEO.
Any Questions ?
We are actively looking for feedback on how to improve this resource. Please send us a note to inquiries@delasign.com with any thoughts or feedback you may have.