Our recommended structure for GraphQL queries in GatsbyJS projects
Our recommendations for structuring backend GraphQL queries in a GatsbyJS project. Github repository included.

Our recommendations for structuring backend GraphQL queries in a GatsbyJS project. Github repository included.
The following article discusses and demonstrates the principles behind our GraphQL methodology and lists out the folder structure that is suggested for GraphQL queries within a GatsbyJS project.
The concept is covered from the perspective of using the GraphQL to gather data from a Craft CMS as well as to push data to Algolia.
Break queries down into reusable components
The principle behind our GraphQL methodology is to breakdown queries into reusable components. Anything that falls under an entry, matrix or is used in multiple places is recommended.
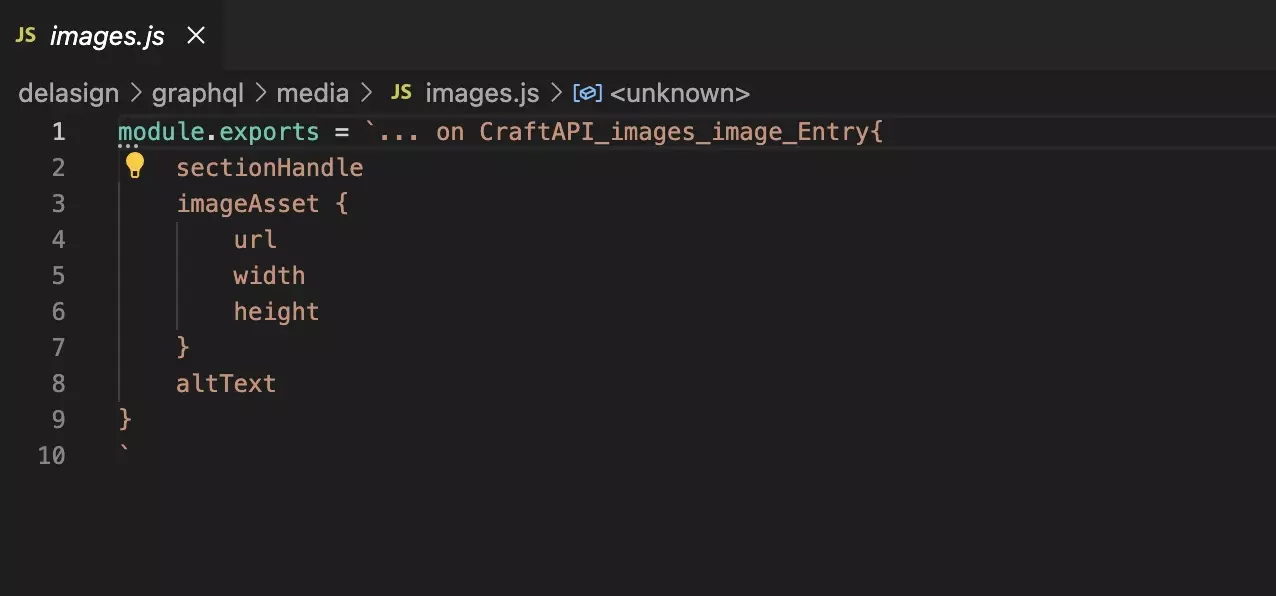
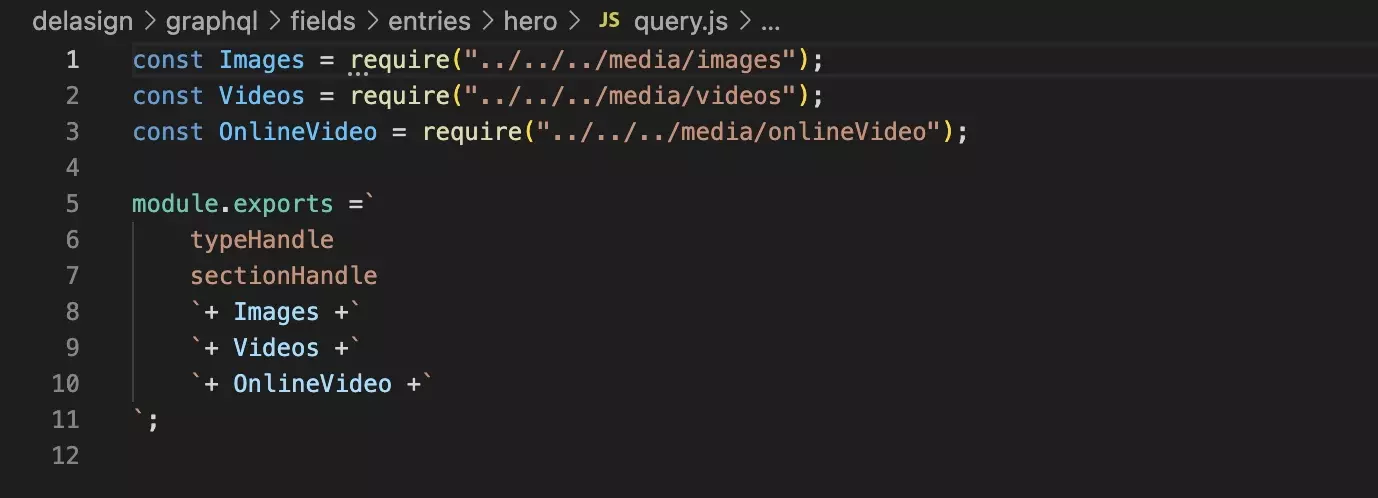
An example of a reusable query and it implemented within another reusable query is demonstrated in the two images below.

Example of a reusable query

Example of a reusable query in use
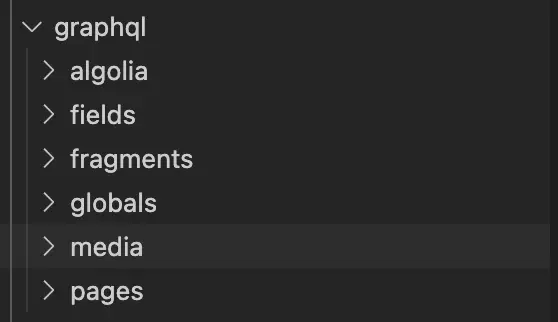
Recommended GraphQL folder structure

The GraphQL folder is the base folder for the queries and is found at the root level of the project.
We recommend breaking it down into the following folders:
A | Algolia
We recommend that you use this folder to hold all the algolia queries, as they are often larger than the fragments that you use to represent search results.
B | Fields
We recommend that you use this folder to hold reusable queries for entries, matrices, super tables or neo blocks.
C | Fragments
We recommend that you use this folder to hold queries related to fragments that are used across your GraphQL queries.
Fragments are small portions of entries which hold the relevant information, such as uri, title or description, that needs to be demonstrated consistently across your website.
D | Globals
We recommend that you use this folder to hold elements that are used across your website. We use this for the Navigation Bar, Footer and Styleguide.
E | Media
We recommend that you use this folder to hold your media queries. We use this for colors, styles, videos, online videos and images.
F | Pages
We recommend that you use this folder to hold the queries related to entries that represent pages such as your home, about or contact page.
Any Questions ?
We are actively looking for feedback on how to improve this resource. Please send us a note to inquiries@delasign.com with any thoughts or feedback you may have.