SEO Fundamentals: Metadata
A brief guide describing the basics behind HTML meta data: favicon, canonical url, title, description and image.

A brief guide describing the basics behind HTML meta data: favicon, canonical url, title, description and image.
SubscribeConsult our SEO Fundamentals Guide
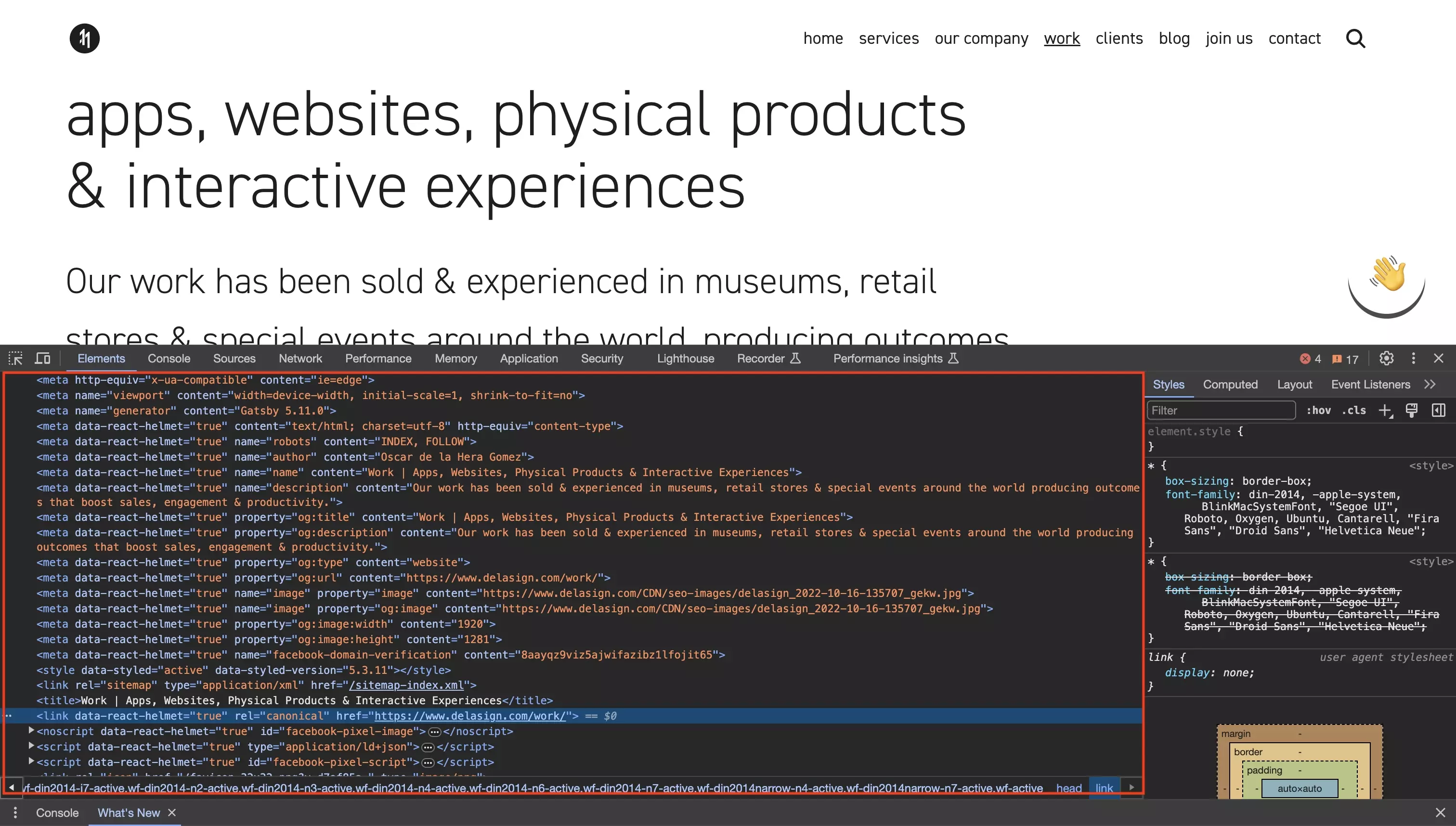
An example of how metadata is coded within the head of the delasign work webpage.
According to the literature, all metadata should be placed in the head of the HTML of the page and should at the very least have a:
- canonical url
- meta title
- meta description
- meta image
This data is not visible to a user when they open up your webpage but is fundamental to the way that your results appear on Google.

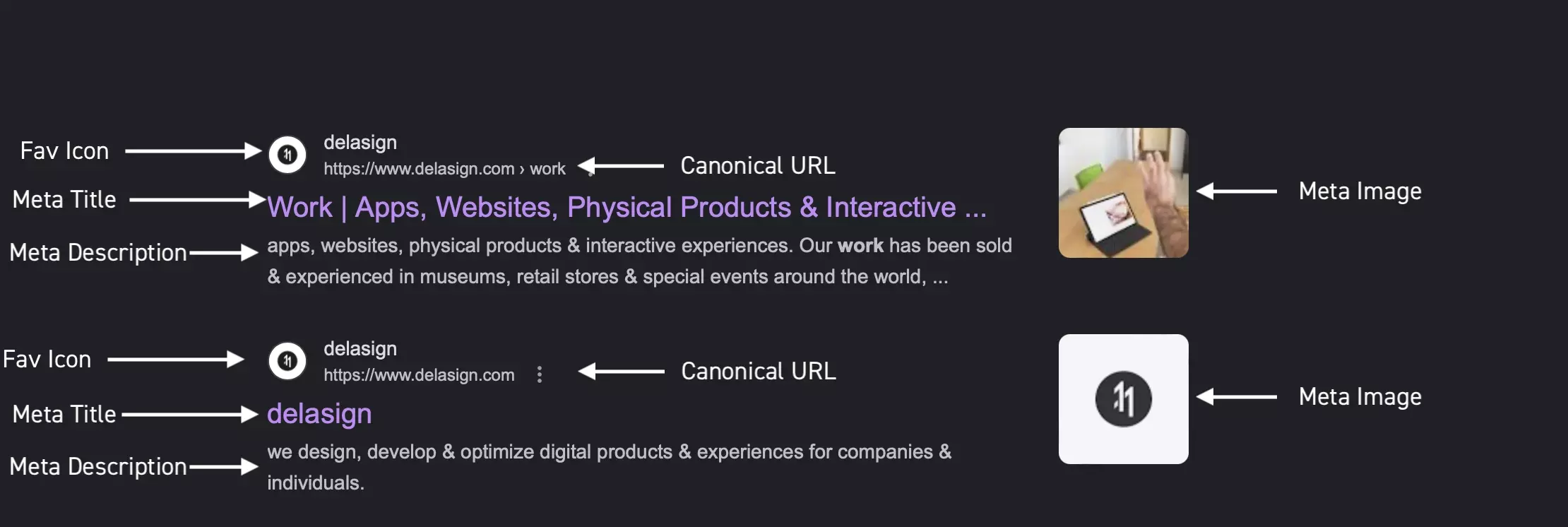
An example of how metadata appears on Google.
It is important to know that Google and other search engines may not use the metadata that you provide if the search engine decides that the metadata is not an accurate representation of the page.
That said, there are rules in place to help you be able to get a page to be displayed as you like on search engines like Google or Bing.
These rules are described below.
Favicon
The favicon is the icon that appears on the tab and on Google and must be a multiple of 48px.
For example: 48x48px, 96x96px, 144x144px and so on.
A sample code snippet for a favicon is:
<link rel="icon" href="/favicon.png" type="image/png">To learn more about favicon, consult the Google guide below.
Canonical URL
A canonical url is the unique url for the page and must be unique per page (i.e. two pages cannot have the same canonical).
A sample code snippet for a canonical url is:
<link rel="canonical" href="your-website-url" />Please note that the canonical should begin with https and www.
To learn more about canonical urls and why they are important, consult the Google guide below.
Meta Title
A meta title must be between 50 - 70 characters.
A sample code snippet for a meta title is:
<title>A title</title>To learn the best practices behind writing titles, consult Googles guide below.
Meta Description
A meta description must be between 110 - 160 characters.
A sample code snippet for a meta description is:
<meta name="description" content="A description" />To learn the best practices behind writing descriptions, consult Googles guide below.
Meta Image
An SEO image will appear when shared on channels such as Facebook or Messages and must be a JPG or PNG which should be between 70-300kb.
A sample code snippet for a meta image is:
<meta name="image" property="image" content="image.jpg" />Bonus: Open Graph and Social Media
If you are interested in changing the way a webpage appears on social media, you should look into adding Open Graph meta tags.
Looking to learn more about SEO ?
Search our blog to find educational content on learning SEO and more.