SEO Fundamentals: Landmarks & Page Structure
A brief guide describing the basics behind ARIA landmarks and how to correctly use them within a webpage structure.

A brief guide describing the basics behind ARIA landmarks and how to correctly use them within a webpage structure.
SubscribeConsult our SEO Fundamentals Guide
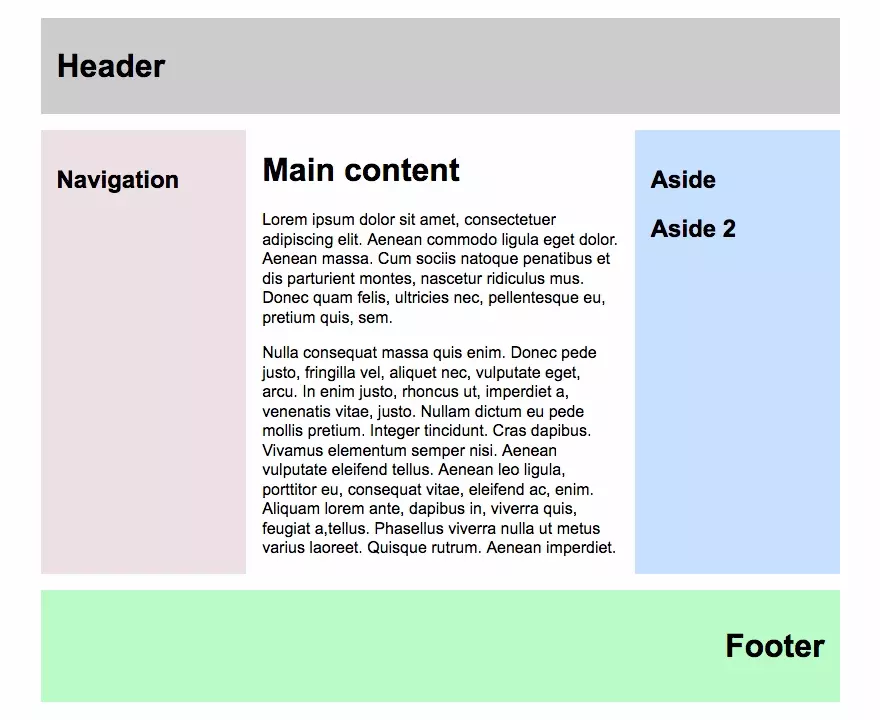
When creating layouts, designers and technologists must be aware of ARIA landmarks - HTML elements that define regions of a page which help a machine to better interpret the content.
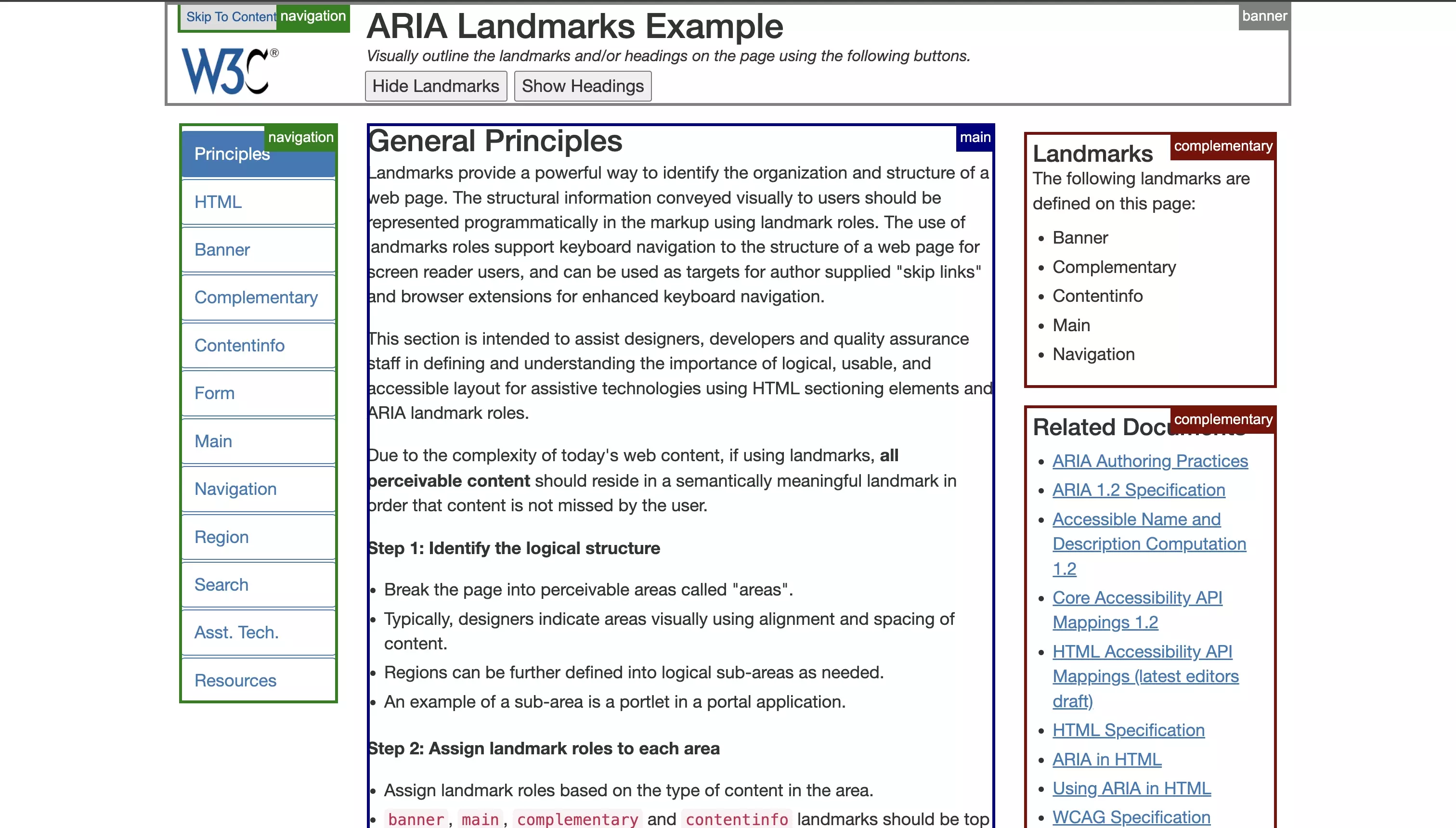
"Landmarks provide a powerful way to identify the organization and structure of a web page. The structural information conveyed visually to users should be represented programmatically in the markup using landmark roles."

Landmarks that are available for designers and developers include navigation, footer, banner, main, article, section, header, complimentary, aside, form and region.
Finally, unless the landmark begins with a header tag, each landmark must be labelled using an aria-label.
Page Structure Tutorial
For a more holistic understanding of how to structure pages and use landmarks, please carry out the World Wide Web Consortium (W3C) tutorial linked below.
When using the learnings within your own website, you should write the webpage using rich HTML syntax (i.e. avoid using only divs).
Looking to learn more about SEO ?
Search our blog to find educational content on learning SEO and more.