SEO Fundamentals: HTML Syntax
A brief guide describing the correct use of HTML syntax.

A brief guide describing the correct use of HTML syntax.
SubscribeConsult our SEO Fundamentals GuideThe following article addresses the fundamentals behind writing HTML that results in enhanced SEO.
This begins with using the appropriate document structure, placing metadata in the head and laying out the content within landmarks that use the appropriate syntax for the given case.
For those reading, one should always remember that HTML is written for robots and not for humans and therefore it is fundamental that HTML is written in a rich syntax that describes the content.
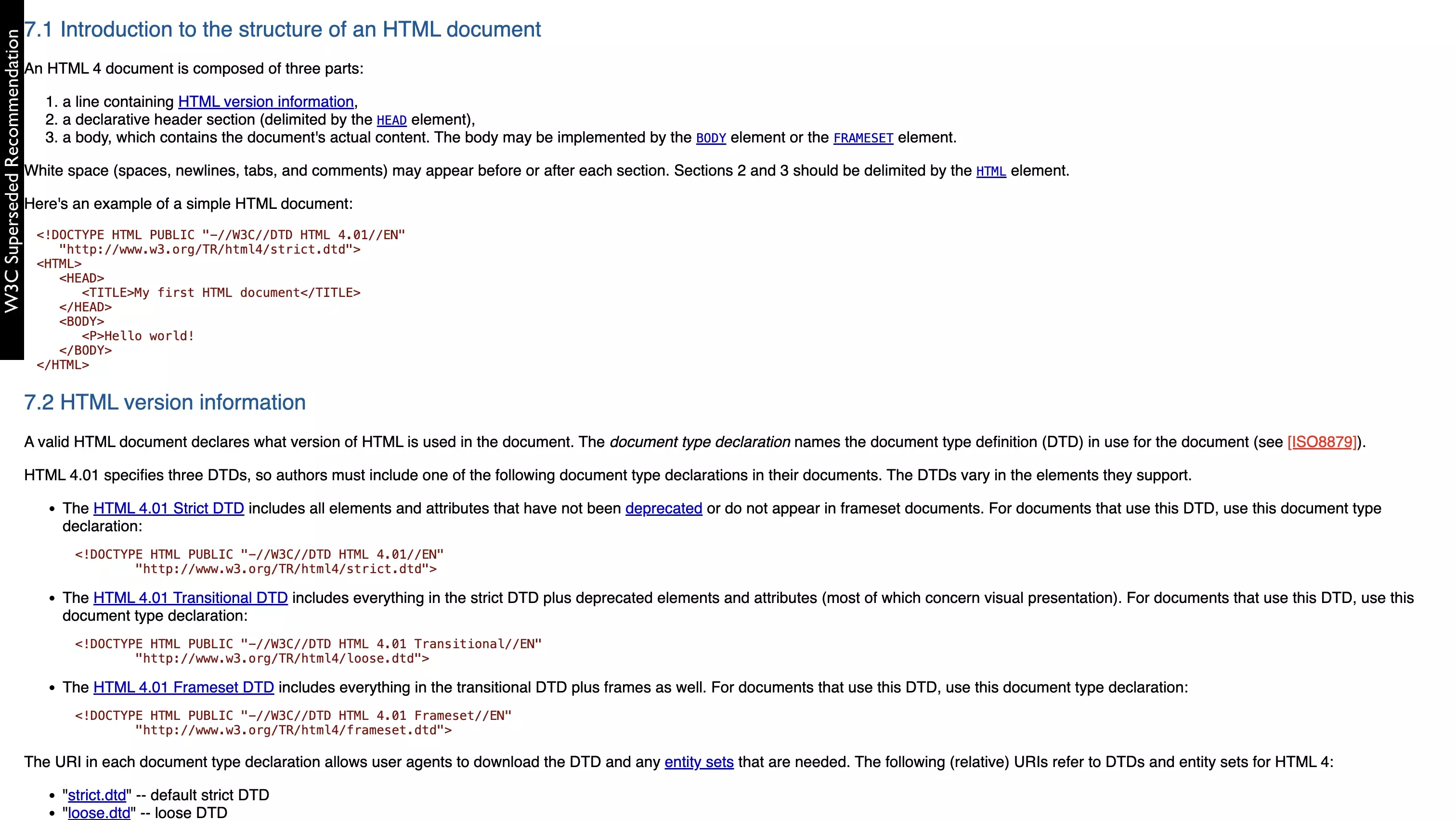
The global structure of a HTML Document

According to the World Wide Web Consortium (W3C), the correct HTML structure for a document is the following:
For a more holistic understanding of how to structure pages and use landmarks, please carry out the World Wide Web Consortium (W3C) tutorial linked below.
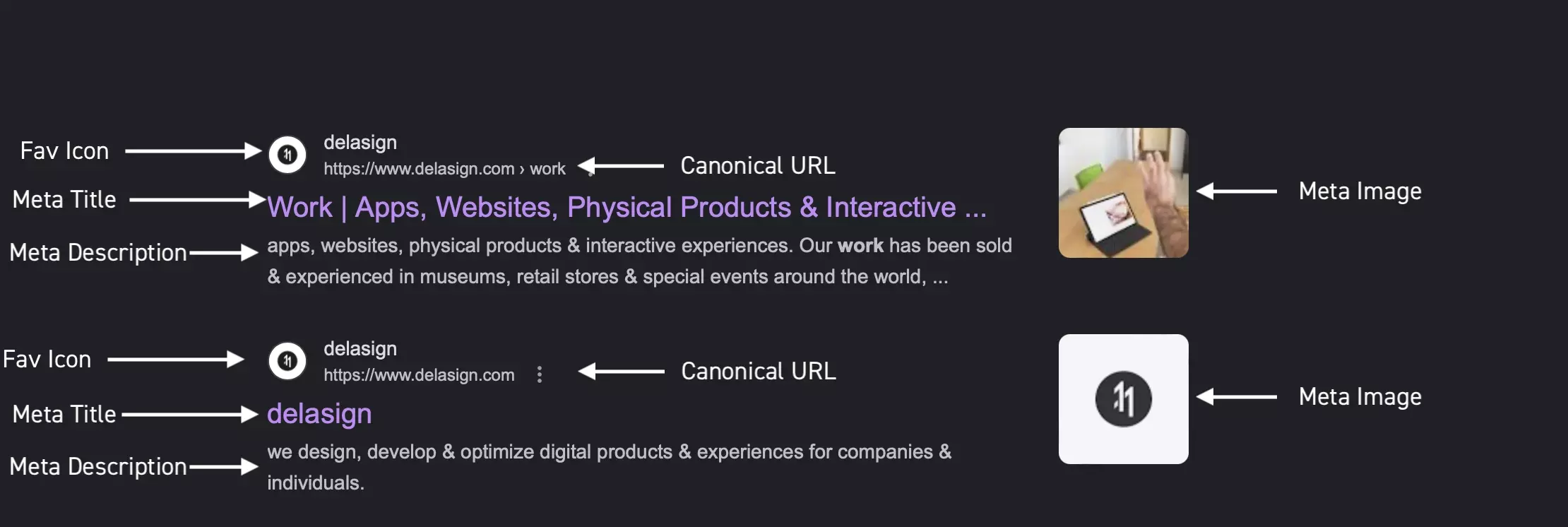
Metadata

Metadata must be placed within the head of the document and should include information that's pertains to the page.
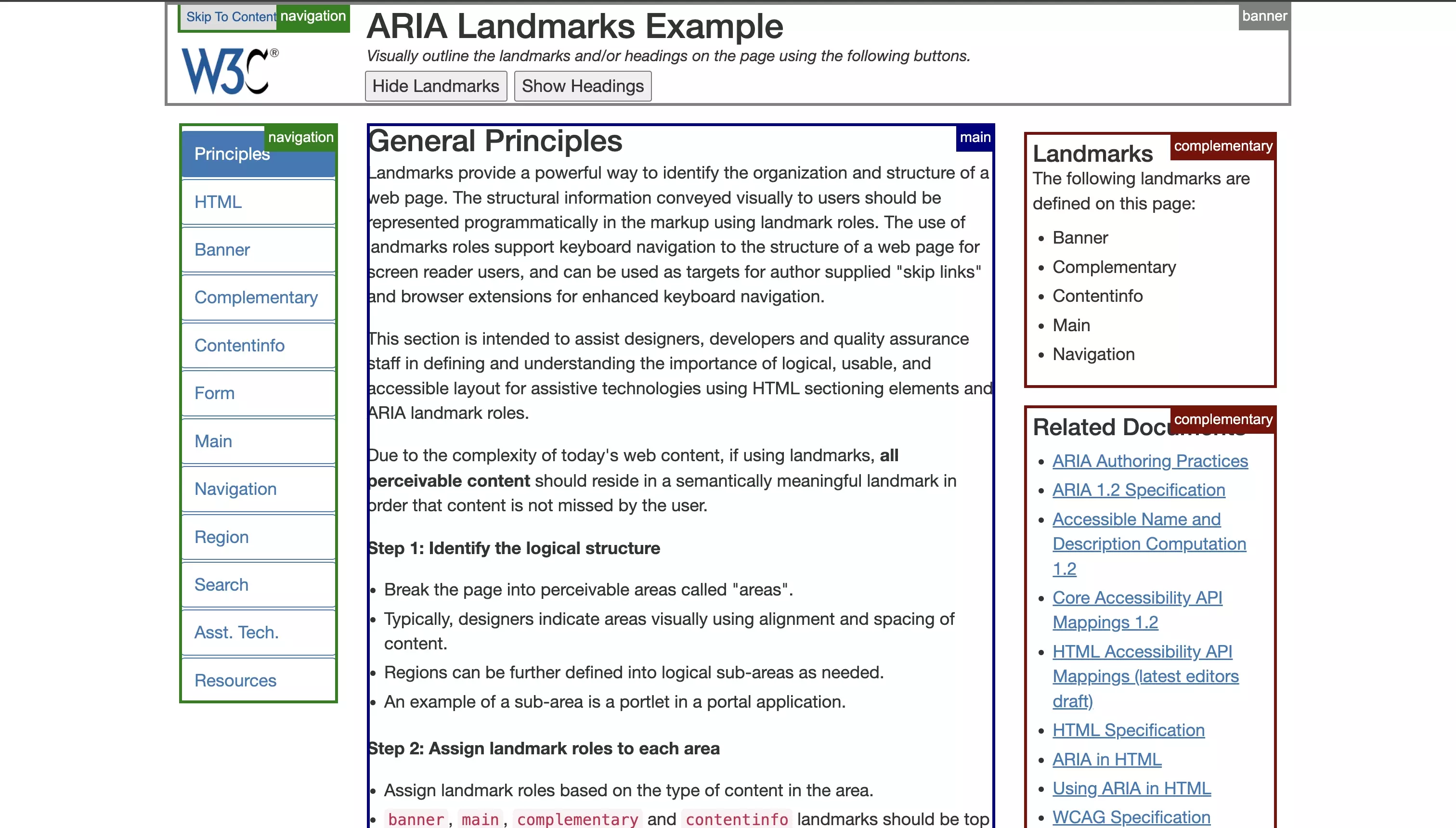
ARIA Landmarks

"Landmarks provide a powerful way to identify the organization and structure of a web page. The structural information conveyed visually to users should be represented programmatically in the markup using landmark roles."
Rich Syntax

"Mark up website content semantically, so that the website is extensible. Valid semantics create content that is reusable and more meaningful to assistive technologies."
It is important that a developer does not code a webpage using only "divs" within landmarks.
HTML has a rich syntax that allow developers to inform the robots the purpose of the contents.
For example, developers should use
- Header tags (i.e. <h1/> - <h6/>) and paragraph tags (i.e. <p/>) for text to help robots understand how sections are broken down.
- Lists (i.e. <ul/> or <ol/>) with individual items (i.e. <li/>) when representation that is meant to be grouped together (i.e. navigation bar links).
- Tables (i.e. <table/>) with individual sections (i.e. <tr/> and <th/>) when arranging information into tables.
- Code (i.e. <code/>) when demonstrating code.
Consult the World Wide Web Consortium's (W3C) Content Structure guide to learn more.
You may also want to read Mozilla's guide to learn everything that HTML has to offer.
Looking to learn more about SEO ?
Search our blog to find educational content on learning SEO and more.