SEO Fundamentals Guide
A brief guide describing the fundamentals of SEO through the lenses of metadata, landmarks, page structure, HTML syntax, header tags and assets.

A brief guide describing the fundamentals of SEO through the lenses of metadata, landmarks, page structure, HTML syntax, header tags and assets.
SubscribeConsult our SEO Tools & Resources GuideThe following article serves as an overview of the lessons that we have learned on the fundamentals of SEO and cover the following topics: metadata, landmarks, page structure, HTML syntax, header tags and assets.
Metadata

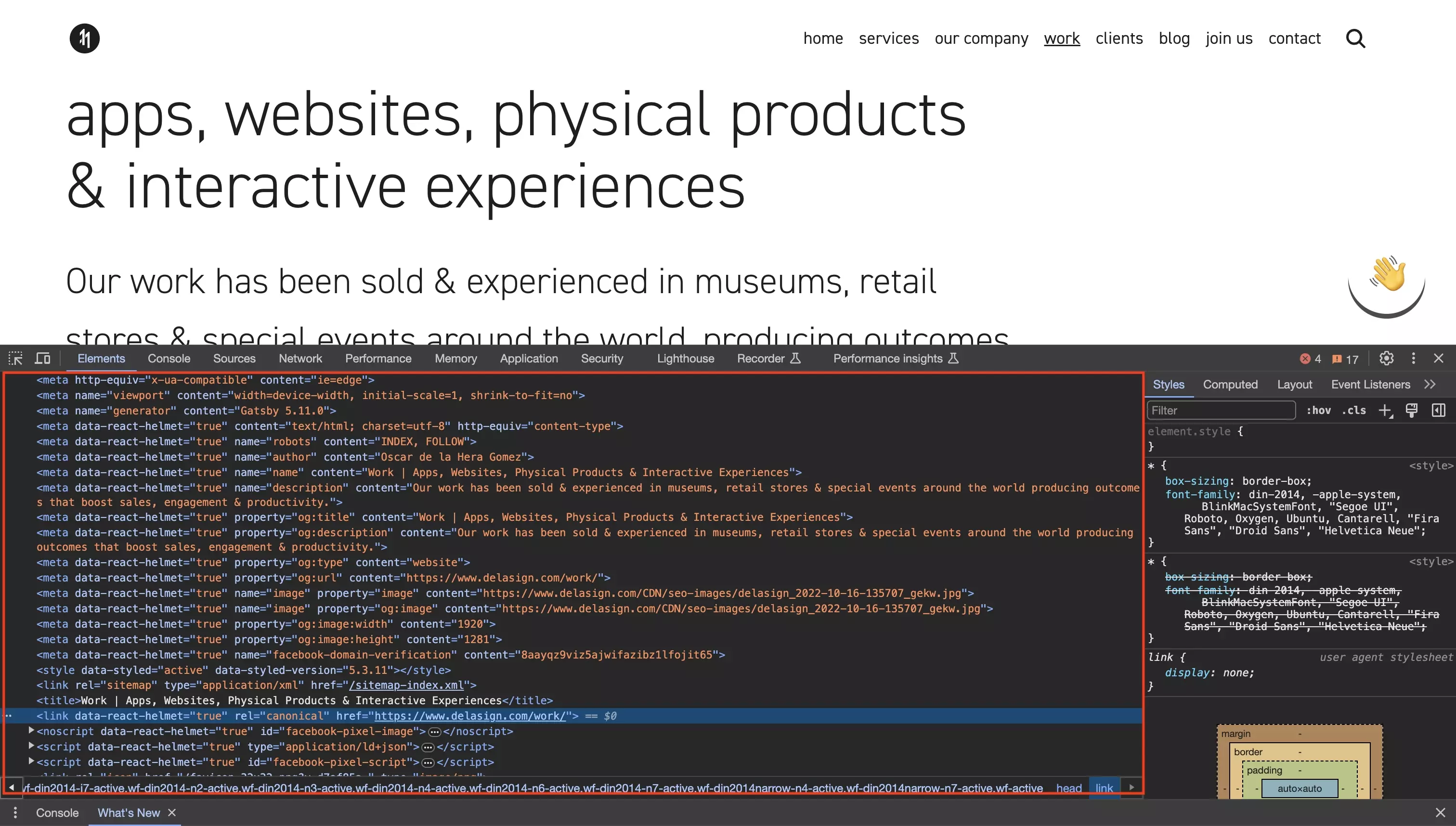
According to the literature, all metadata should be placed in the head of the HTML of the page and should at the very least have a:
- canonical url
- meta title
- meta description
- meta image
This data is not visible to a user when they open up your webpage but is fundamental to the way that your results appear on Google.
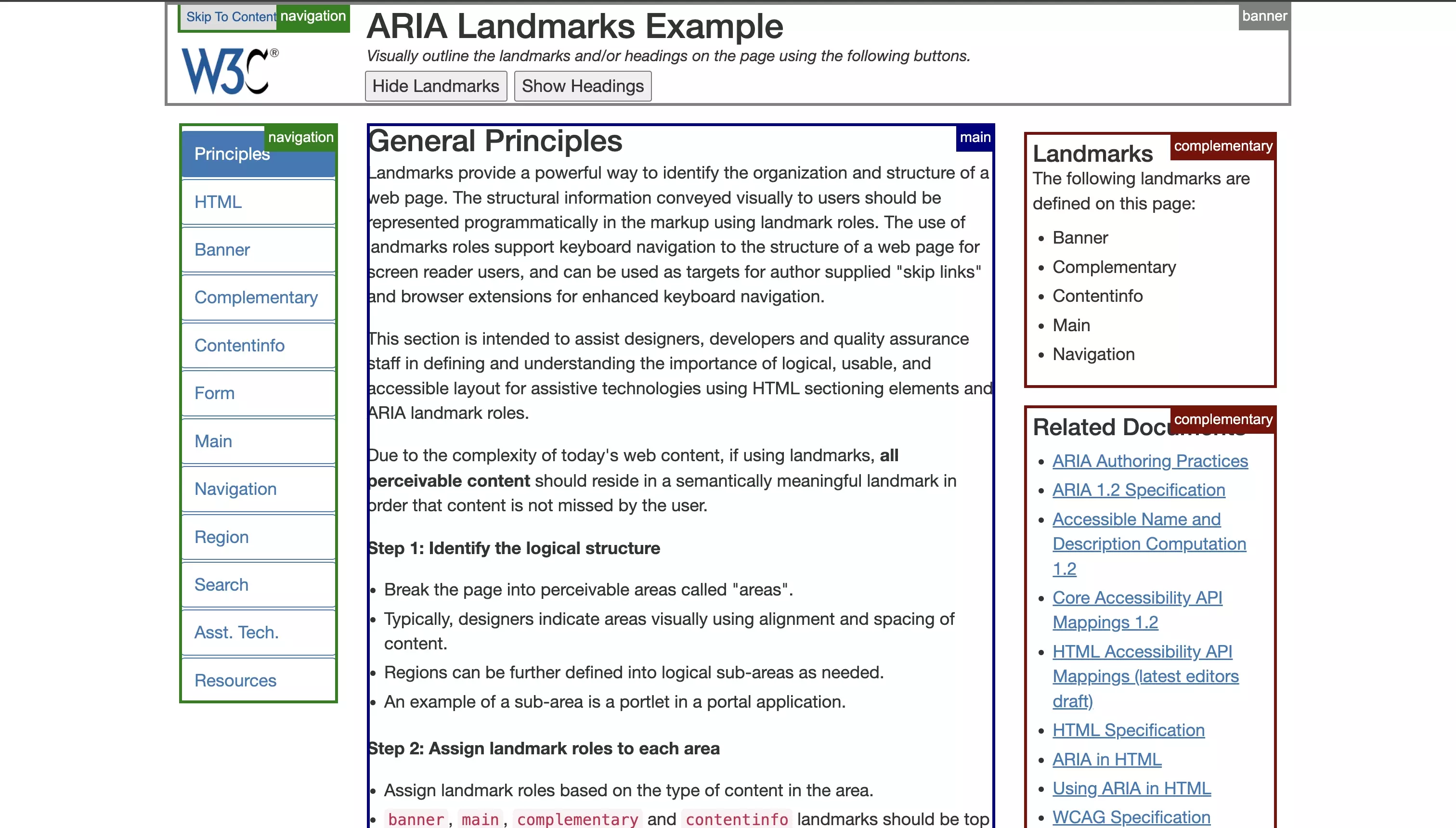
Landmarks & Page Structure

A webpage needs to be structured in a way that uses regions known as landmarks that are labeled to enable robots to better understand content.
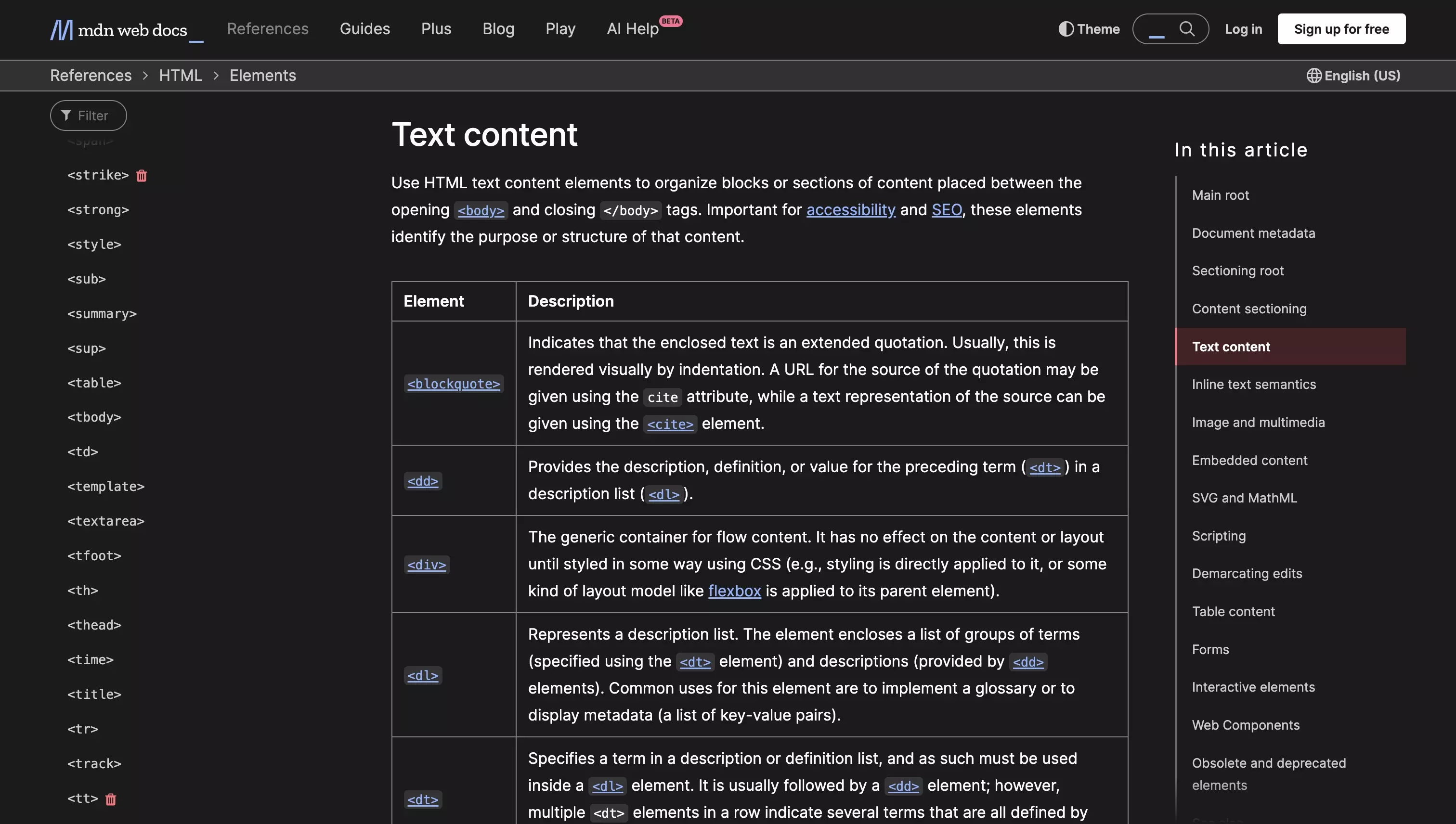
HTML Syntax

HTML is written for robots and not for humans and therefore it is fundamental that HTML is written in a rich syntax that describes the content.
Header Tags

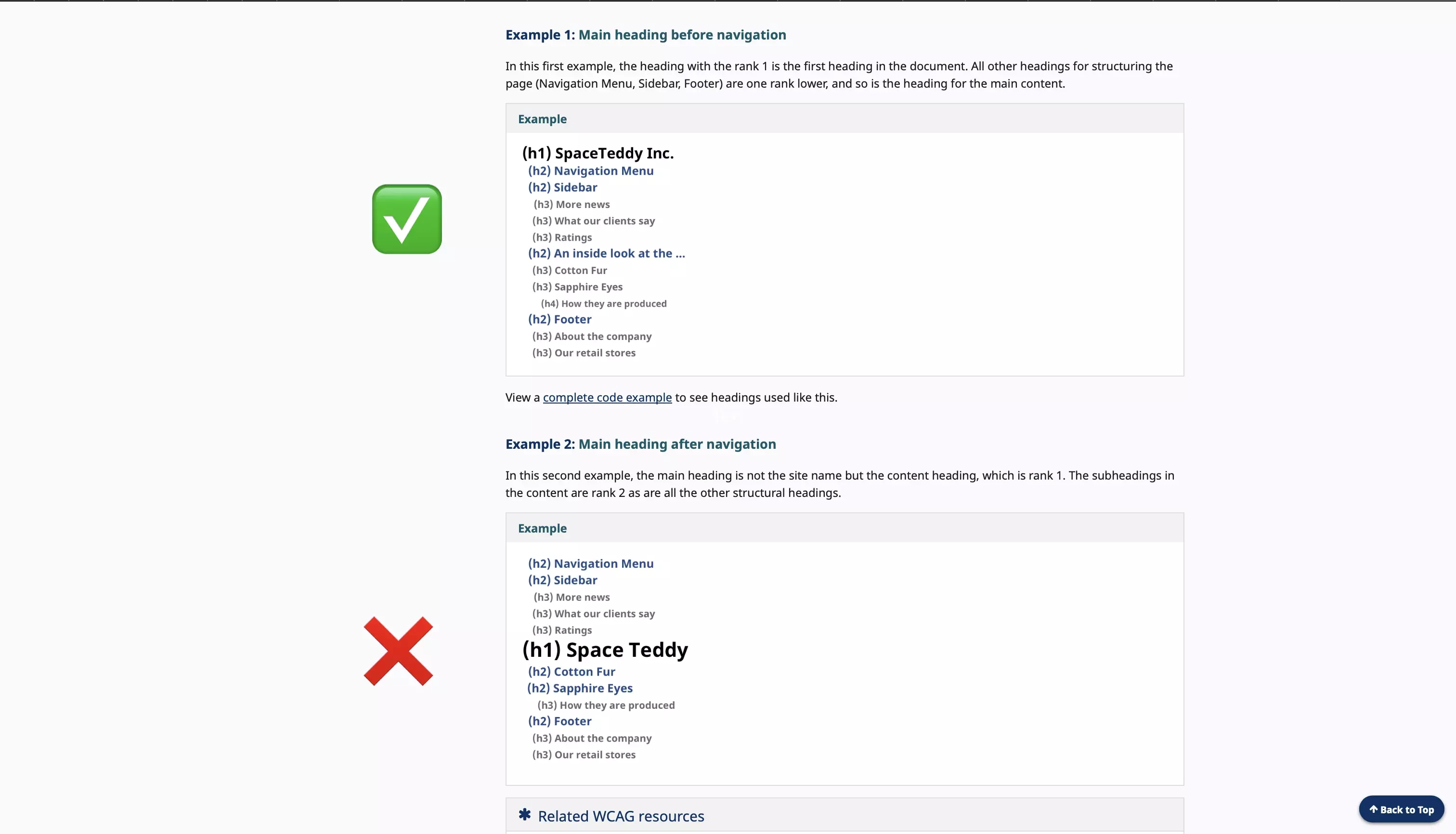
Each webpage should contain 1 H1 and at least 1 H2.
Additionally, the headings should be used in a logical order.
Assets

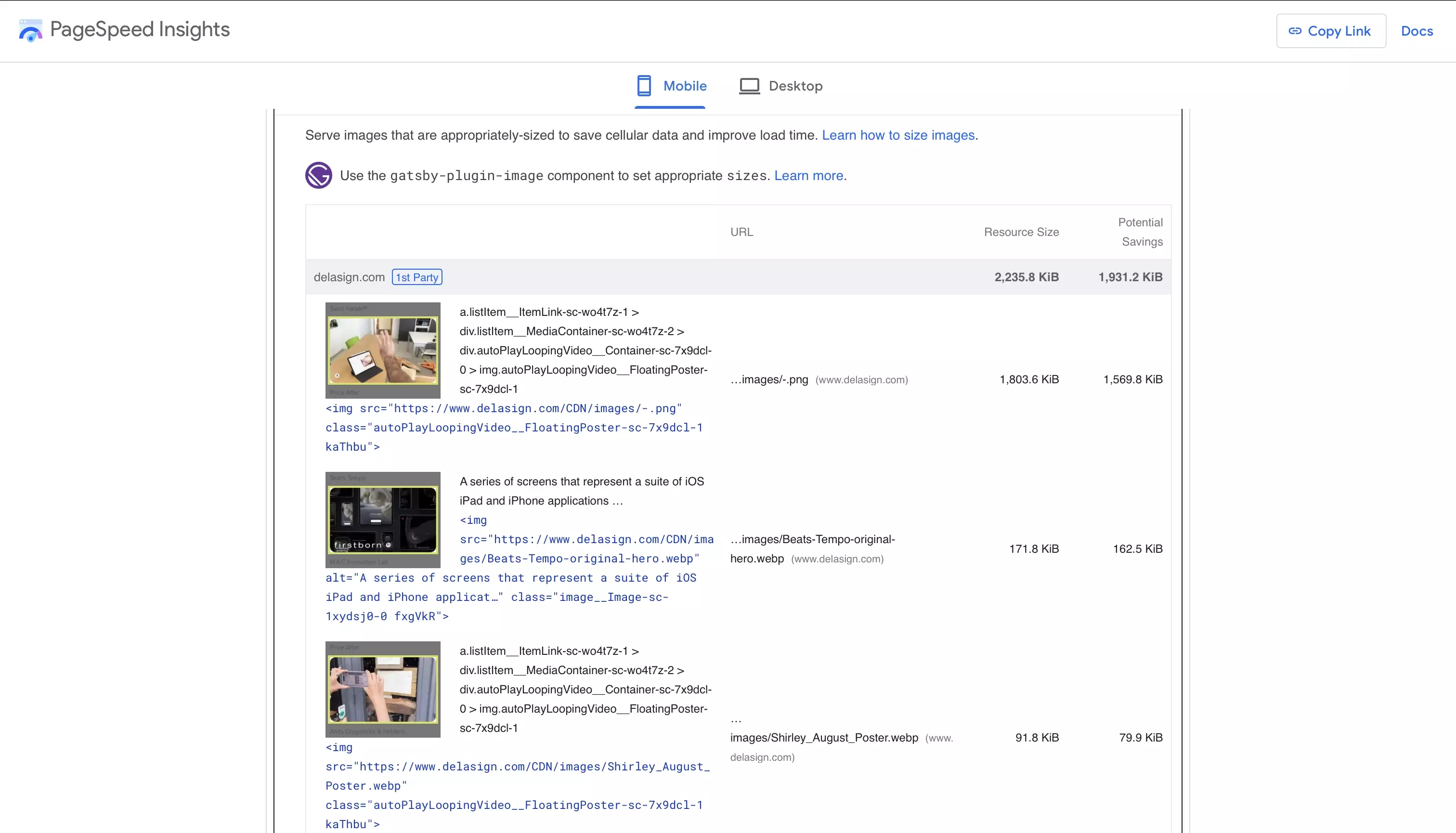
Assets (i.e. images or video) should be optimized to be minimal in size.
All images should be formatted as WebP and all videos should be formatted as mp4.
Tools & Resources

Please consult the guide below if you are seeking SEO tools or resources to boost your development.
Looking to learn more about SEO ?
Search our blog to find educational content on learning SEO and more.