SEO Fundamentals: Assets
A brief guide describing how you should media (i.e. images and video) on the web.

A brief guide describing how you should media (i.e. images and video) on the web.
SubscribeConsult our SEO Fundamentals GuideThe following article discusses our learnings on how to correctly implement media (i.e. images and video) on webpages.
When optimizing assets, the tools that will be useful to you are Photoshop, Terminal and Handbrake.
Images

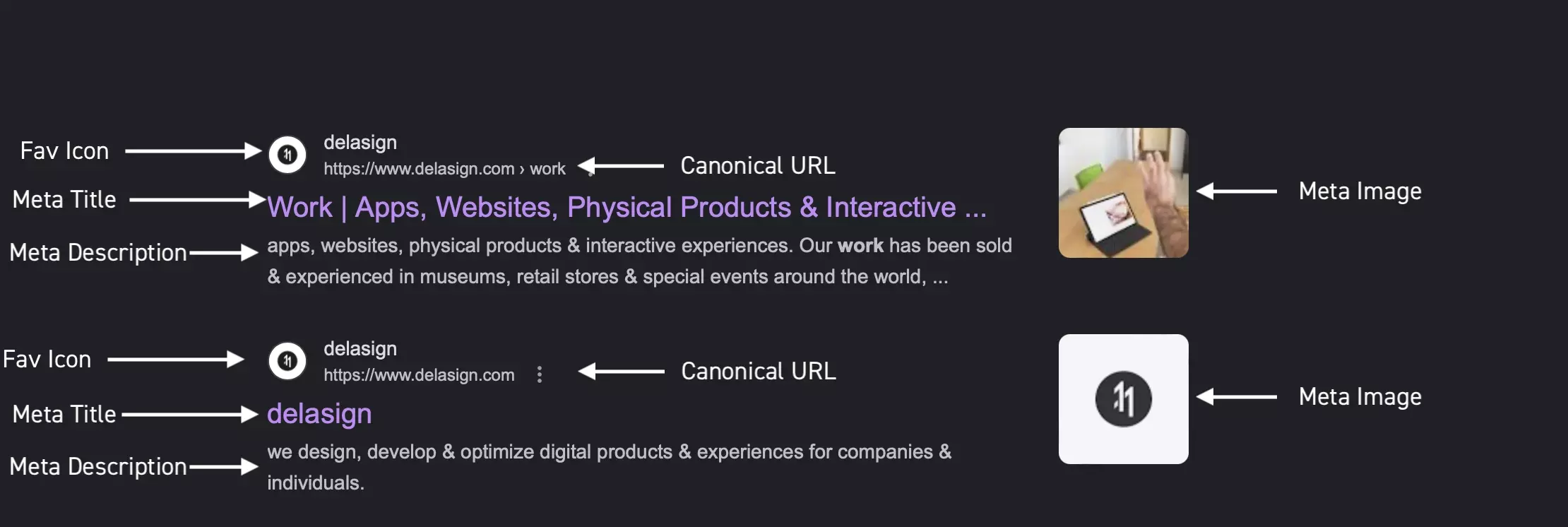
All images found within the head (i.e. the "meta image") should be a JPG or PNG and should be 70-300kb.
To learn more about meta images please consult the guide below.

All other images found on your webpage should be formatted as WebP and MUST include alt text that describes the image for those with disabilities.
To learn more about images consult the World Wide Consortium (W3C)'s tutorial linked below.
Images can be coded using HTML similar to the one below:
<img src="sample.webp" alt="sample explanation of the image" />Images can be converted into WebP through Photoshop or the Terminal using a process similar to the one described in the tutorial below.
Videos
All videos should be mp4's and should be optimized using Handbrake.
Finally, each video should include a poster image which should be formatted as WebP.
For more information on audio-visual media, consul the World Wide Web Consortium's (W3C) guide linked below.
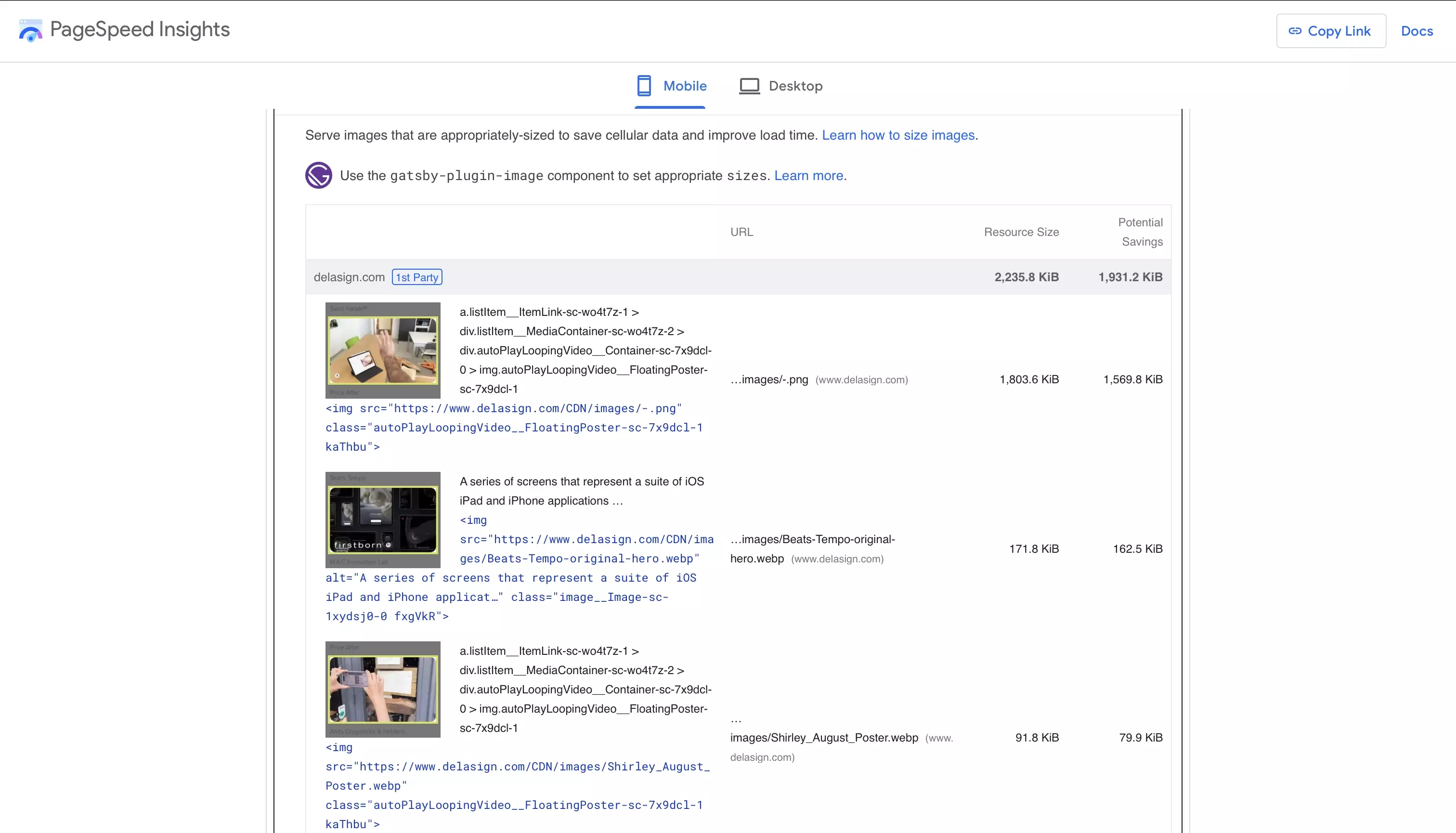
PageSpeed Insights

Once you have a webpage up and running, you can check for suggestions or progress using PageSpeed Insights.
Looking to learn more about SEO ?
Search our blog to find educational content on learning SEO and more.