Recommendations for building modular web systems
A list of recommendations for building a modular web system like ours.

The three key technologies to our modular web system: GatsbyJS, Craft CMS & AWS.
A list of recommendations for building a modular web system like ours can be found below.
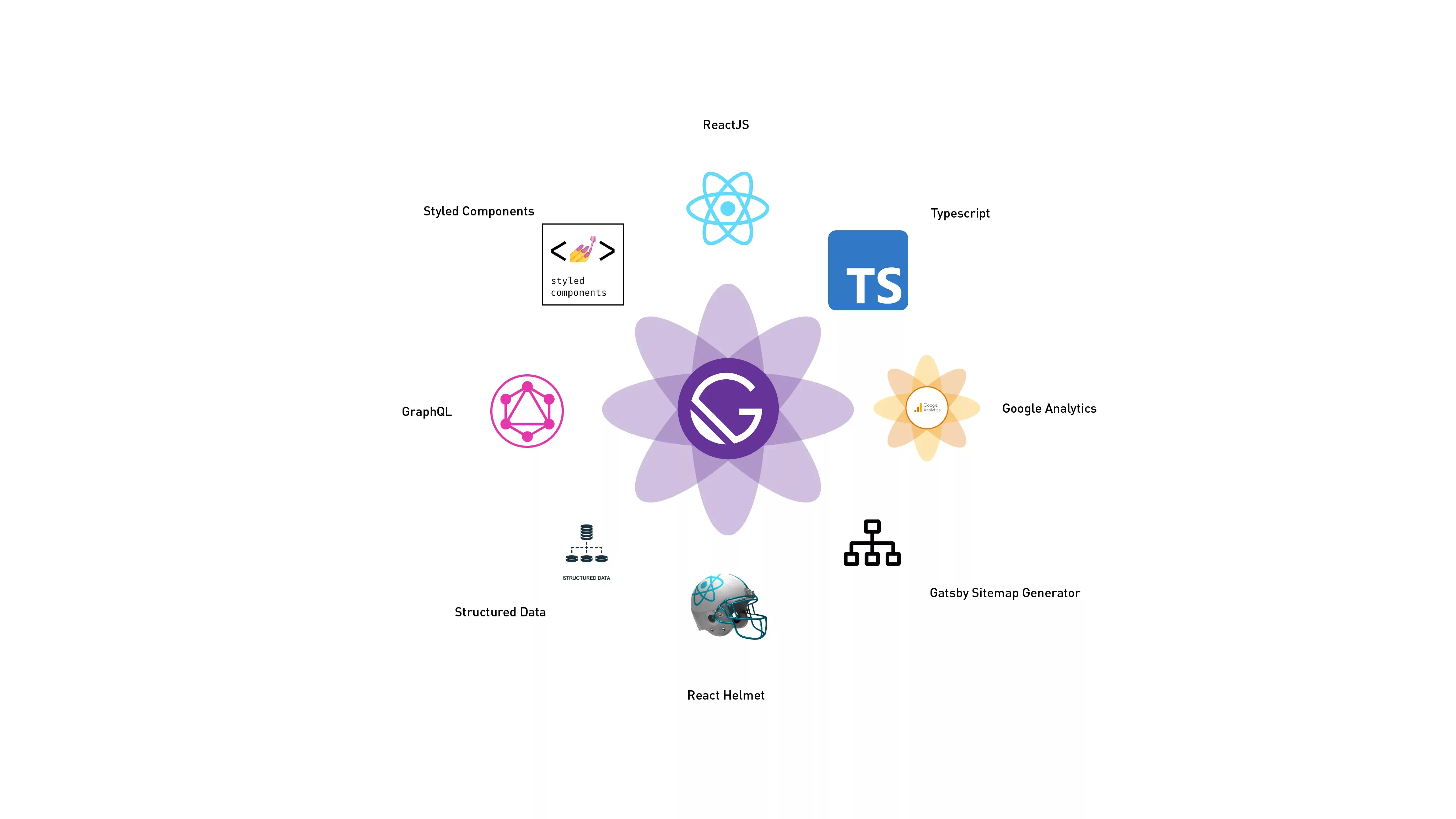
Gatsby JS

Our preferred development technologies
GatsbyJS is a framework that is built on top of React JS which uses Static Site Rendering to generate a static site and which can integrate other technologies via plugins, IDE's or API's.
GraphQL
"GraphQL is a query language for APIs and a runtime for fulfilling those queries with your existing data. GraphQL provides a complete and understandable description of the data in your API, gives clients the power to ask for exactly what they need and nothing more, makes it easier to evolve APIs over time, and enables powerful developer tools." - GraphQL
GraphQL primary use is to connect Gatsby to the Craft CMS and power the generation of the pages using the gatsby-node.js script.
For this script our recommendation is to make it as light as possible and apply static front-end queries for the layout using fragments.
This will work like a charm and speed up your refresh and work flow until you create layouts whose dynamic queries are larger than 15 seconds. At this point, we move the layout GraphQL to the backend, allowing it to be a dynamic, fractured backend query.
Sitemap Generator
A package that generates an XML sitemap for your website needed for Google Search Console.
What is a Sitemap?
"An XML sitemap lists a website’s important pages, making sure search engines (such as Google) can find and crawl them all. In effect, a sitemap helps a search engine understand your website structure.
Think of it as a map for your website. It shows what all of the pages are on your website." - GatsbyJS, 2022
React Helmet & Structured Data
Use React Helmet to integrate or dynamically update the SEO and structured data of your pages.
Typescript
TypeScript is considered the future of JavaScript as it provides a syntax for types and is a strongly typed programming language that gives you better tooling at any scale.
Styled Components
Styled Components are our recommended way to build content driven styled components due to its ability to allow for dynamic CSS as types.
What are content driven styled components?
Content driven styled components are defined as responsive javascript components designed in Figma which incorporate data from a model gathered by a headless CMS.
Google Analytics
Google Analytics is our recommended Analytics resource to due ease of installation on use
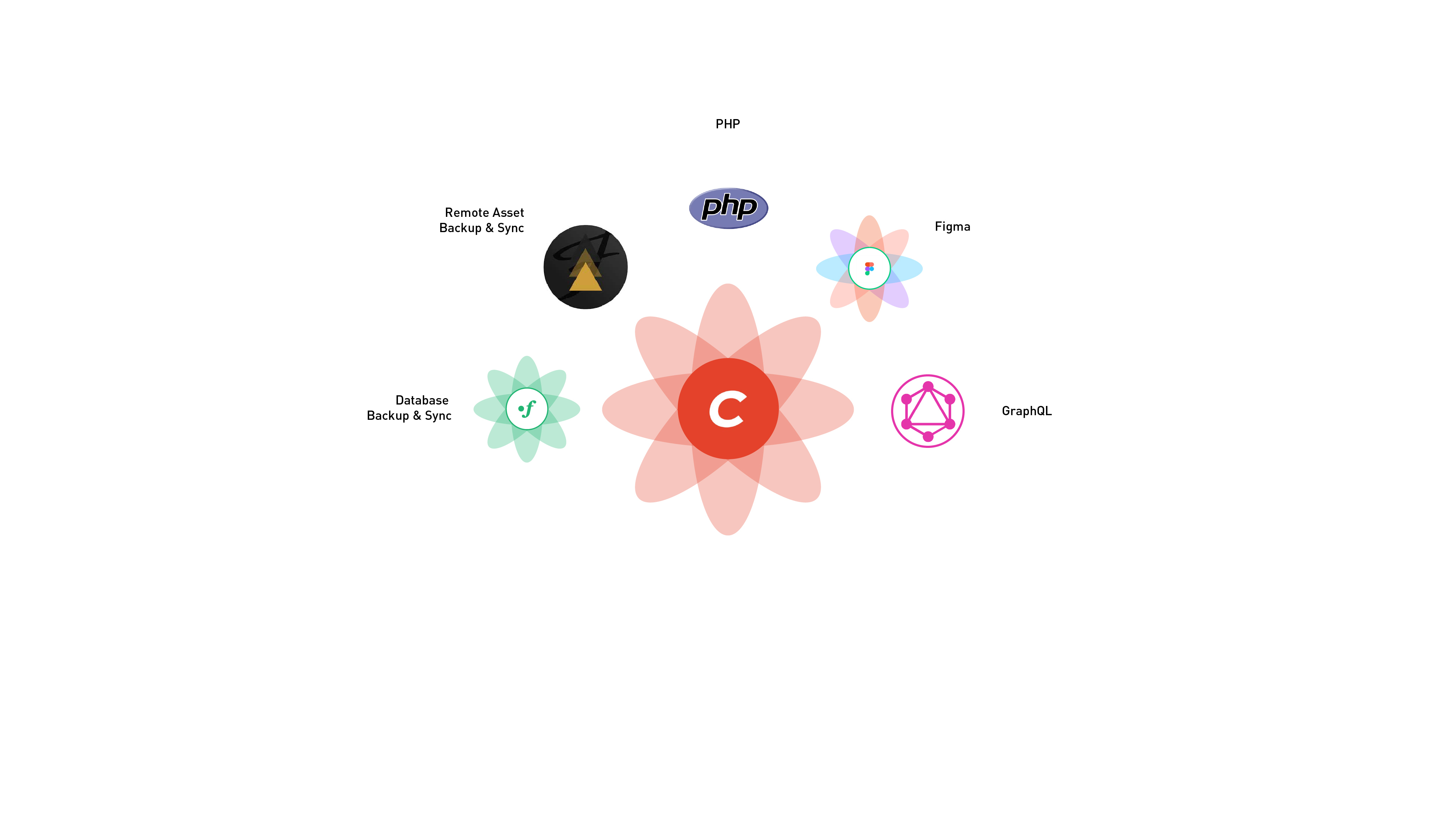
Craft CMS

Our preferred CMS development technologies
Craft CMS is a PHP driven CMS which we designed in Figma to allow a user to alter the entire structure, content and visual of the website using its out of the box functionality to create the database and offer the website via the GraphQL.
We recommend choosing Fortrabbit as the hosting provider as it integrates a daily database backup as an OOTB add-on service.
The plugin's that saw as fundamental for our Database & Asset Backup and Sync was the following the Remote Remote Sync plugin which allows you to backup and sync database and assets to an S3.
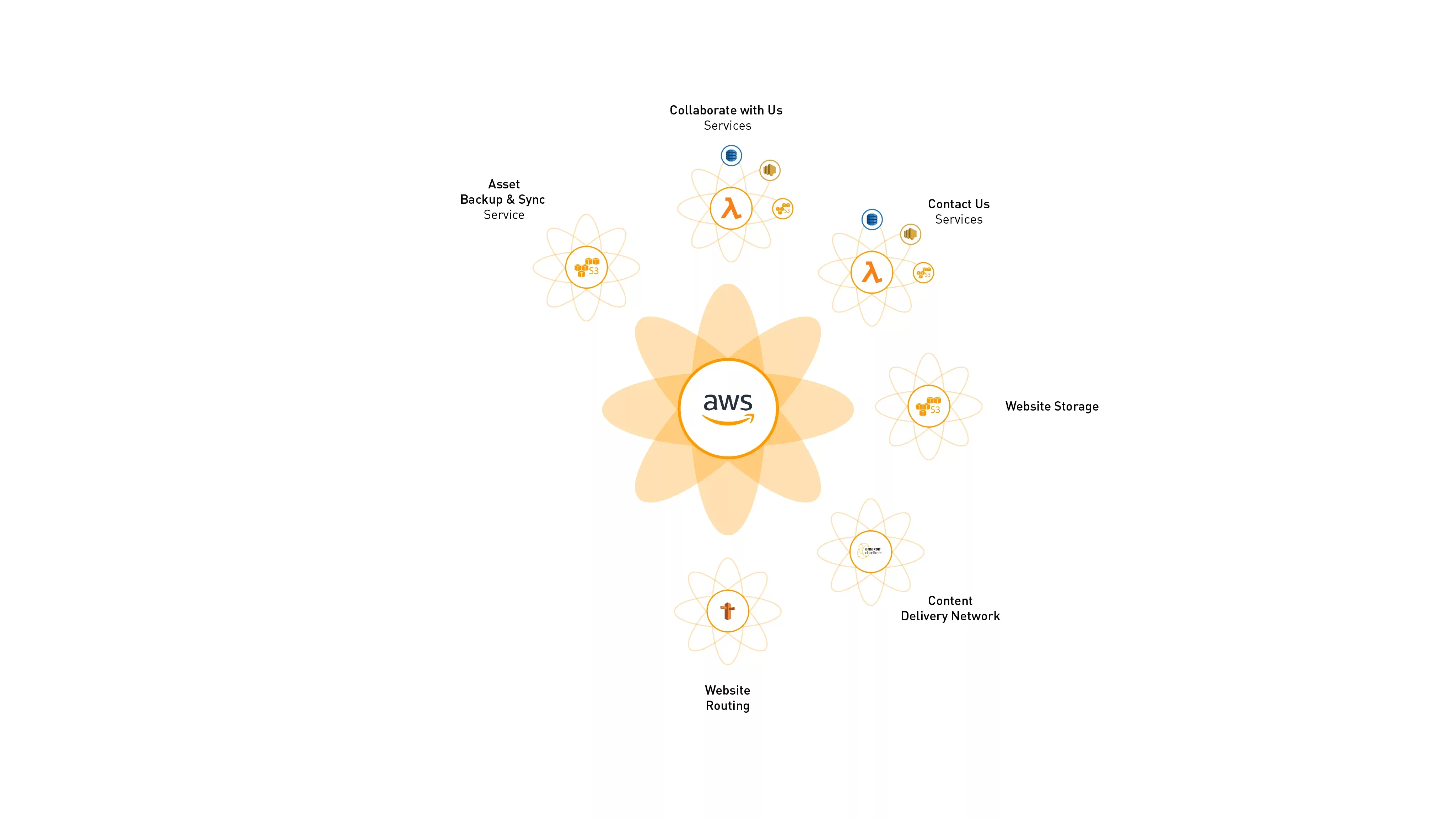
Amazon Web Services (AWS)

Our AWS Service Offering
A wide suite of AWS services is used to host and offer functionality to the website.
- S3 for website storage as well as Asset and Database backups
- Route53 for website routing
- Cloudfront as Global Delivery Network
- DynamoDB as databases for contact and collaborator information
- SES to offer email services
- Lambda and Gateway API to offer the services via the web