ReactJS renders multiple ThreeJS canvases on save
To resolve ReactJS rendering an additional canvas every time a hot reload takes place, remove the renderer from the scenes ref when the component unmounts.

To resolve ReactJS rendering an additional canvas every time a hot reload takes place, remove the renderer from the scenes ref when the component unmounts.
SubscribeDownload Open Source Starter ProjectThe solution for this issue can be found in our Open Source React-Redux Starter Project on the tutorial/three-js/starter branch.
git clone git@github.com:delasign/react-redux-starter-project.git
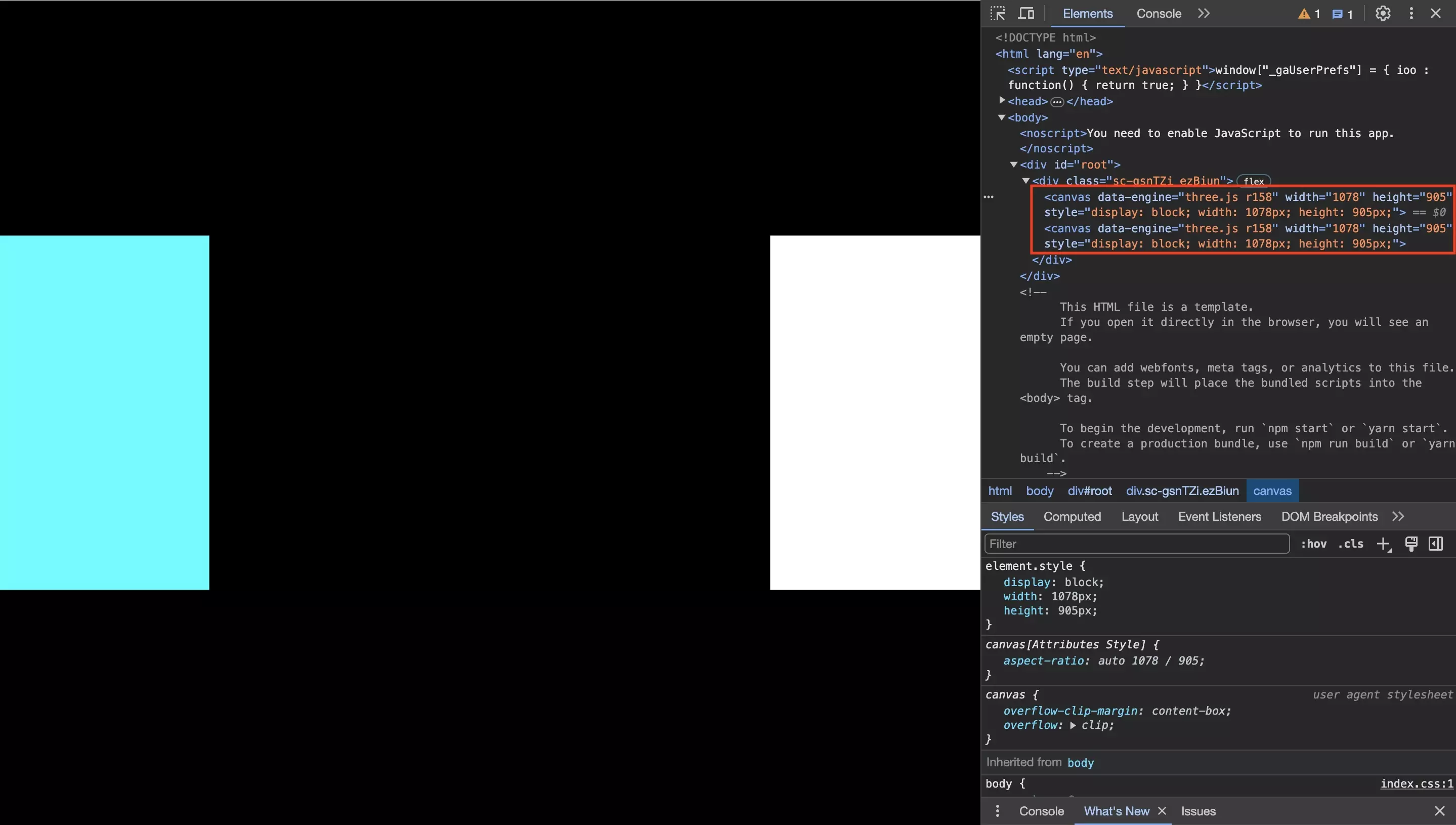
An example of ReactJS rendering an additional after a code change.
The error that this article covers is how to make sure that ReactJS does not render an additional canvas every time a change is made to a ReactJS file.
To resolve this, make sure that you remove the renderer from the ref of the scene.
Looking to learn more about ReactJS and ThreeJS ?
Search our blog to find educational content on learning how to use ReactJS and ThreeJS.