How to Outline Text in CSS
Use the text-shadow CSS property instead of the -webkite-text-stroke CSS property. Open Source code included.

Use the text-shadow CSS property instead of the -webkite-text-stroke CSS property. Open Source code included.
SubscribeDownload Open Source Starter ProjectWe recommend that you clone our Open Source React-Redux Starter Project, checking out the main branch and apply the code found below to the App.tsx file. The changes can be found on the tutorial/typography/outline branch.
git clone git@github.com:delasign/react-redux-starter-project.git
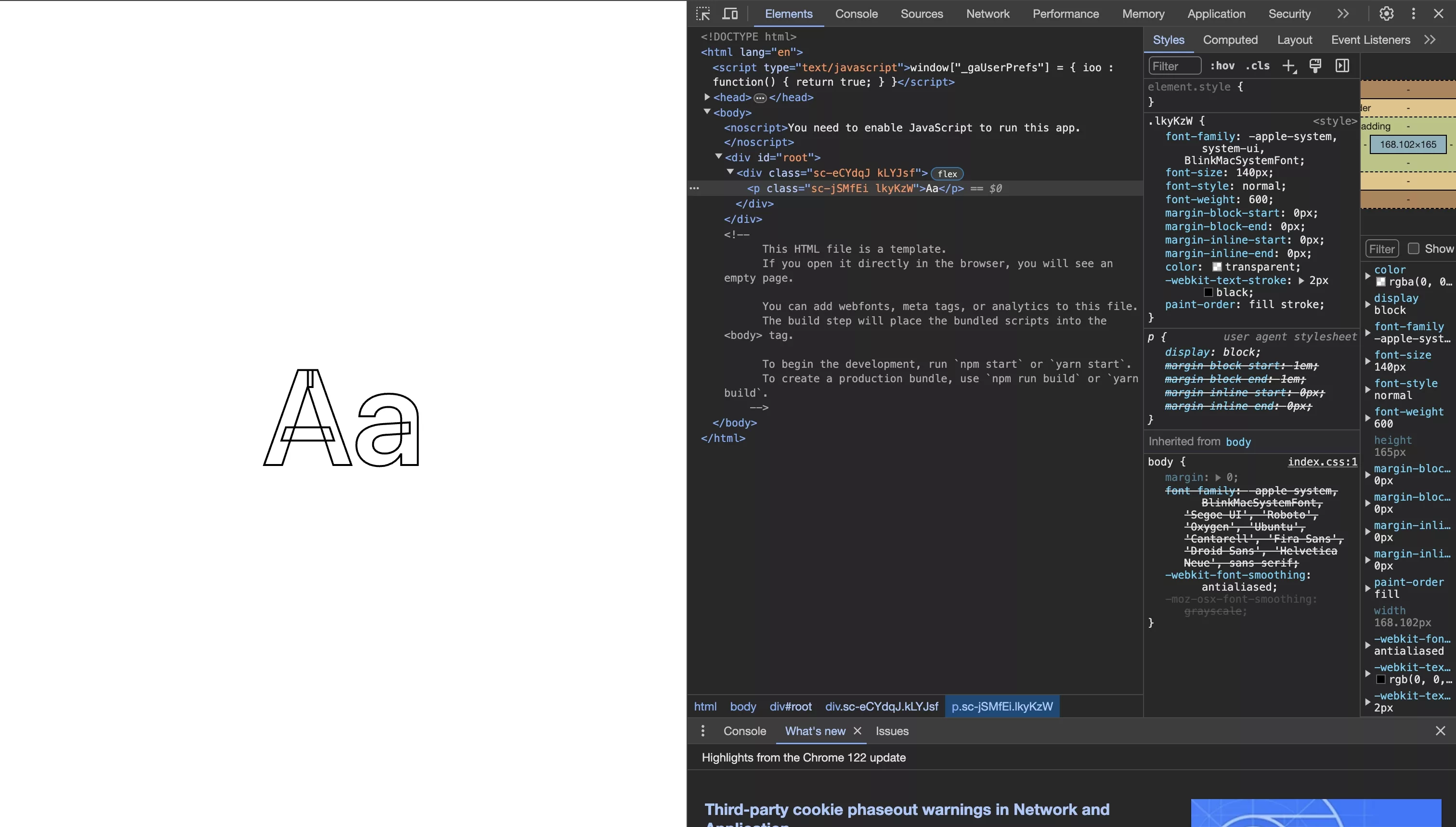
The -webkit-text-stroke property does not work as expected.
This tutorial offers a solution for creating outlined text by using the text-shadow CSS property instead of the -webkit-text-stroke CSS property.

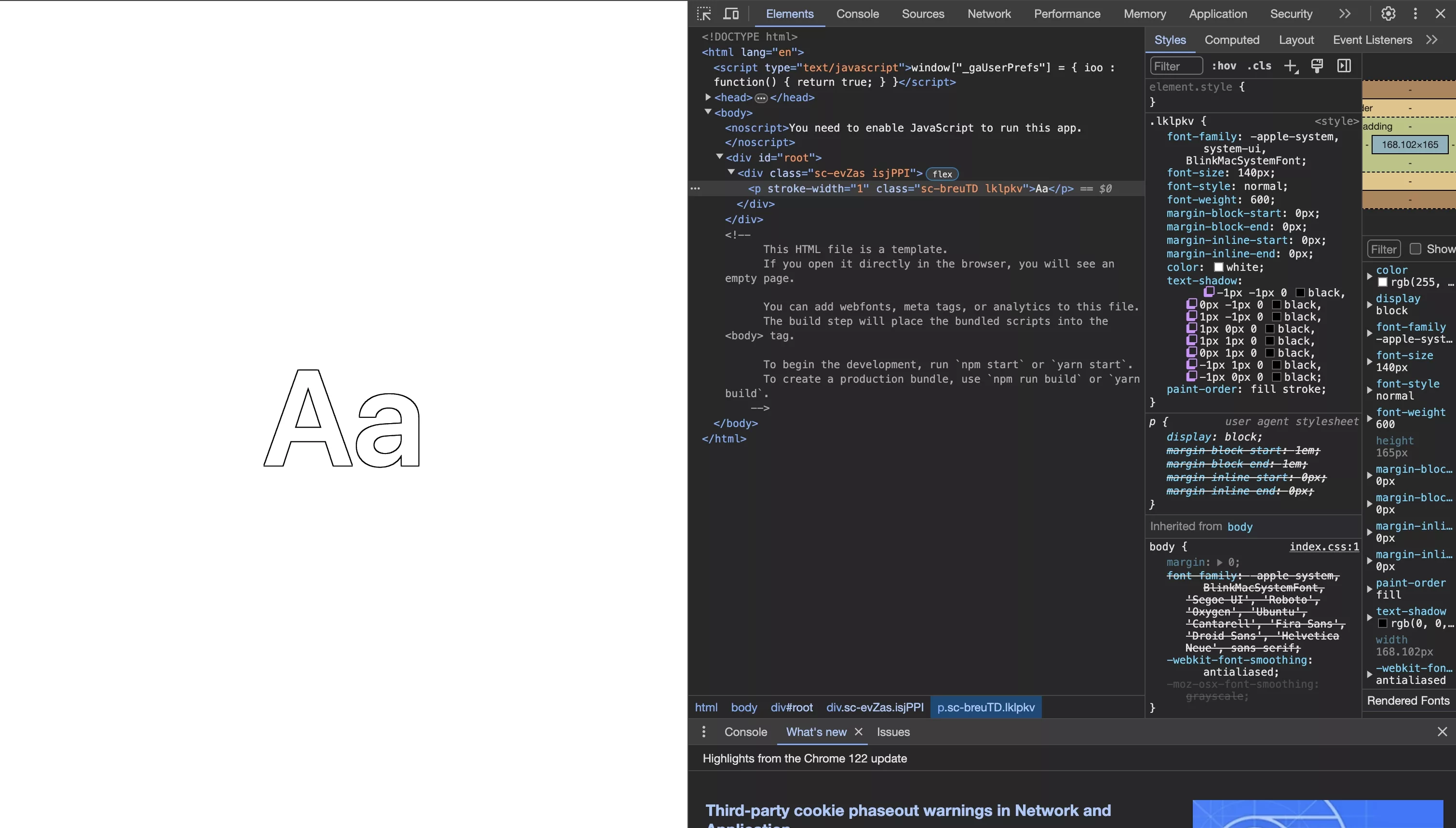
The text-shadow property works as expected.
This solution was provided by Ryall on StackOverflow and can be found below.
Please note that you need to fill the text with the fill color otherwise it will not appear as expected.
Looking to learn more about ReactJS and CSS ?
Search our blog to find educational content on learning how to use ReactJS and CSS.