How to create a ThreeJS responsive ReactJS project
A step by step guide on creating a 3JS ReactJS project that updates its scene as the screen scales.

A step by step guide on creating a 3JS ReactJS project that updates its scene as the screen scales.
SubscribeDownload Open Source Starter ProjectWe recommend that you clone our Open Source React-Redux Starter Project, checking out the main branch and carrying out the steps below. The changes can be found on the tutorial/three-js/starter branch.
git clone git@github.com:delasign/react-redux-starter-project.gitPlease note that the repository has been setup to work with React Redux.
To learn how we did this, please consult the tutorial linked below.
Please note that if you are seeking to use GLSL shaders we strongly recommend that you upgrade to a ReactJS project that uses ViteJS.
Step One: Install the Dependencies

Open Terminal and set the current directory to that of the project.
Subsequently, add the Three JS dependency and its types using the line below:
yarn add three; yarn add @types/three;Step Two: Create the Scene

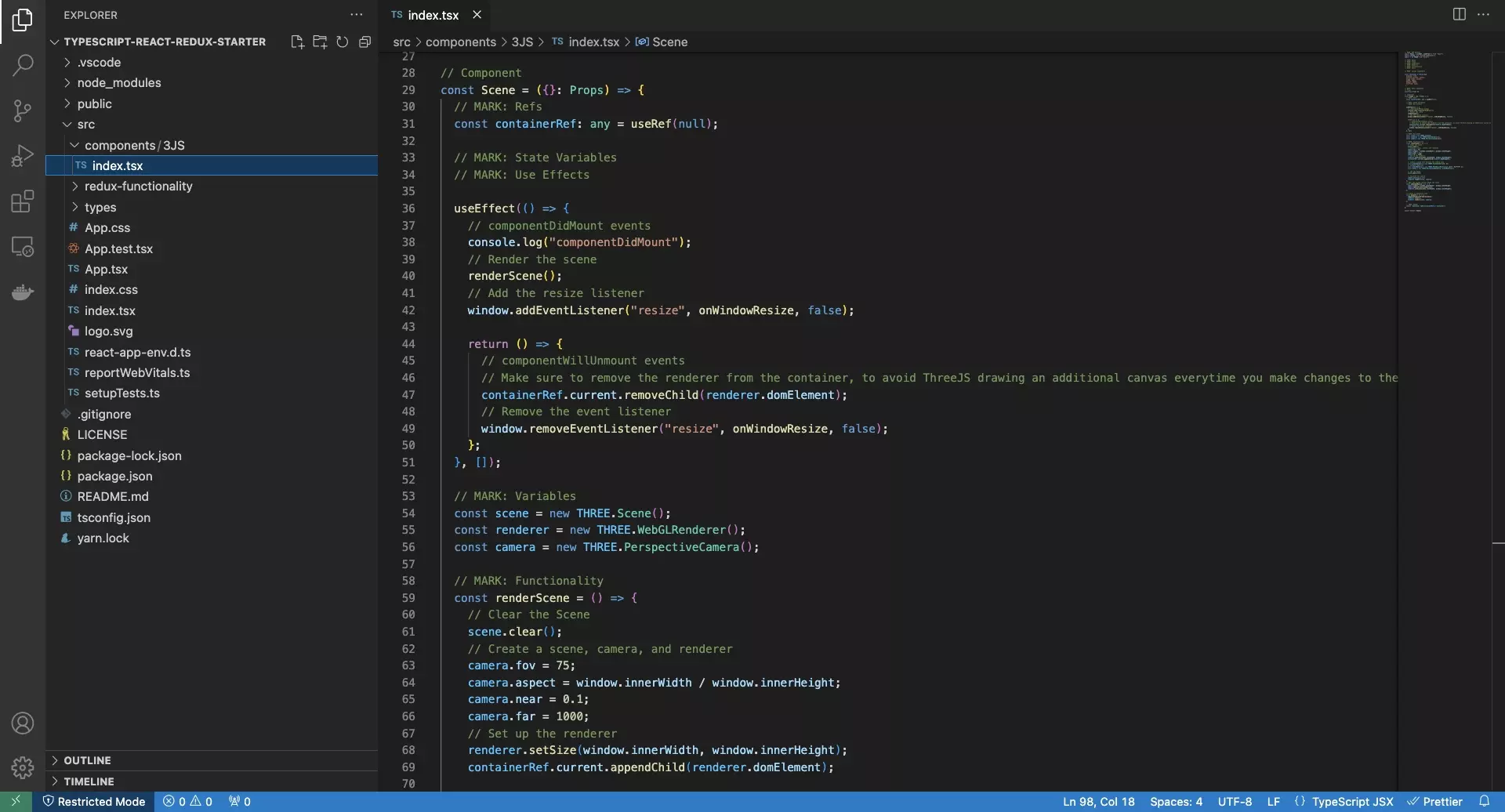
Create a new typescript file called Scene.tsx and paste in the code below.
We recommend that you create this scene component under a Components/3JS folder.
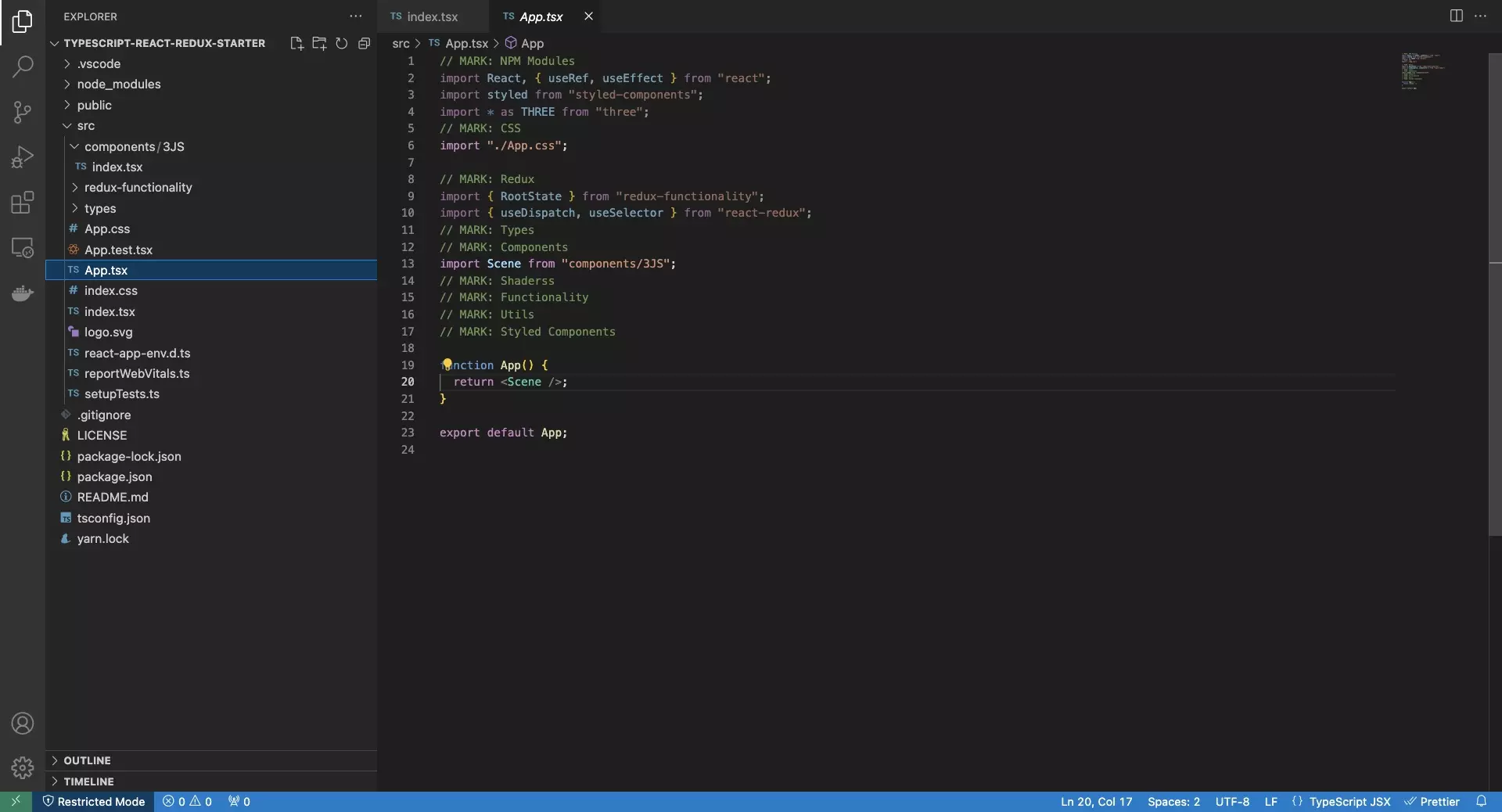
Step Three: Add the Scene to the App

Add the scene to the render function of the App.tsx file.
Step Four: Test

Run the project and confirm that the scene works as expected.
Looking to learn more about ReactJS and ThreeJS ?
Search our blog to find educational content on learning how to use ReactJS and ThreeJS.