How to add a shader to a ThreeJS geometry in ReactJS
A step by step guide on implementing a shader in a 3JS plane using ReactJS.

A step by step guide on implementing a shader in a 3JS plane using ReactJS.
SubscribeDownload Open Source Starter ProjectWe recommend that you clone our Open Source React-Redux Starter Project, checking out the tutorial/three-js/starter branch and carrying out the steps below. The changes can be found on the tutorial/three-js/plane-shader branch.
git clone git@github.com:delasign/react-redux-starter-project.gitStep One: Setup the project

Follow the tutorial below to setup a responsive ThreeJS, ReactJS project that displays a plane in a scene.
Step Two: Setup the Shader

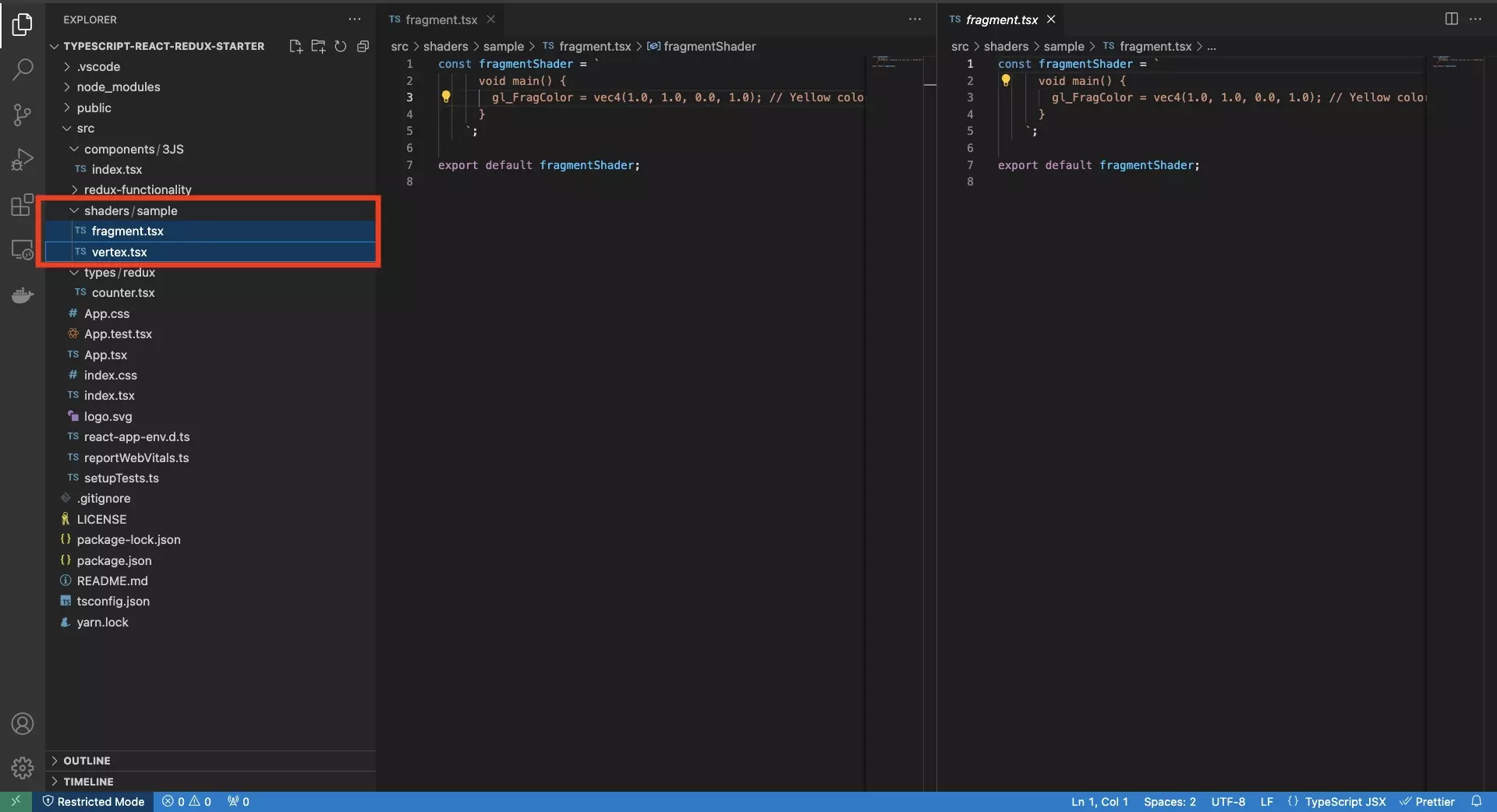
Create two new files for the vertex and fragment shader and paste in the code below.
Please note we recommend that you place the shader functions in a folder (i.e. sample) within a shaders folder at the root of the project.
Vertex Shader
Fragment Shader
If you are looking for a more advanced solution that implements standard GLSL files, please consult the guide below.
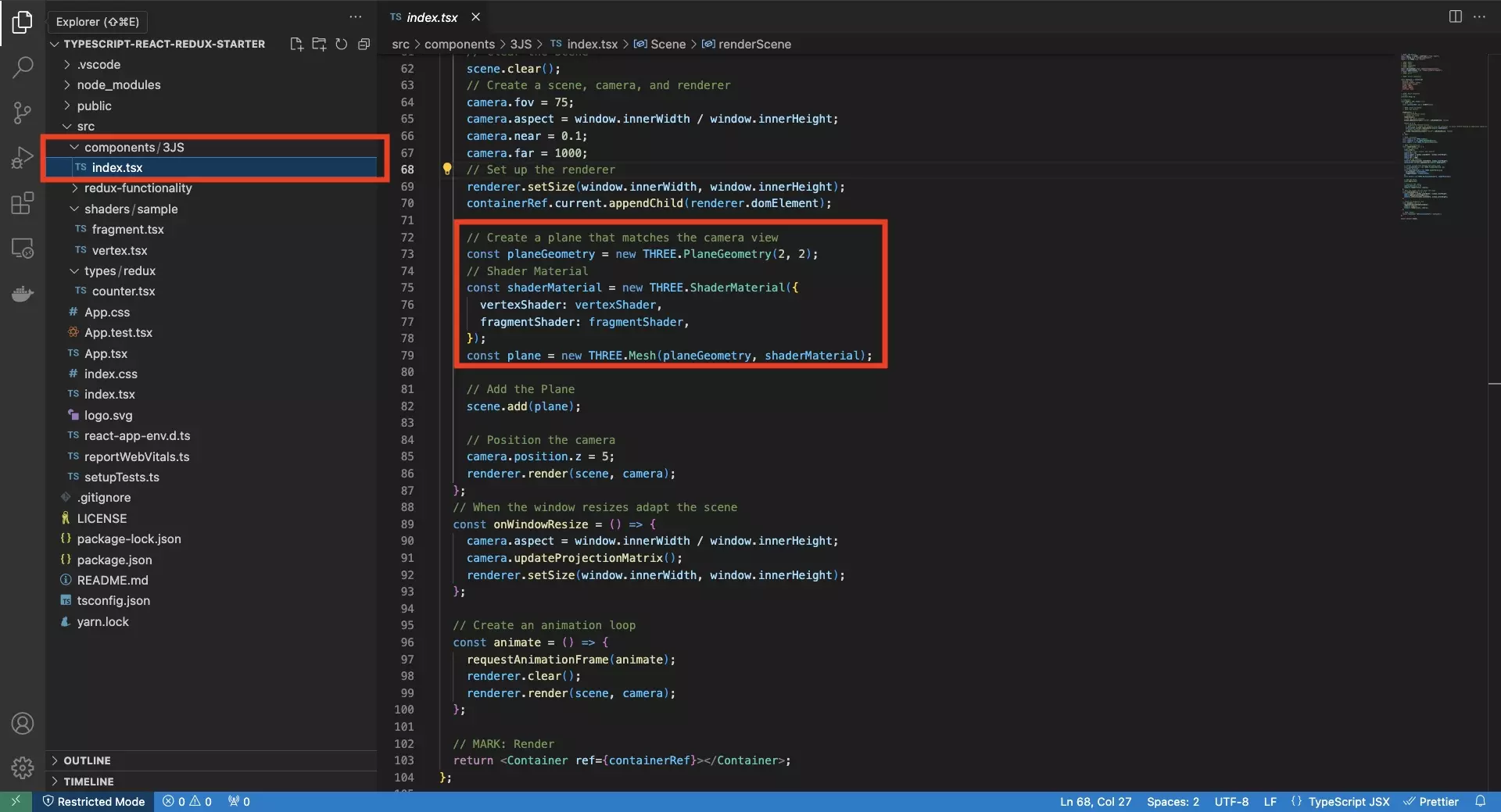
Step Three: Implement the Shader

Import the shader functions and add them to the plane using code similar to the one below.
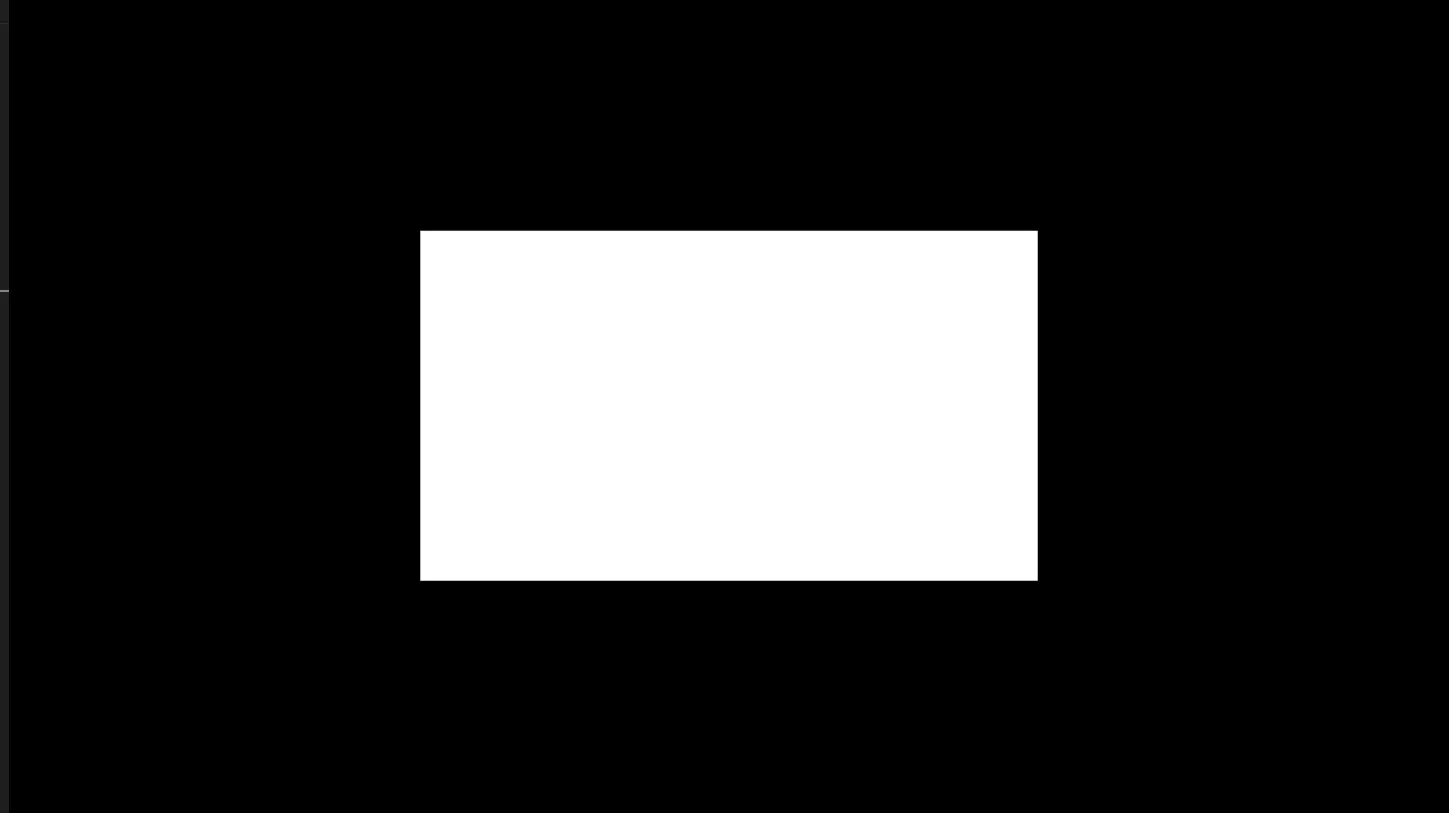
Step Four: Test

Run the code and confirm that the shader looks as expected on the plane.
Looking to learn more about ReactJS and ThreeJS ?
Search our blog to find educational content on learning how to use ReactJS and ThreeJS.