How to add lights to a standard material in ThreeJS
A step by step guide on an ambient light to a scene in ThreeJS and learning how they adapt the standard material on a plane geometry in ReactJS.

A step by step guide on an ambient light to a scene in ThreeJS and learning how they adapt the standard material on a plane geometry in ReactJS.
SubscribeDownload Open Source Starter ProjectWe recommend that you clone our Open Source React-Redux Starter Project, checking out the tutorial/three-js/starter branch and carrying out the steps below. The changes can be found on the tutorial/three-js/lights-standard-material branch.
git clone git@github.com:delasign/react-redux-starter-project.gitStep One: Setup the project

Follow the tutorial below to setup a responsive ThreeJS, ReactJS project that displays a plane in a scene.
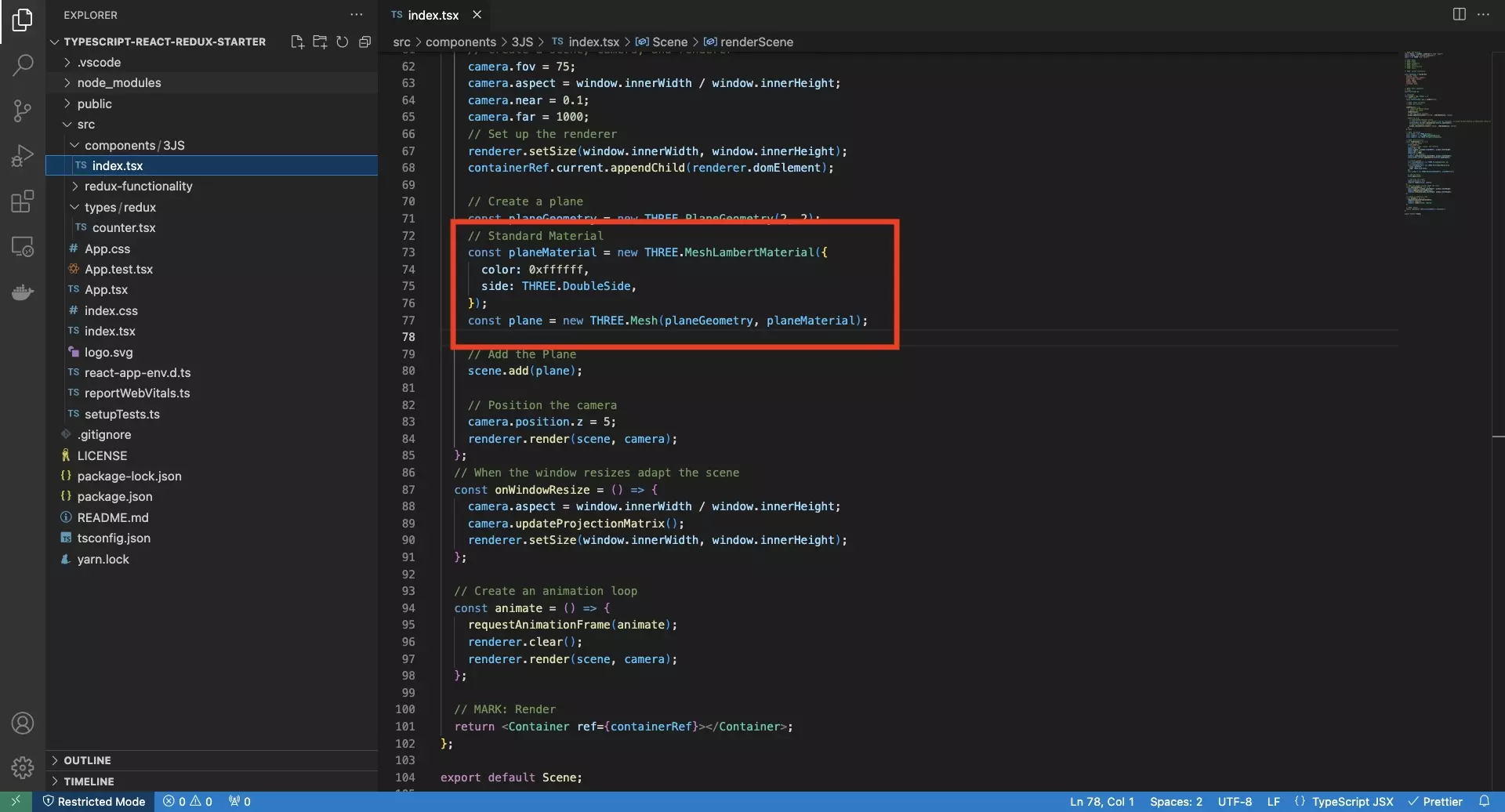
Step Two: Update the Material

Update the plane material to a MeshLambhertMaterial using code similar to the one below.
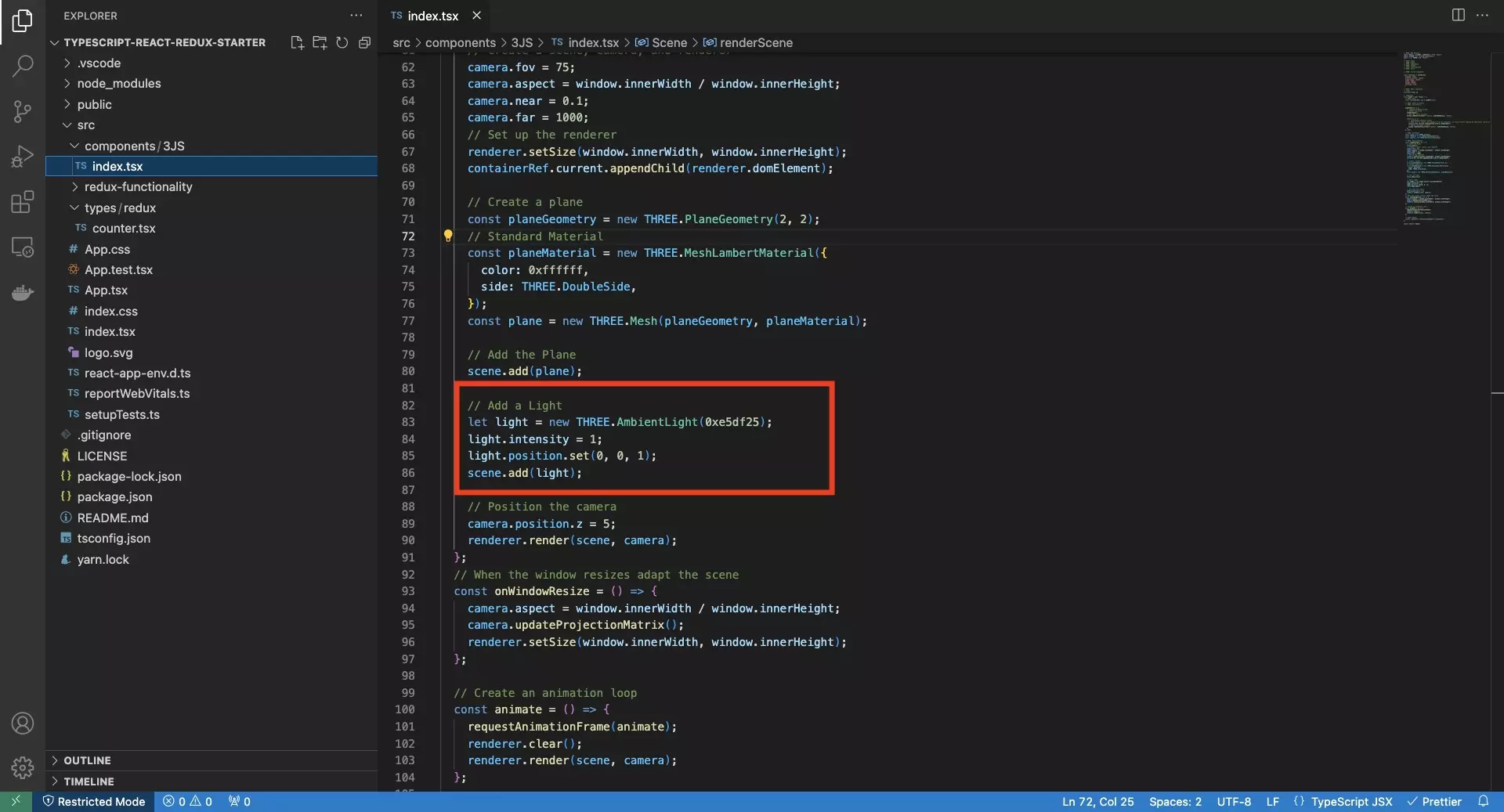
Step Three: Add the Light

Add an ambient light to the scene using code similar to the one below.
To learn more about the types of lights that are available, consult the link below - the light options are on the left menu side bar.
Step Four: Test

Run the code and confirm the light works as expected.
Looking to learn more about ReactJS and ThreeJS ?
Search our blog to find educational content on learning how to use ReactJS and ThreeJS.