How to alter a ThreeJS Color using dat.gui
A step by step guide on using dat.gui to change a Three.Color via a hex color code.

A step by step guide on using dat.gui to change a Three.Color via a hex color code.
SubscribeReact, ThreeJS & GLSL ResourcesThe proposed solution can be found on the main branch of our Open Source React, Typescript & ViteJS Starter Project.
git clone git@github.com:delasign/reactjs-3js-vitejs-starter-project.gitStep One: Setup the Project

Follow the tutorial below to learn how to setup a Typescript & ViteJS project that works with a GLSL shader whose R, G, B color values can be adapted using dat.gui.
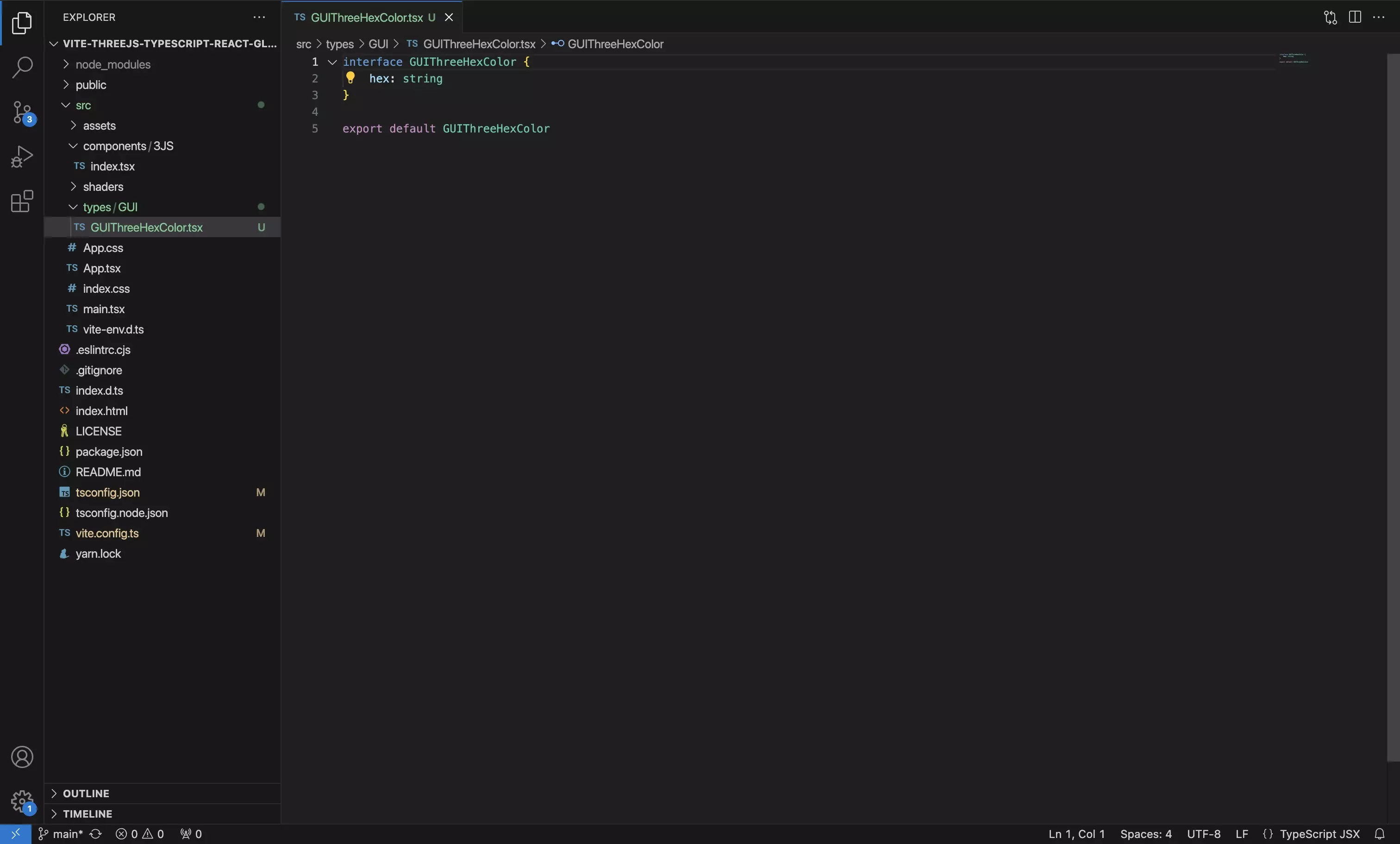
Step Two: Create the Hex Color Type

In the project, create a new Typescript type for the hex code.
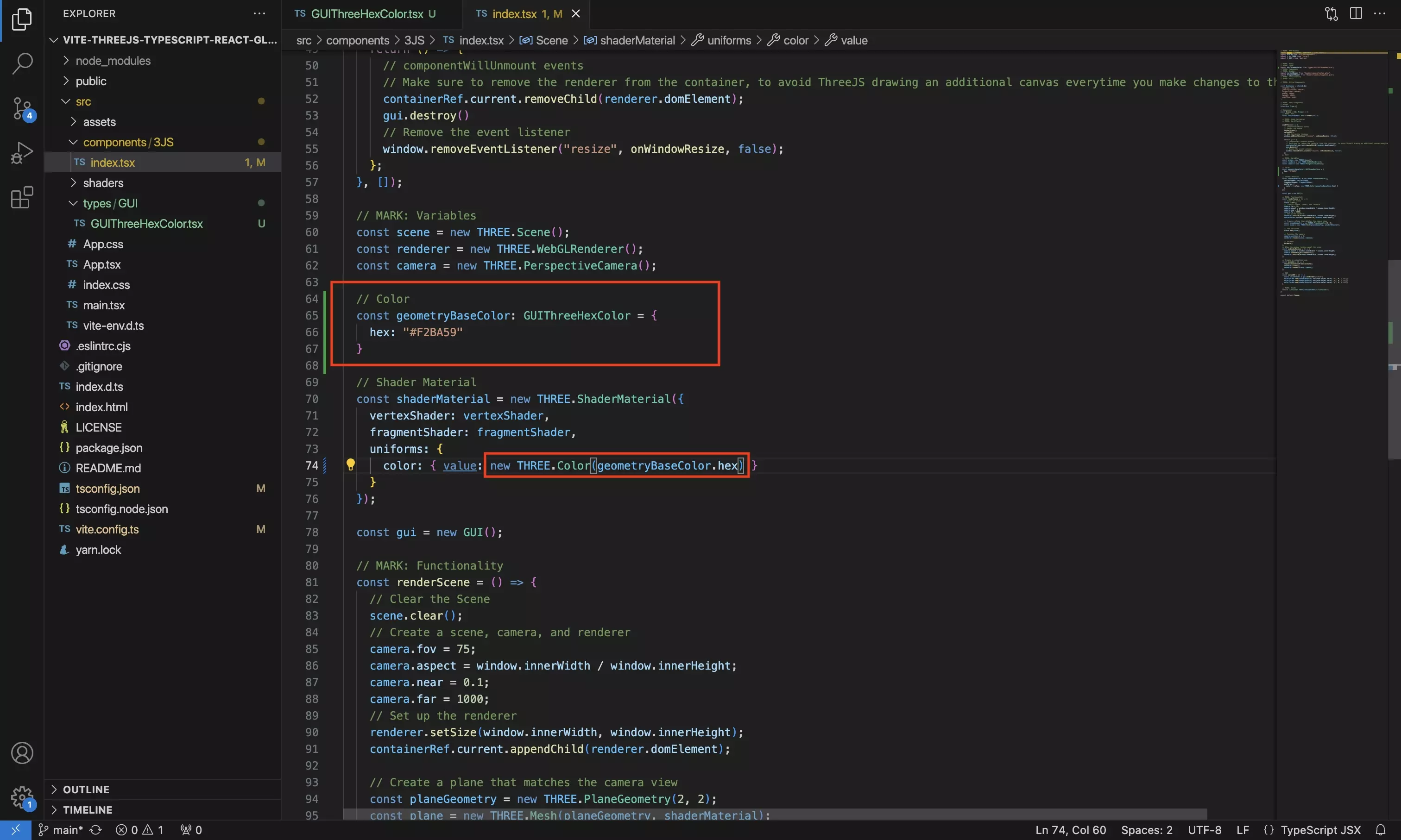
Step Three: Create and Apply the Hex Color

In the file that contains the scene, create a new hex color of the type declared in Step 2 and apply it to a shader or geometry using code similar to that found below.
attribute = new THREE.Color(color.hex)Step Four: Update the GUI

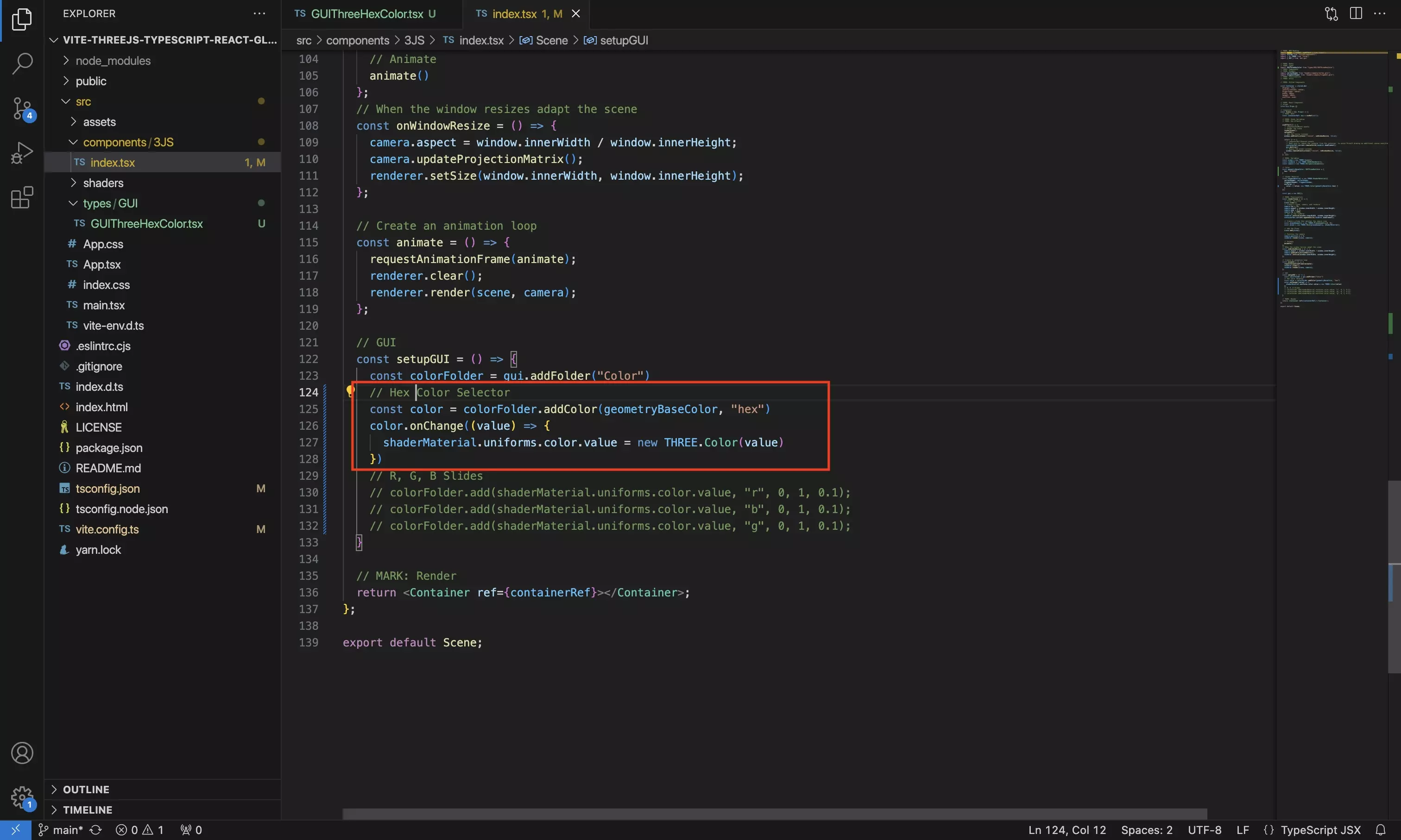
Update the dat.gui to make use of a color which takes in the color declared in Step Three and through a listener applies it to a listener.
Sample code of how to do this is found below.
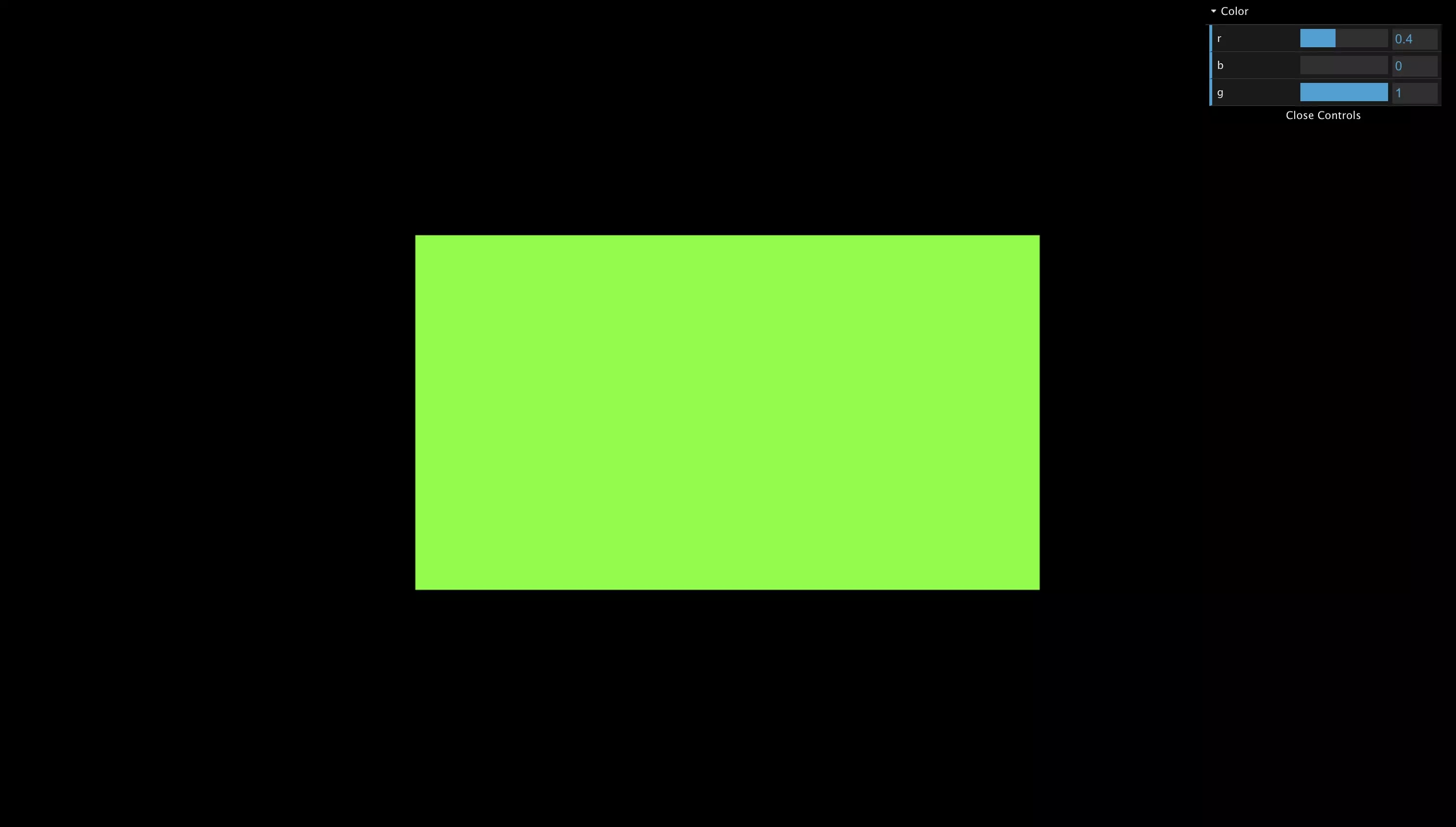
Step Five: Test

Run the app and confirm that you can dynamically change the color of the shader using a color picker.
Looking to learn more about ReactJS and ThreeJS ?
Search our blog to find educational content on learning how to use ReactJS and ThreeJS.