How to add a shader to a box geometry in ThreeJS
A step by step guide on implementing a shader in a 3JS cube using ReactJS.

A step by step guide on implementing a shader in a 3JS cube using ReactJS.
SubscribeDownload Open Source ProjectWe recommend that you clone our Open Source React-Redux Starter Project, checking out the tutorial/three-js/starter branch and carrying out the steps below. The changes can be found on the tutorial/three-js/cube-shader-material branch.
git clone git@github.com:delasign/react-redux-starter-project.gitStep One: Setup the Project

Follow the tutorial below to learn how to create a ThreeJS project that implements a shader on a plane geometry.
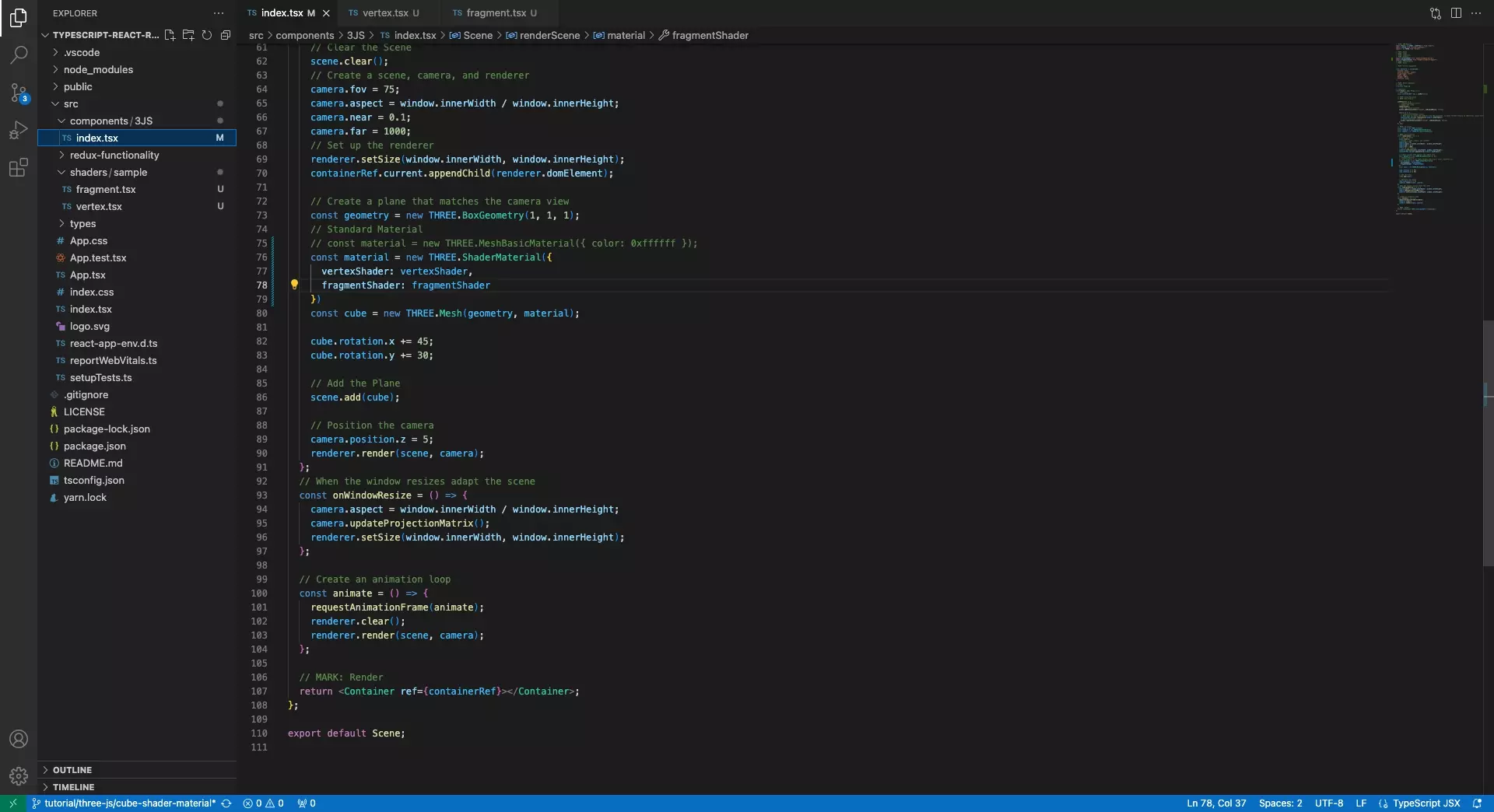
Step Two: Update the Code

Update the code to use a Box Geometry.
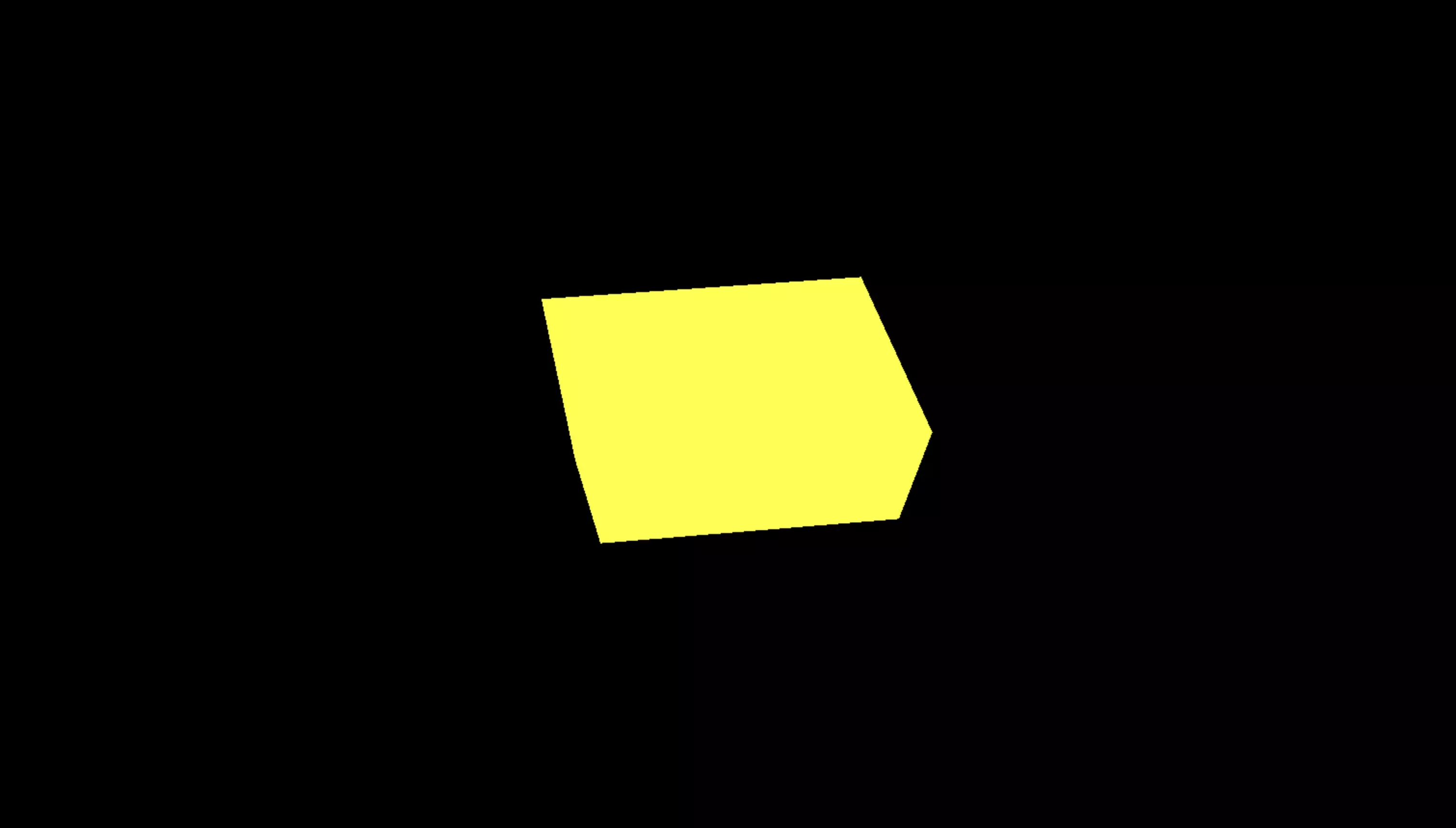
Step Three: Test

Run the code and confirm that the box geometry and shader looks as expected.
Looking to learn more about ReactJS and ThreeJS ?
Search our blog to find educational content on learning how to use ReactJS and ThreeJS.