How to use alias paths in Typescript & ViteJS
To use typescript path aliases in Typescript & ViteJS, setup your paths in the TSConfig and match them in the vite.config.js.

To use typescript path aliases in Typescript & ViteJS, setup your paths in the TSConfig and match them in the vite.config.js.
SubscribeReact, ThreeJS & GLSL ResourcesThe solution that we carried out below can be found on the main branch of our Open Source React, Typescript & ViteJS Starter Project.
git clone git@github.com:delasign/reactjs-3js-vitejs-starter-project.gitStep One: Setup the Project

Follow the tutorial below to learn how to setup a Typescript & ViteJS project that works with a GLSL shader.
Step Two: Add Dependencies

In Terminal, with the current directory set to that of the project, add the path dependency using the line below:
yarn add pathStep Two: Add the Paths to the TSConfig

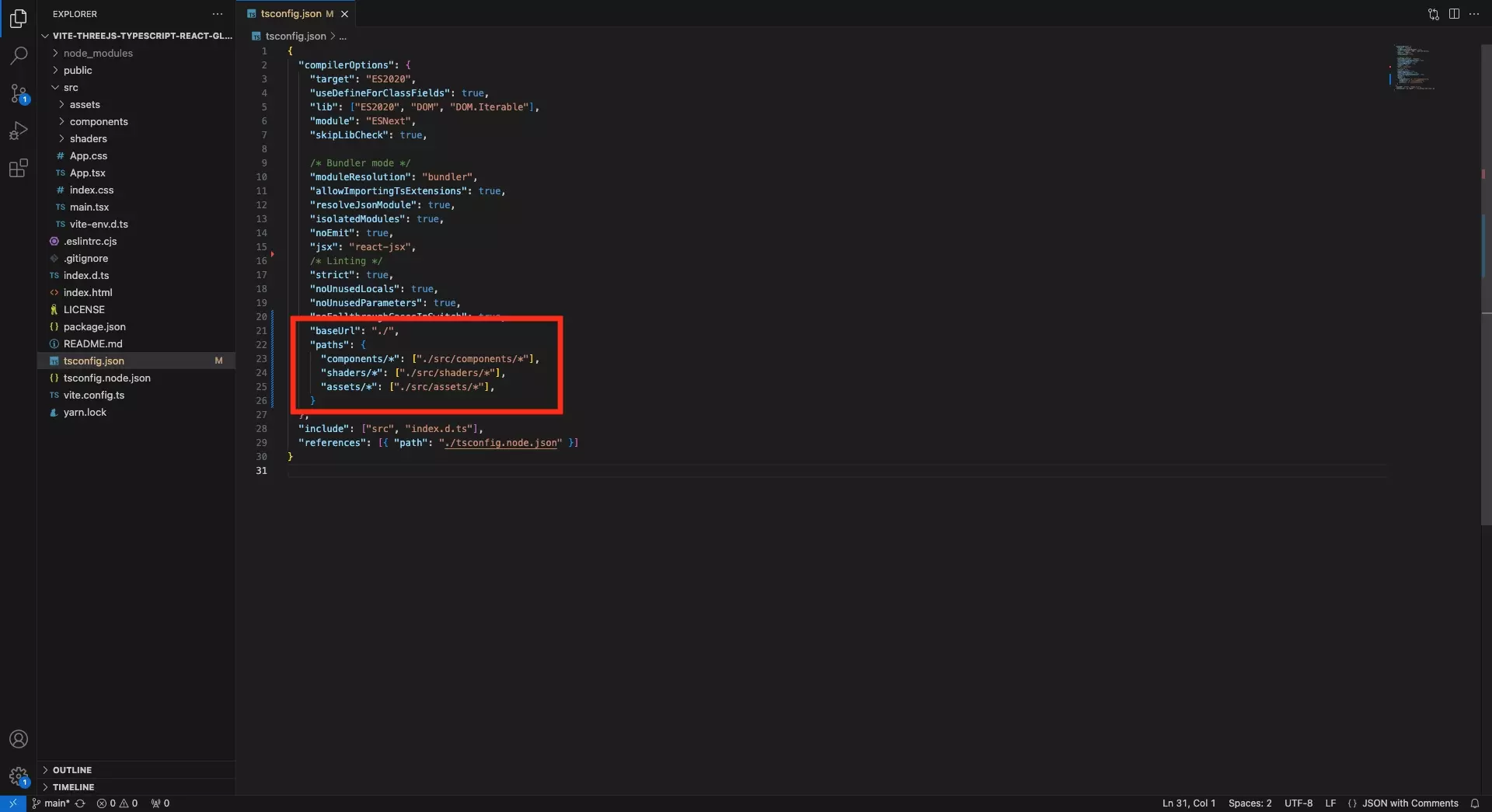
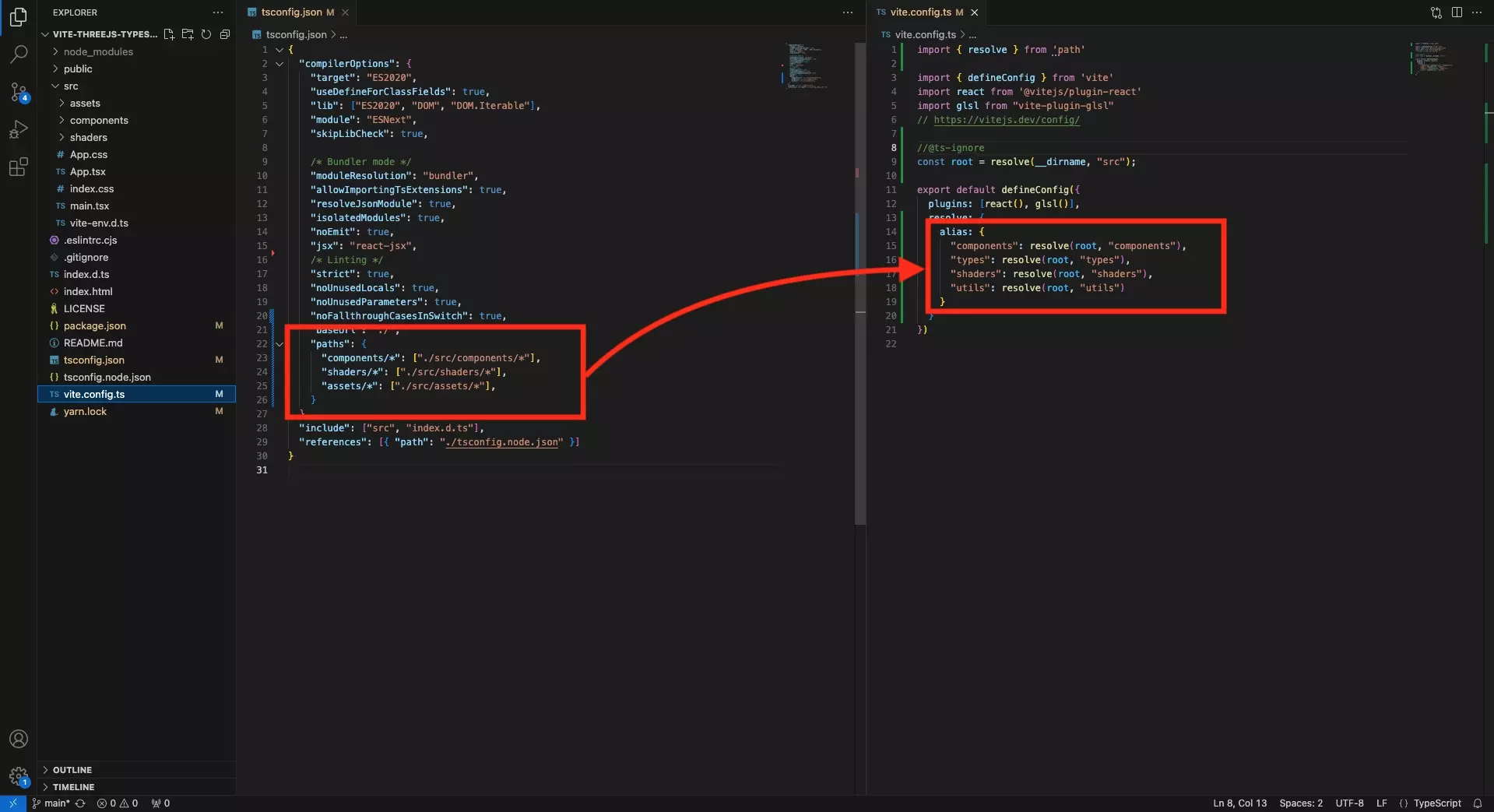
In the tsconfig.json file, add the relevant paths.
Step Three: Add the Paths to the Vite Config

In the vite.config.ts file, add the relevant paths using the alias parameter within the resolve attribute of the defaultConfig.
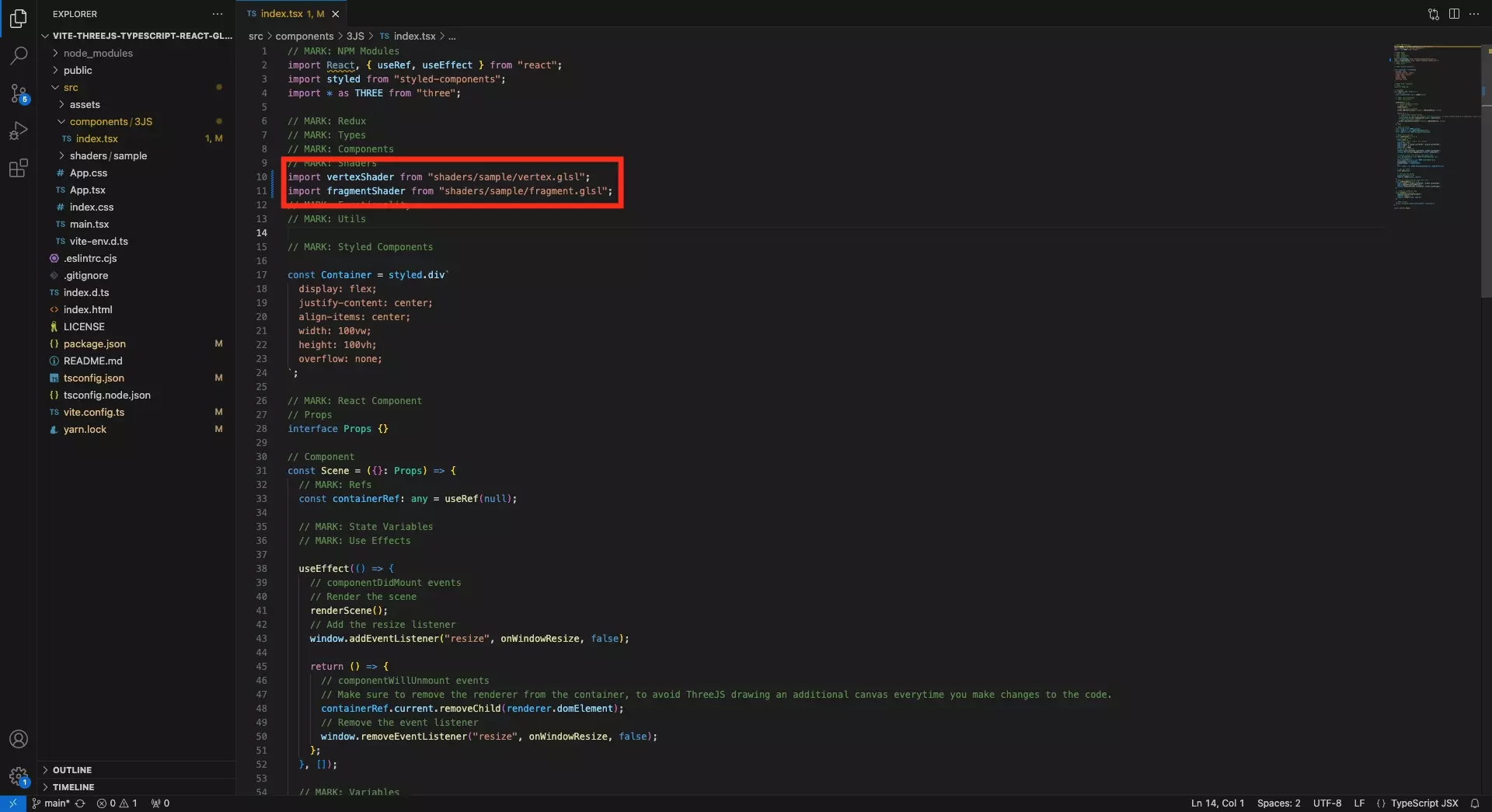
Step Four: Update Paths

The project can now use these paths. Update them wherever necessary.
Step Five: Test

Run the project and make sure everything works as expected.
Looking to learn more about ReactJS and ThreeJS ?
Search our blog to find educational content on learning how to use ReactJS and ThreeJS.