How to solve Minified React error #423
Solutions for "There was an error while hydrating. Because the error happened outside of a Suspense boundary, the entire root will switch to client rendering."

Solutions for "There was an error while hydrating. Because the error happened outside of a Suspense boundary, the entire root will switch to client rendering."
Subscribe
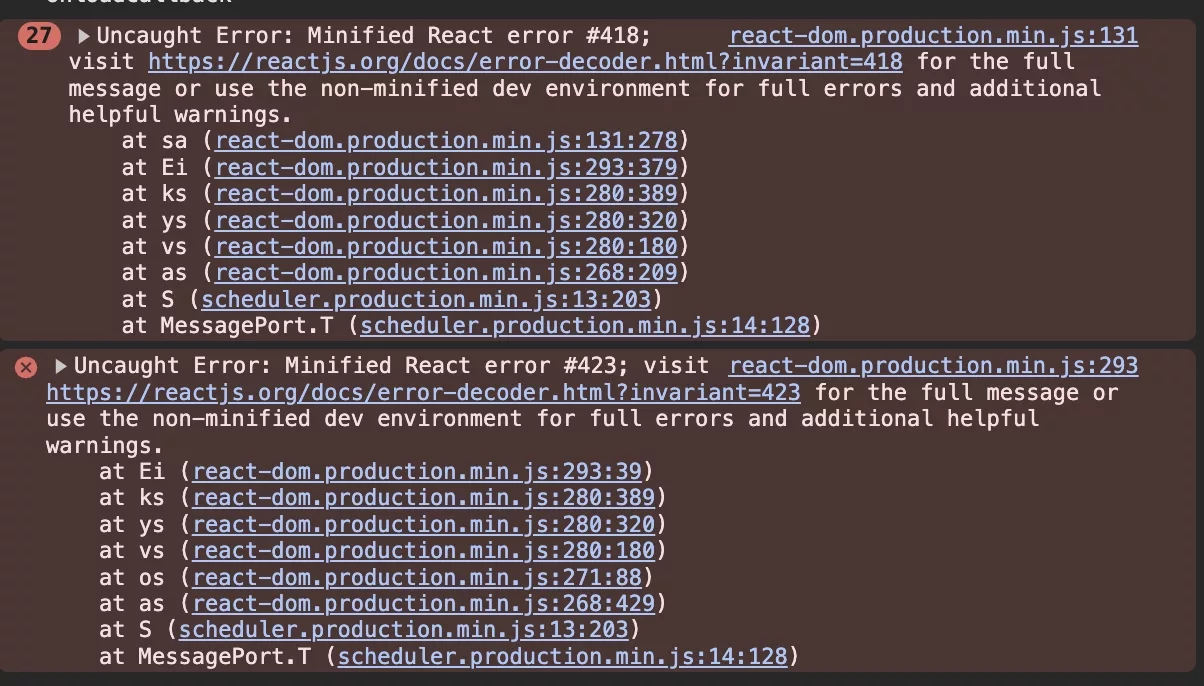
The #423 React Minified Error in the Inspector.
Years after the development of the delasign.com website, we discovered that an error had appeared that we hadn't previously seen.
This error often comes after or with a #418 React Minified error.

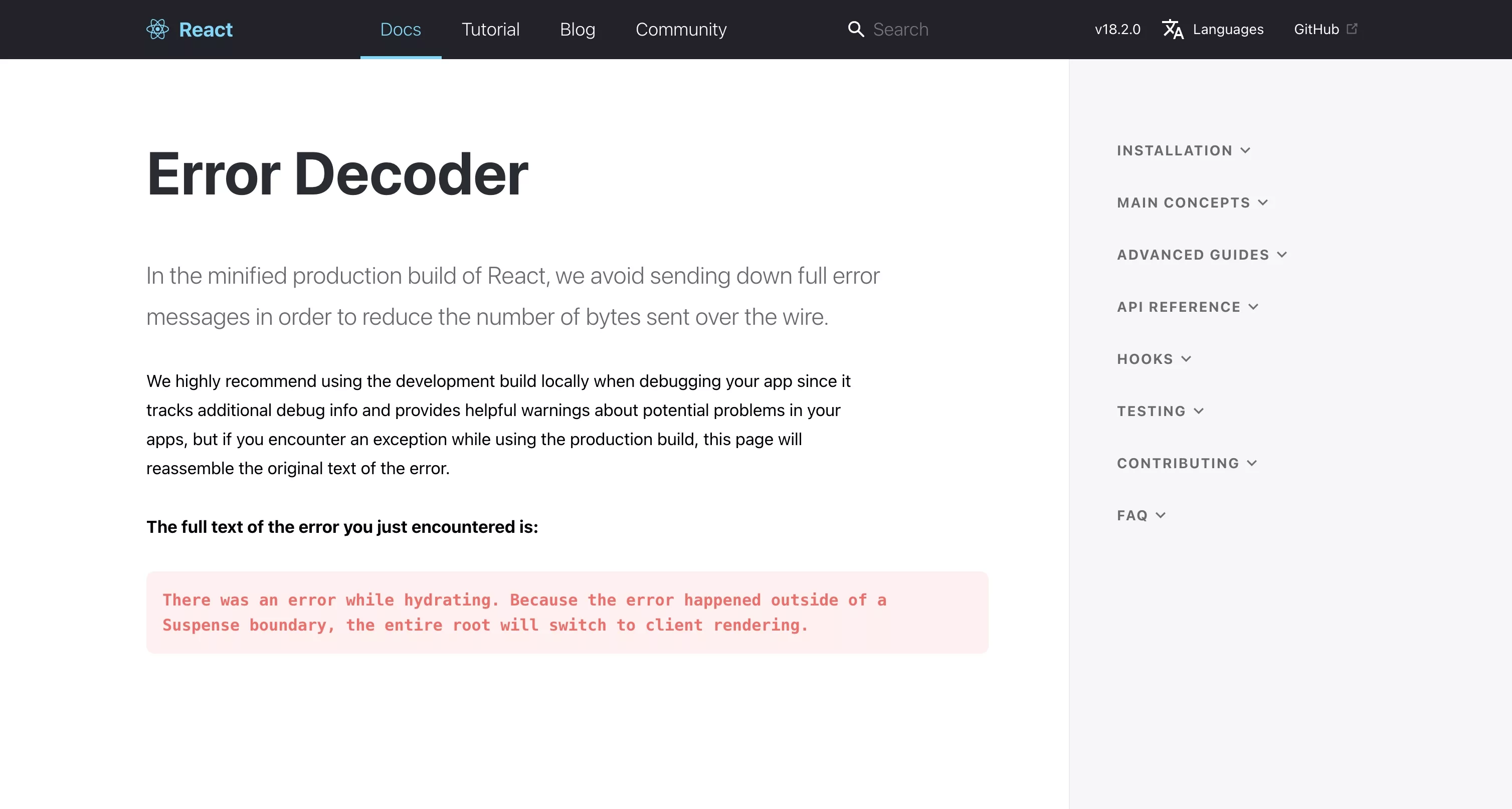
The React Decoder Error Description
After resolving all the errors in our codebase, we discovered that this error occurred because:
- We nested Buttons within Buttons.
- We nested hyperlinks (i.e. <a href/>) within hyperlinks.
Looking to learn more about ReactJS and SEO ?
Search our blog to find educational content on learning ReactJS and SEO.