How to solve Minified React error #418
A solution for "Hydration failed because the initial UI does not match what was rendered on the server."

A solution for "Hydration failed because the initial UI does not match what was rendered on the server."
Subscribe
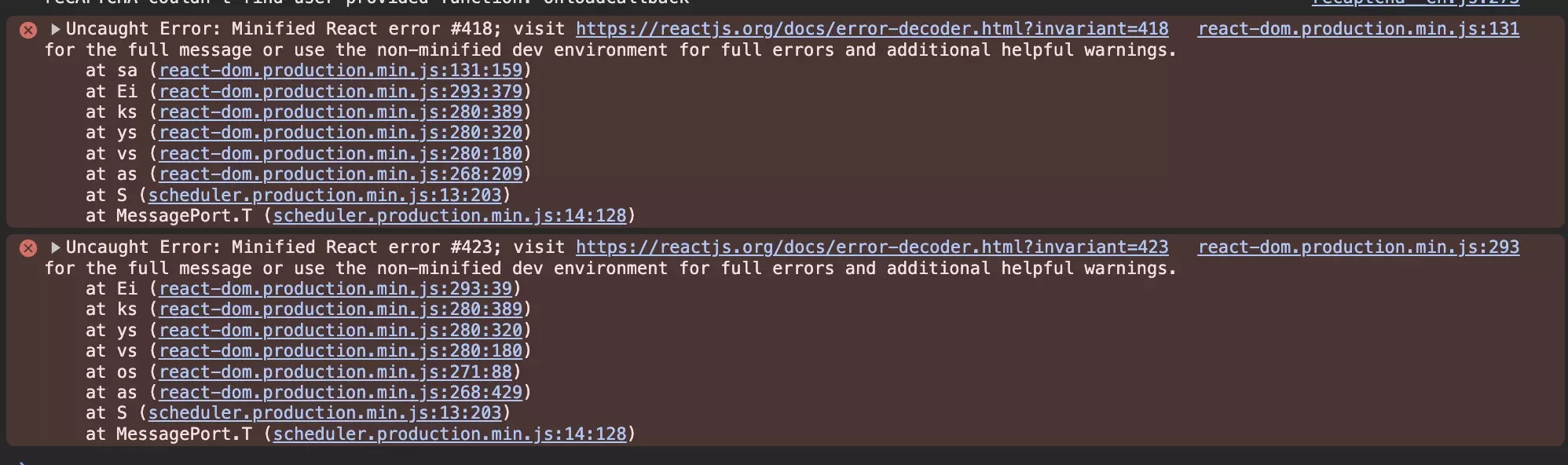
The #418 React Minified Error in the Inspector.
Years after the development of the delasign.com website, we discovered that an error had appeared that we hadn't previously seen.

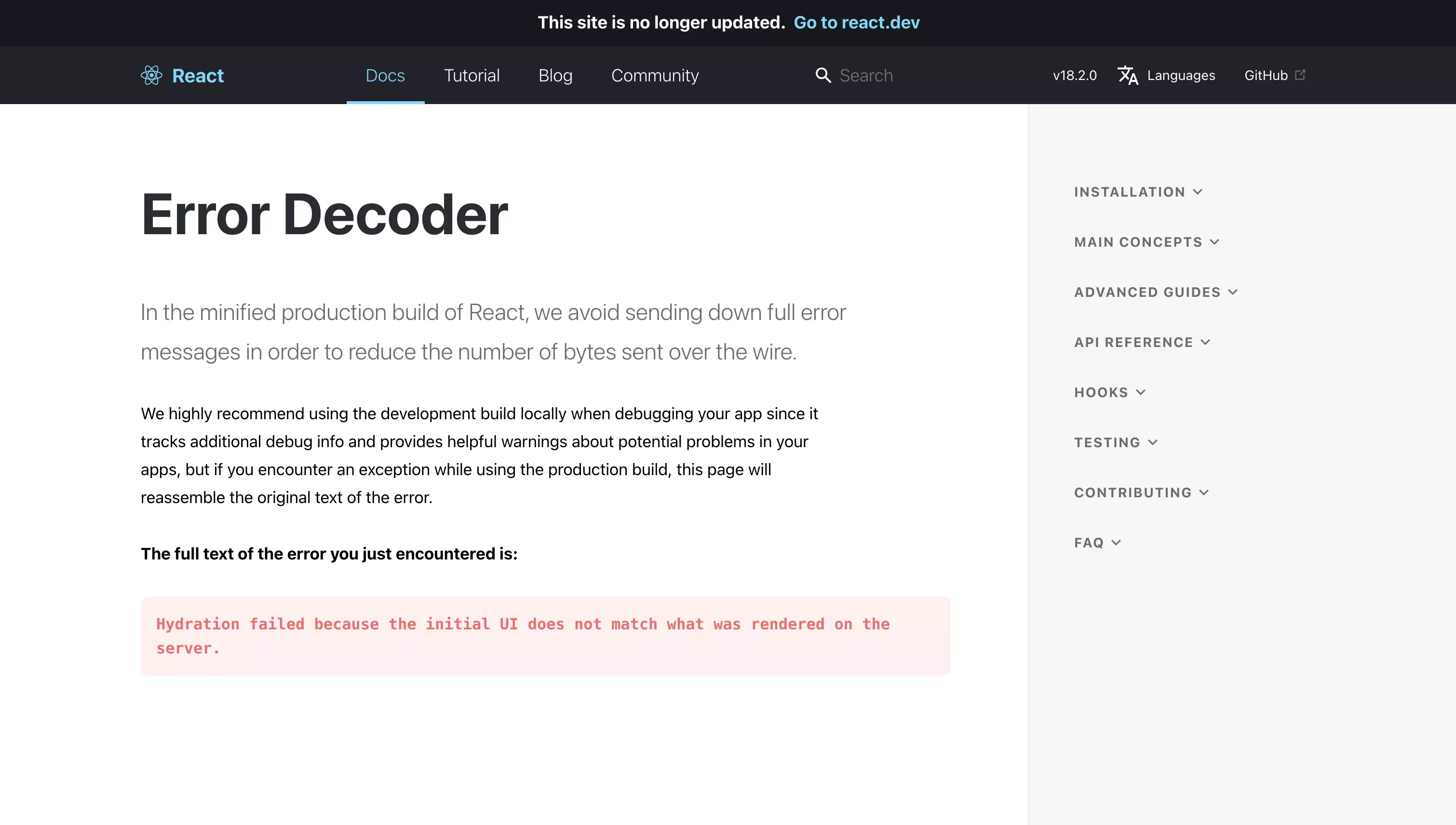
The React Decoder Error Description
The error appeared in all pages and when clicking the link on the inspector it led to the page above.

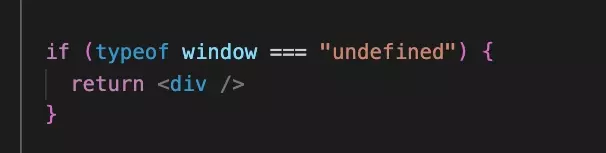
If you return a div if the window is undefined, you will produce a Minified React Error #418.
After careful analysis, we discovered that the error was due to our codebase blocking GatsbyJS from rendering all the code at build time.
The error was caused by an if statement that required the window to exist (i.e. not be undefined) in order to render our navigation bar and footer.
This pushed React to return a #418 error on every page which simultaneously harmed our Largest Contentful Paint by 5 seconds and damaged our SEO.
Looking to learn more about ReactJS and SEO ?
Search our blog to find educational content on learning ReactJS and SEO.