How to make a GraphQL API call using Postman
A step by step tutorial on making a GraphQL call in Postman.

A step by step tutorial on making a GraphQL call in Postman.
The following tutorial makes use of the free Pokemon API (PokeAPI), which is a free RESTful Pokémon API, that uses GraphQL to process requests. We use the GraphQL documentation provided at this link to construct a tutorial for you to learn how to make GraphQL calls using Postman.
Step One: Determine your Query

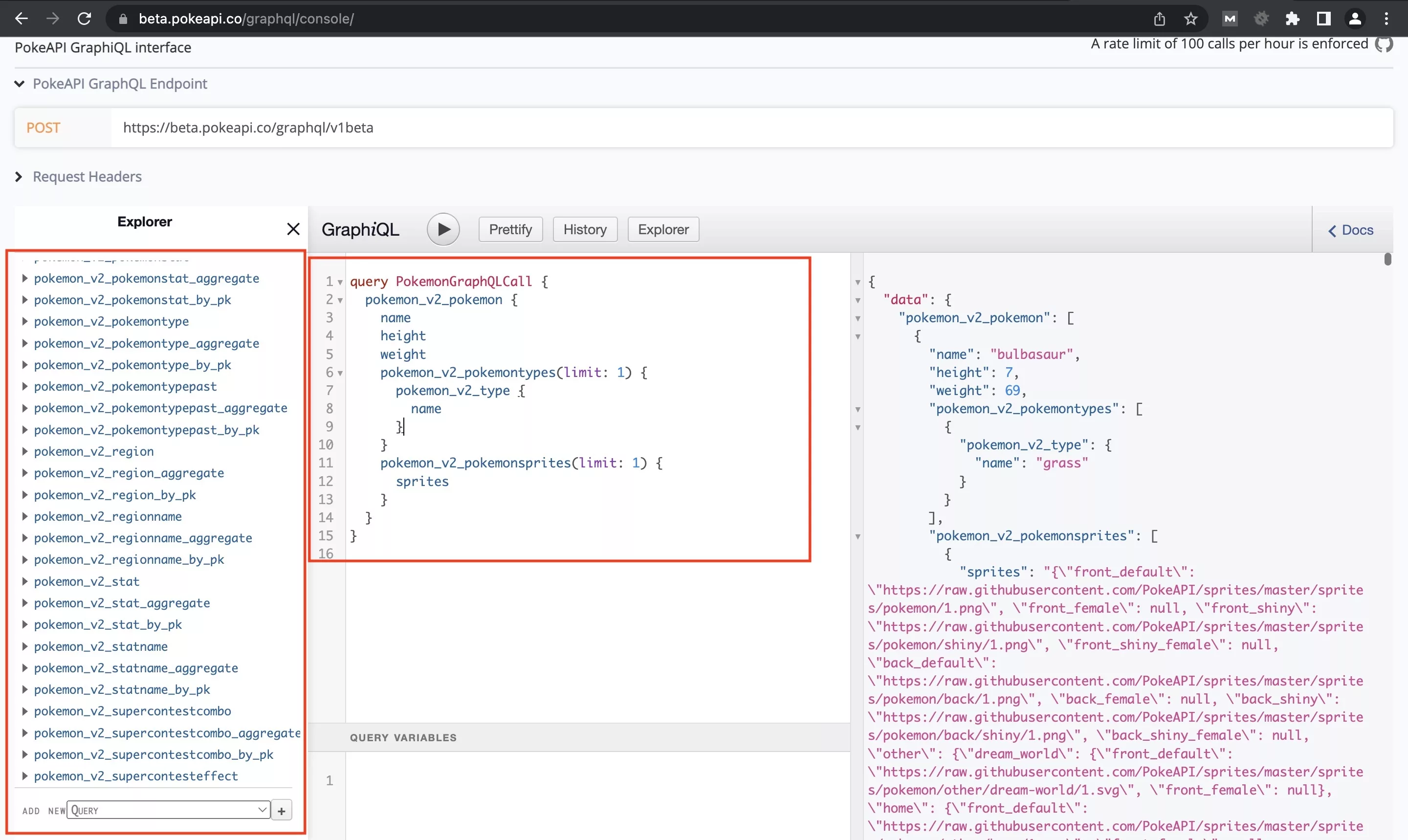
Navigate to the PokeAPI GraphiQL and plug in your query and use the Explorer to create a query which will appear under the Play sign next to GraphiQL.
For the purposes of this tutorial, we have made the query available below.
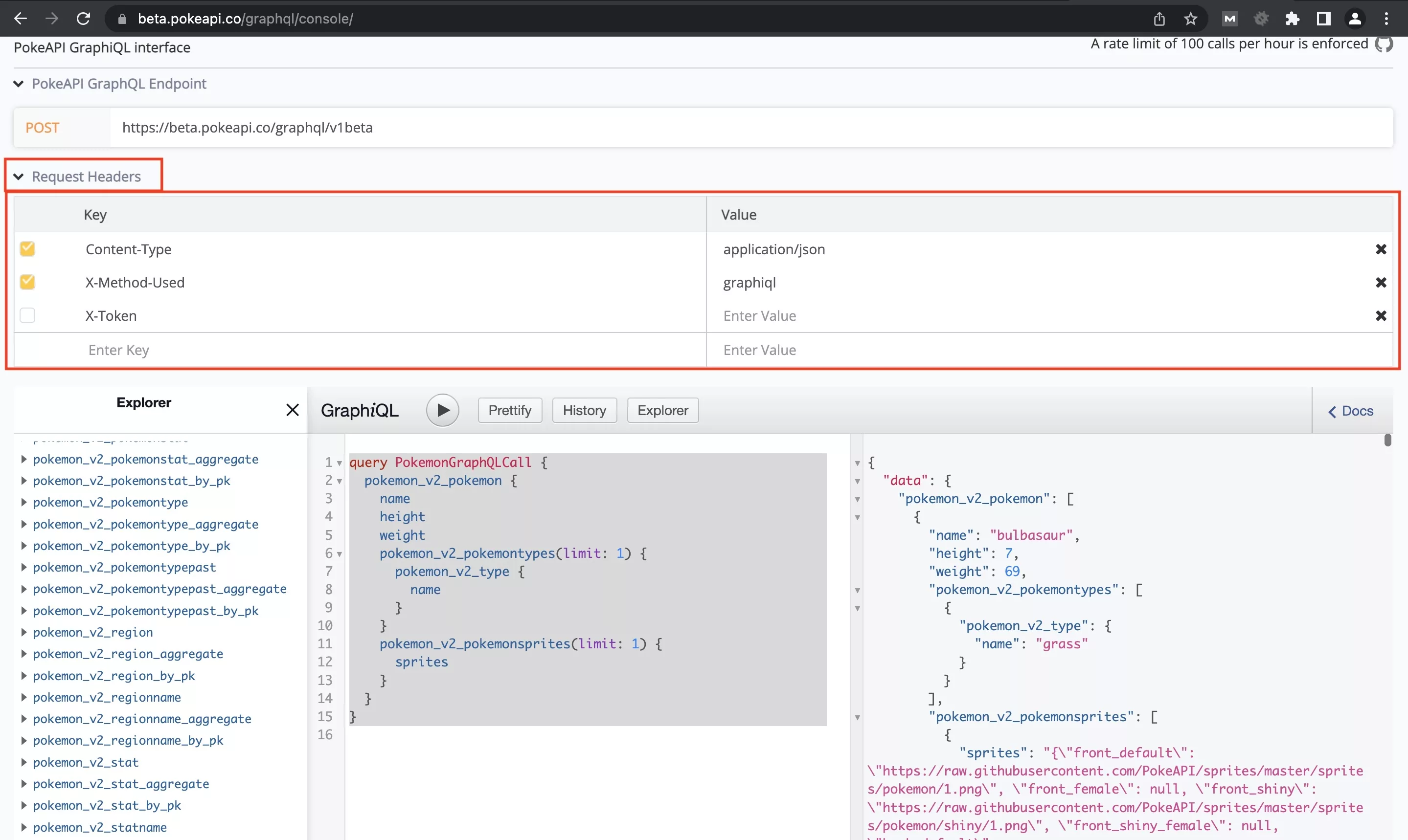
Step Two: Determine the Request Headers

Select Request Headers under Post to discover the API request headers required for the call.
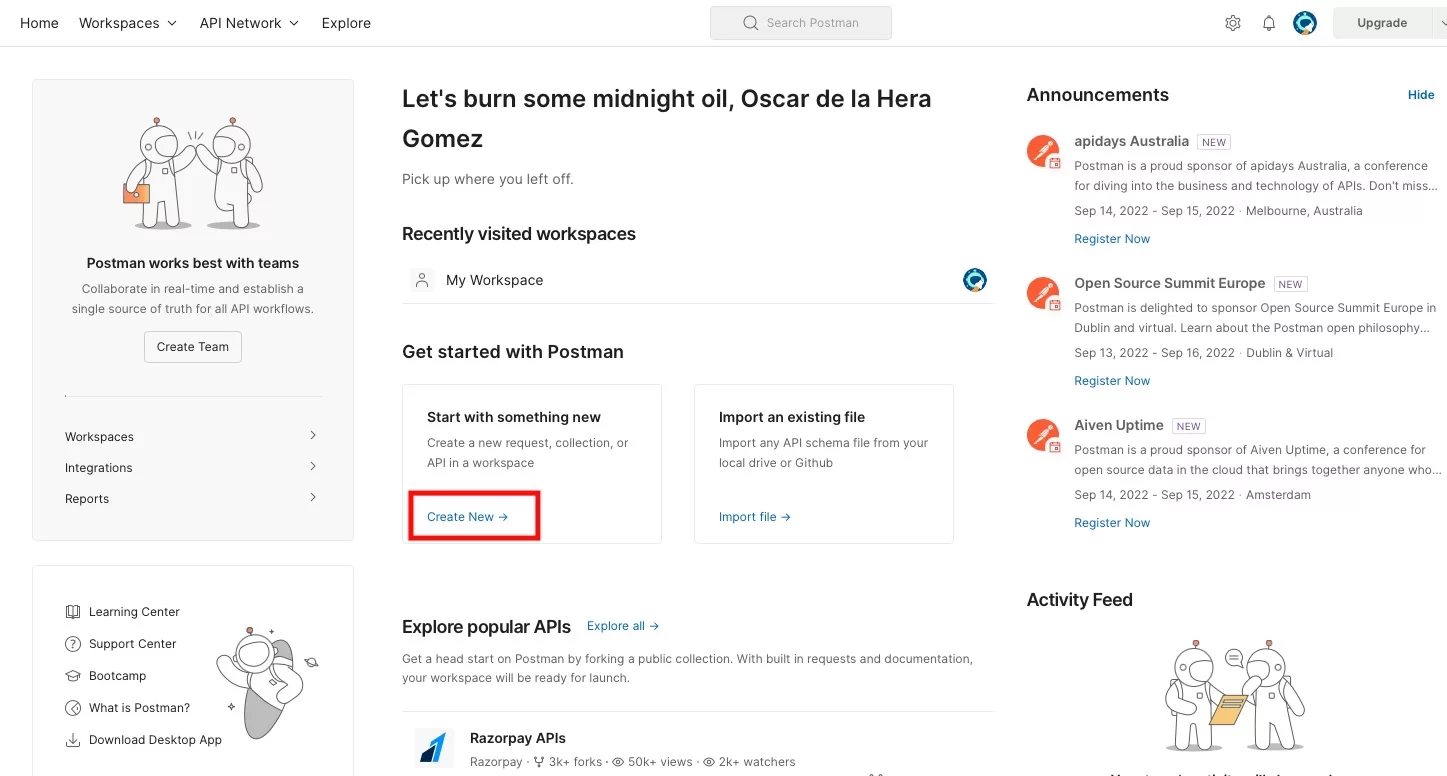
Step Three: Navigate to Postman

Go to Postman, sign in and select Create New under Start with something new.
Step Four: Select HTTP Request Building Block

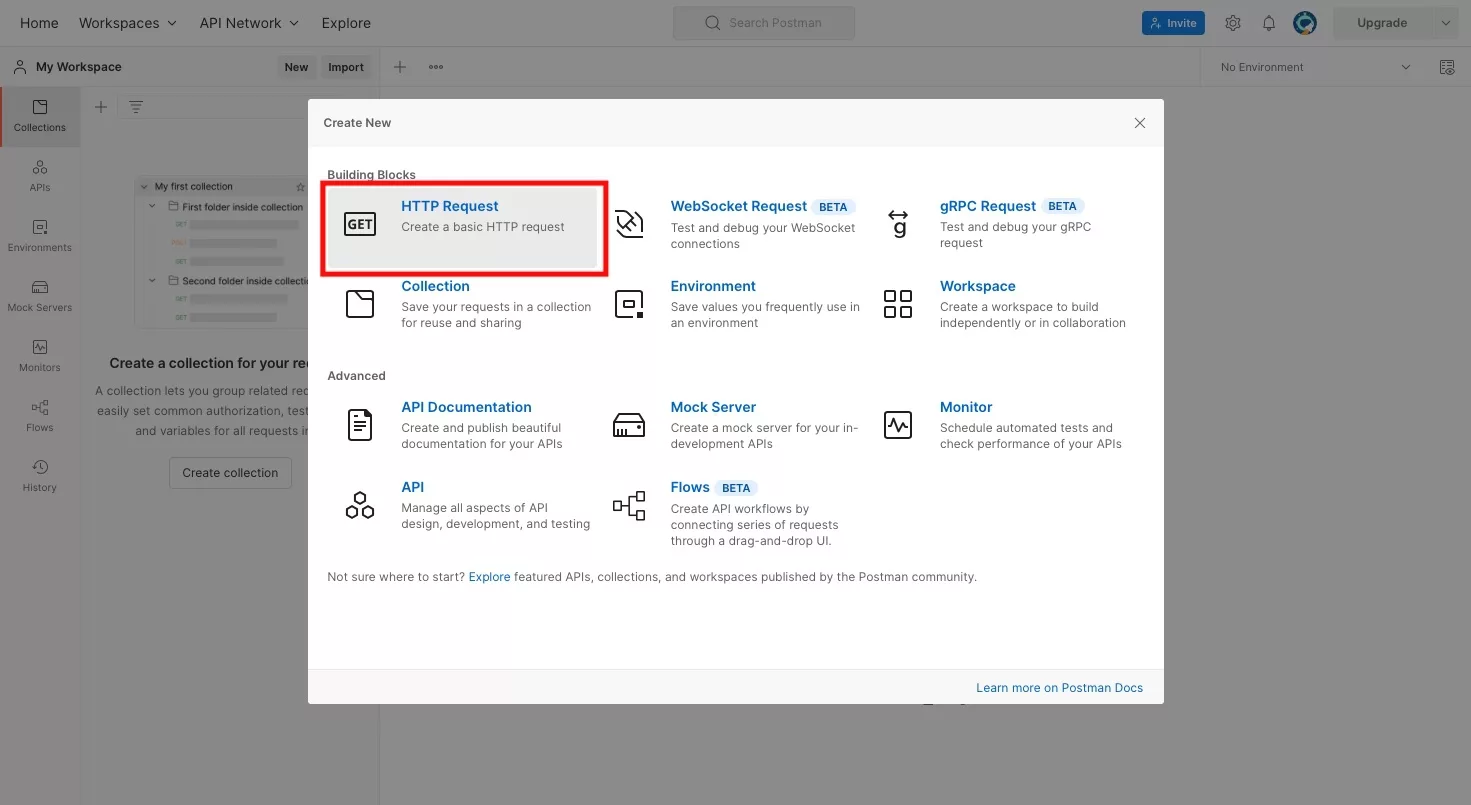
In the modal that appears, select HTTP Request.
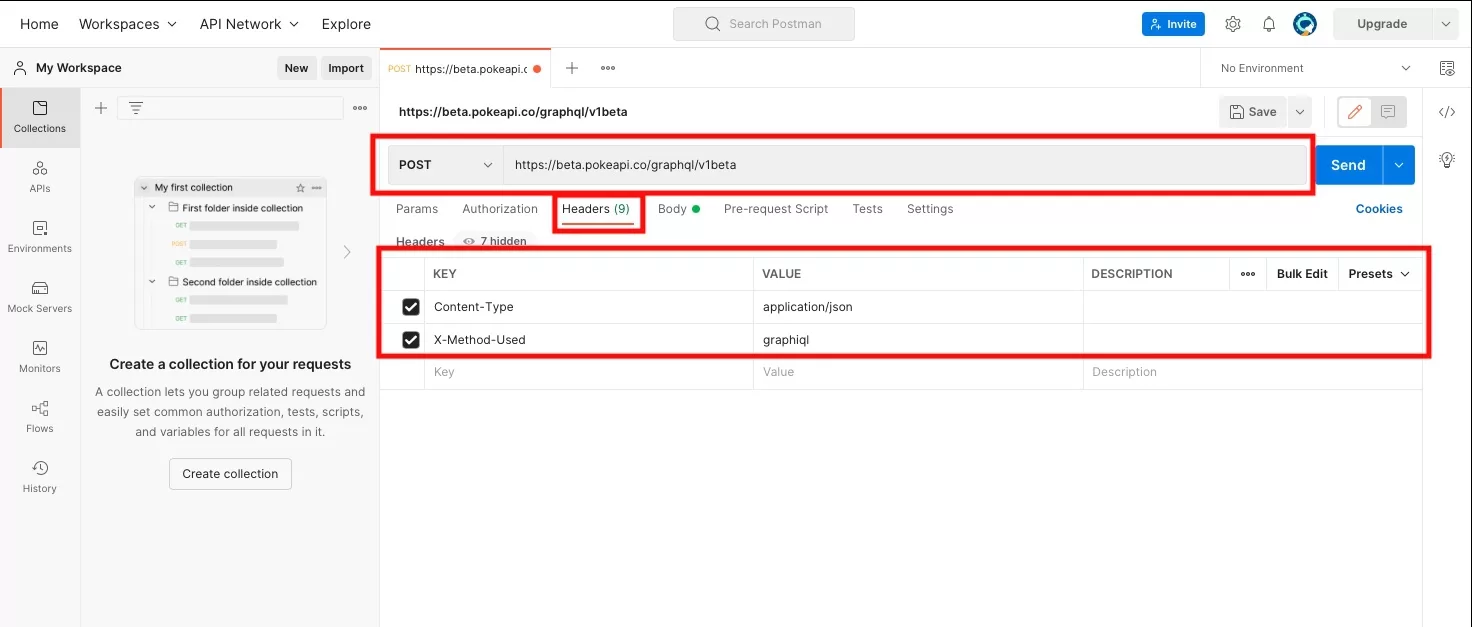
Step Five: Setup your call and headers

As demonstrated in the image above, update your Postman HTTP request to match that of Step 2.
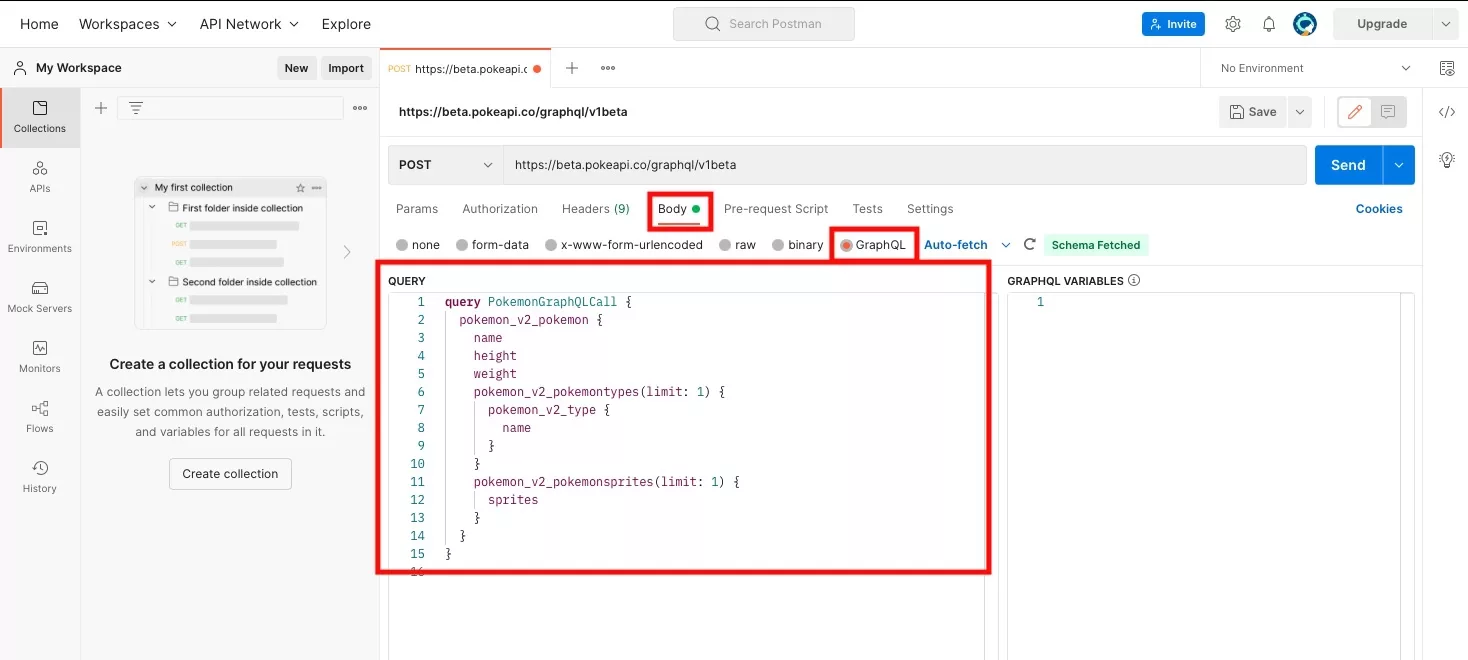
Step Six: Declare the body

Click on Body and select GraphQL.
Then paste in your GraphQL query under Query as gathered from the PokeAPI GraphiQL.
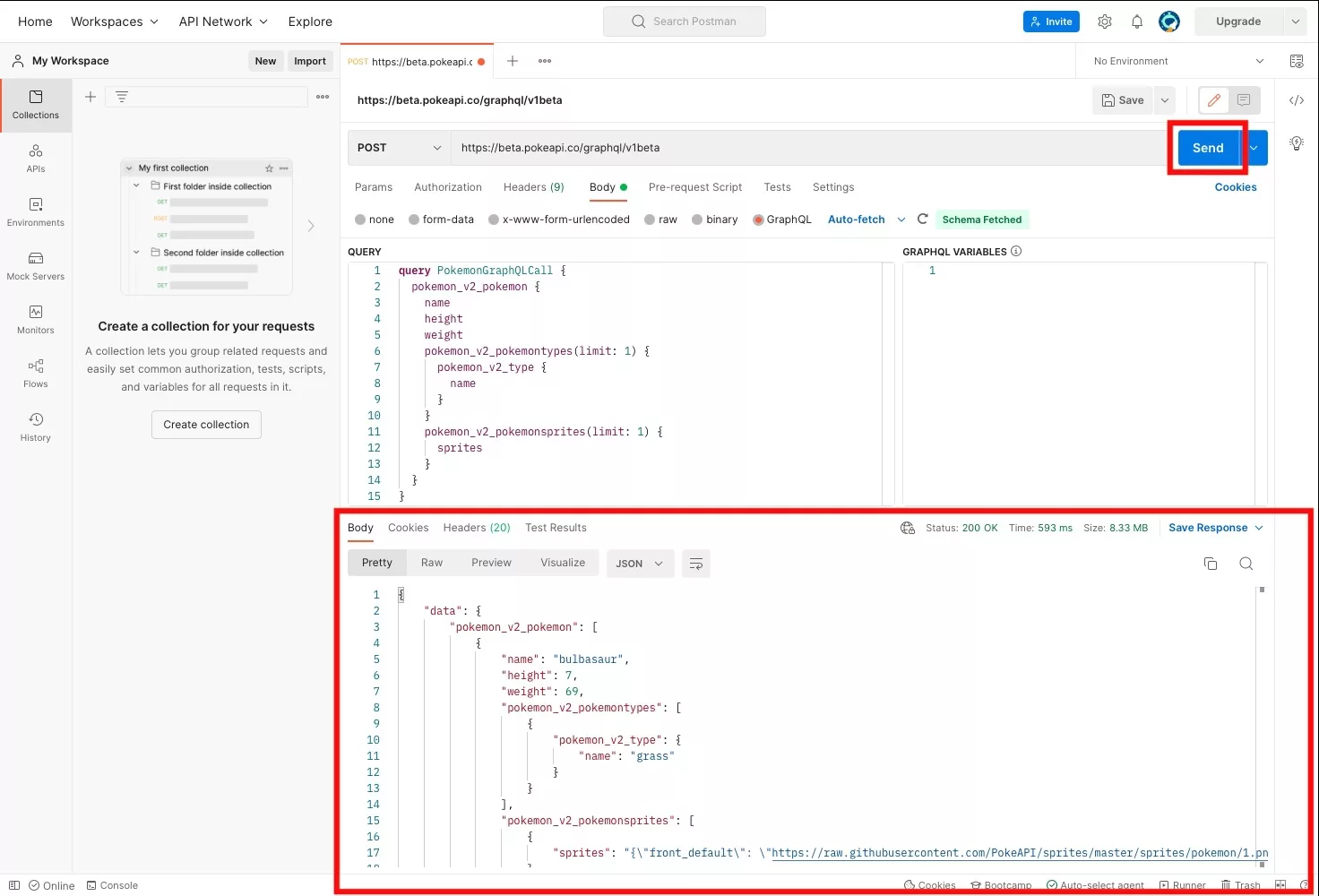
Step Seven: Send

Click Send and see the GraphQL results at the bottom of the screen.
Any Questions?
We are actively looking for feedback on how to improve this resource. Please send us a note to inquiries@delasign.com with any thoughts or feedback you may have.