How to create a modular web system powered by a headless CMS
Uncover what it took to create a modular system powered by a headless CMS capable of generating and managing a website in its entirety without writing a line of code.

Our system is composed of seven pieces: Craft CMS, Gatsby JS, AWS, Fortrabbit, Figma, Google Analytics & JIRA.
This concept was originally conceived and named Athena by Ioannis Dimitroulas and Oscar de la Hera Gomez in 2020 and was envisioned to provide a way to manage any website in its entirety without writing a line of code.
Athena would enable one to control all and any of the style and breakpoint data, search engine metadata, structured data, layout, content and pages of a website directly from a Content Management System (CMS).
Once built Athena would be able to scale infinitely within its current offering and whose layouts would be versioned to offer continuity of pages and content as the company evolves in the future.
Key Performance Indicators
These objectives were framed as the following Key Performance Indicators (KPI's):
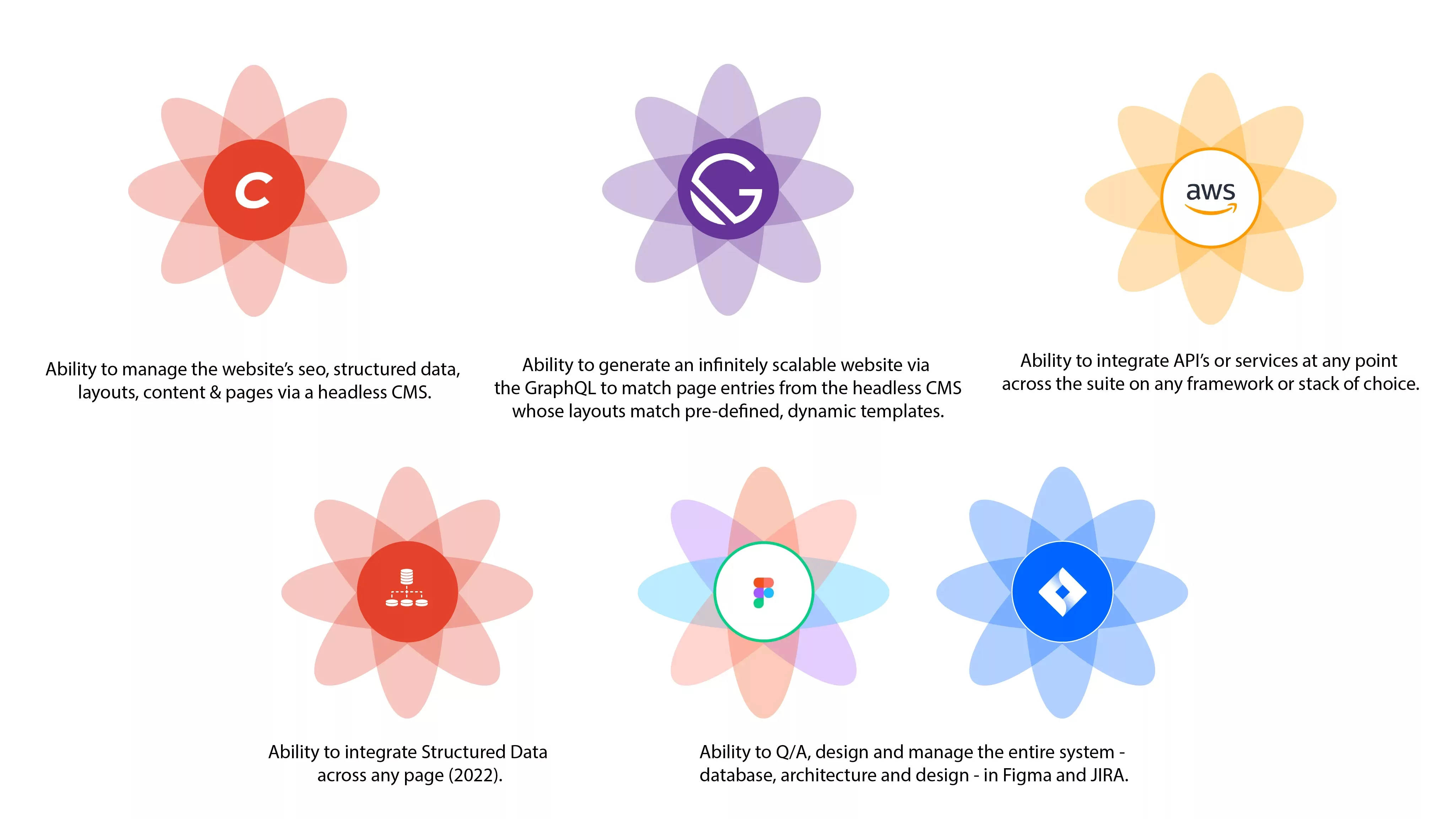
- Ability to manage the website’s seo, structured data, layouts, content & pages via a headless CMS.
- Ability to generate an infinitely scalable website through GatsbyJS interfaces that populate based on data from GraphQL queries, matching page entries from the headless CMS to pre-defined, dynamic layouts.
- Ability to integrate API’s or services at any point across the suite on any framework or stack of choice.
- Ability to integrate structured data across any page (2022).
- Ability to Q/A, design and manage the entire system - database, architecture and design - in Figma and JIRA.

Key Performance Indicators
How do I create a modular web system ?

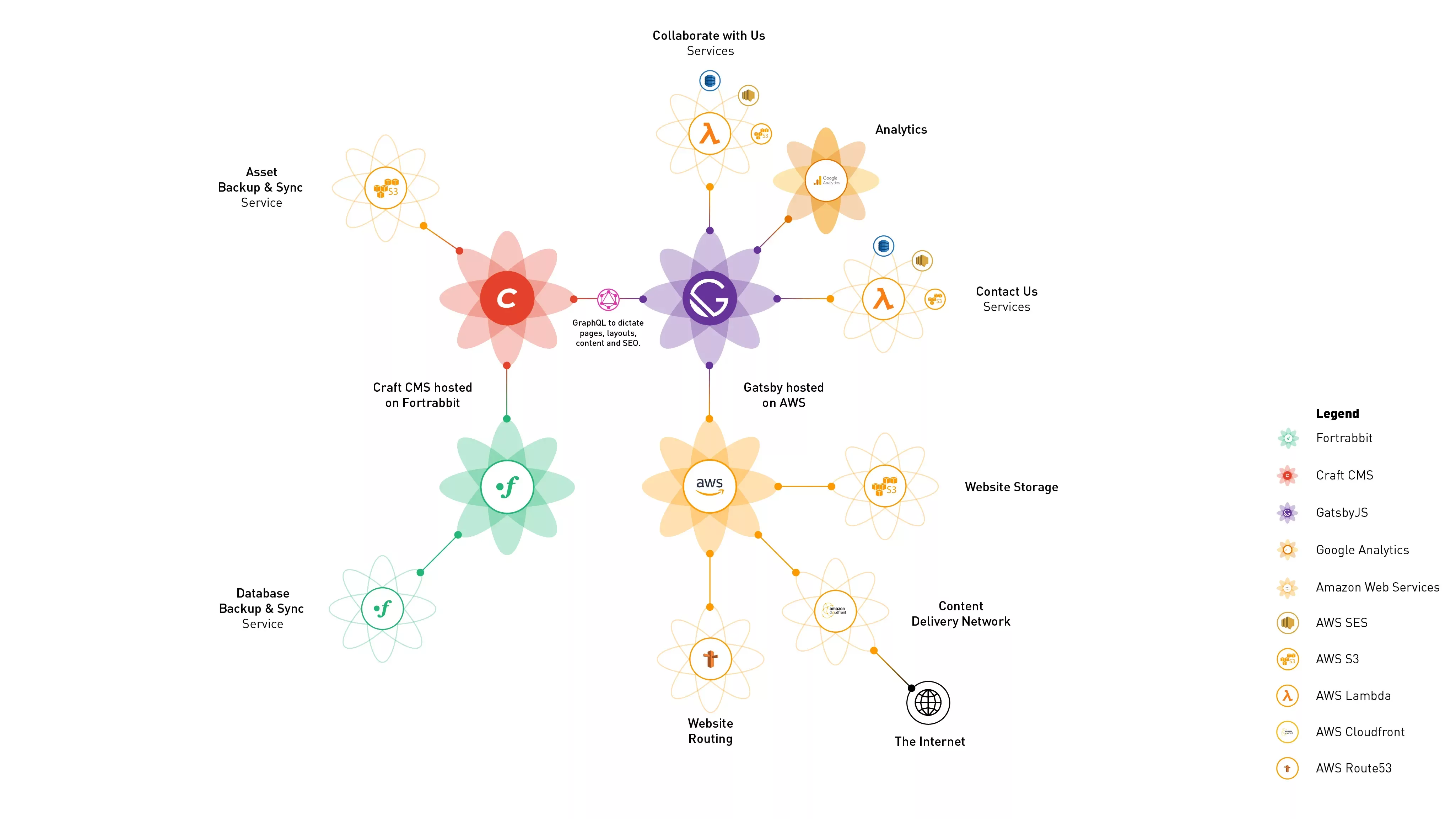
Our modular web system
1. List out your services

Our service offering
In order to build your own system, it is recommended that you first list out the services that are required to launch.
For us it was narrowed down to:
- A database backup and sync service
- An asset backup and sync service
- A contact us service
- A collaborate with us service
A way to save information about humans who want to work with us and requests in a database, as well as informing both the human and delasign that the request was received via email.
- Google Analytics
As a way for us to analyze user behavior and gather metrics.
2. Choose your hosting providers

Suggested Hosting Providers
Select where you are going to host and develop your website and services. The recommended options are:
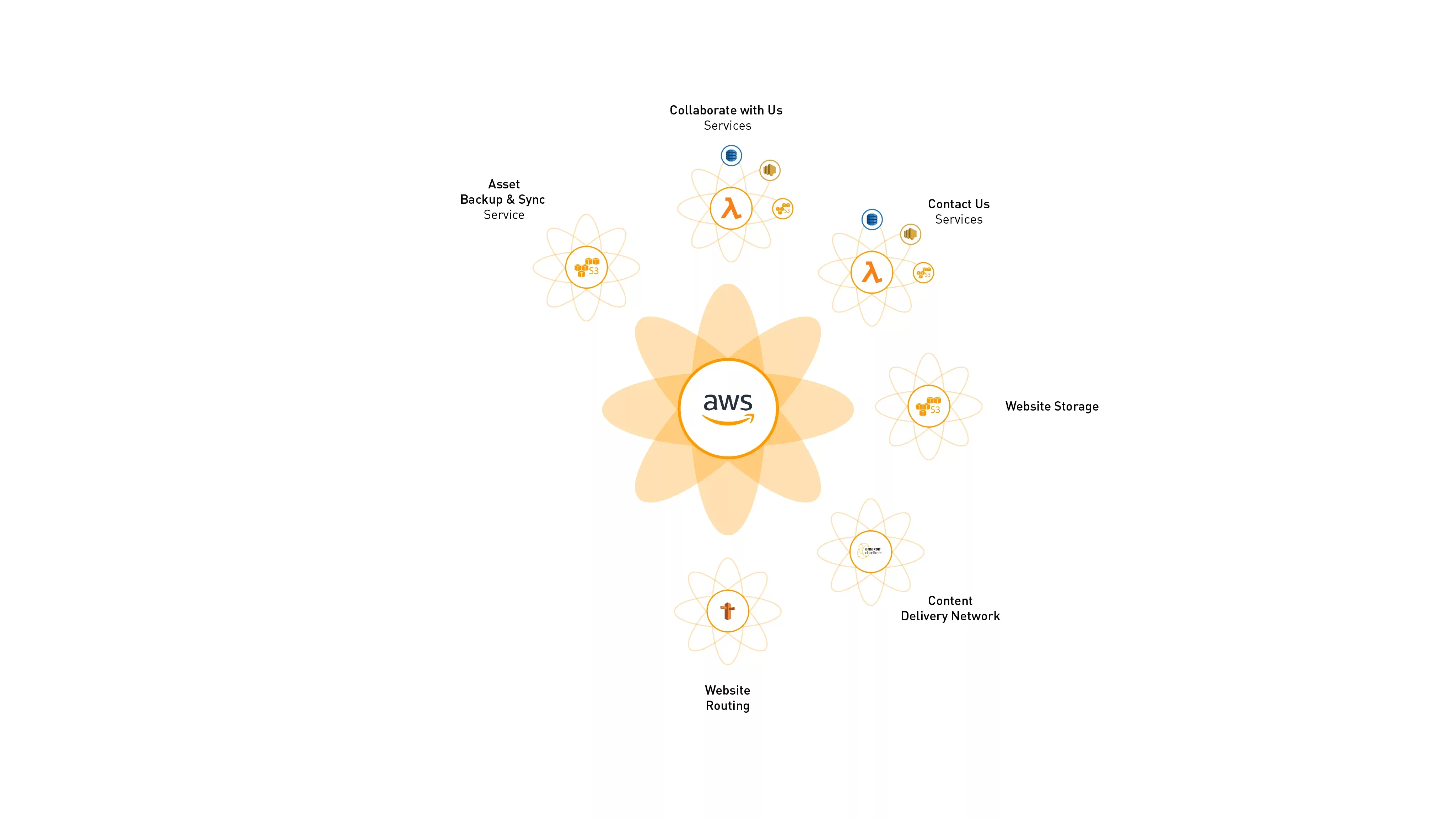
Website & Associated Services
- Amazon Web Services (starting at $1/month)
- Azure (starting at $1 a month)
- Heroku (starting at $25/month)
Craft CMS
- Fortrabbit ($15/month with Backup Service)
- Digital Ocean (starting at $5 a month)
- Heroku (starting at $25/month)
3. Design your Database

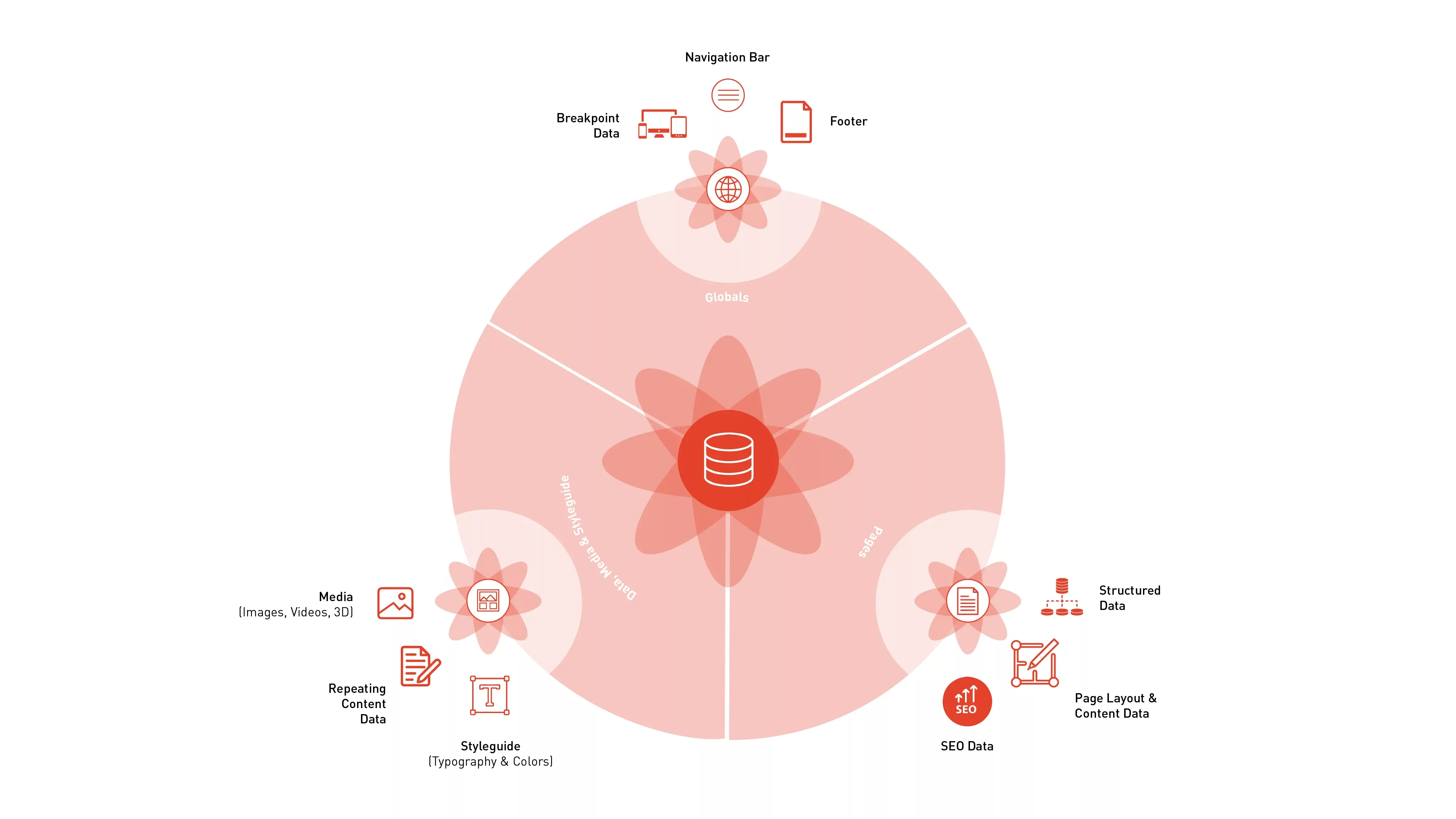
The elements and structure of our database
In order to know what to design for, you must first plan out what you are going to say and show.
We recommend dividing your database into three parts:
- Globals
These are elements that are found all over your website. In our case they were our Navigation Bar, Footer and breakpoint data.
- Data, Media & Styleguide
- Pages
These elements hold all the data necessary to create the website that is seen by the general public and are composed of SEO, layout, content and structured data.
We recommend that you design your database in Figma to allow for multiple people to create and check simultaneously with a single source of truth.
4. Layout Creative Design & Development

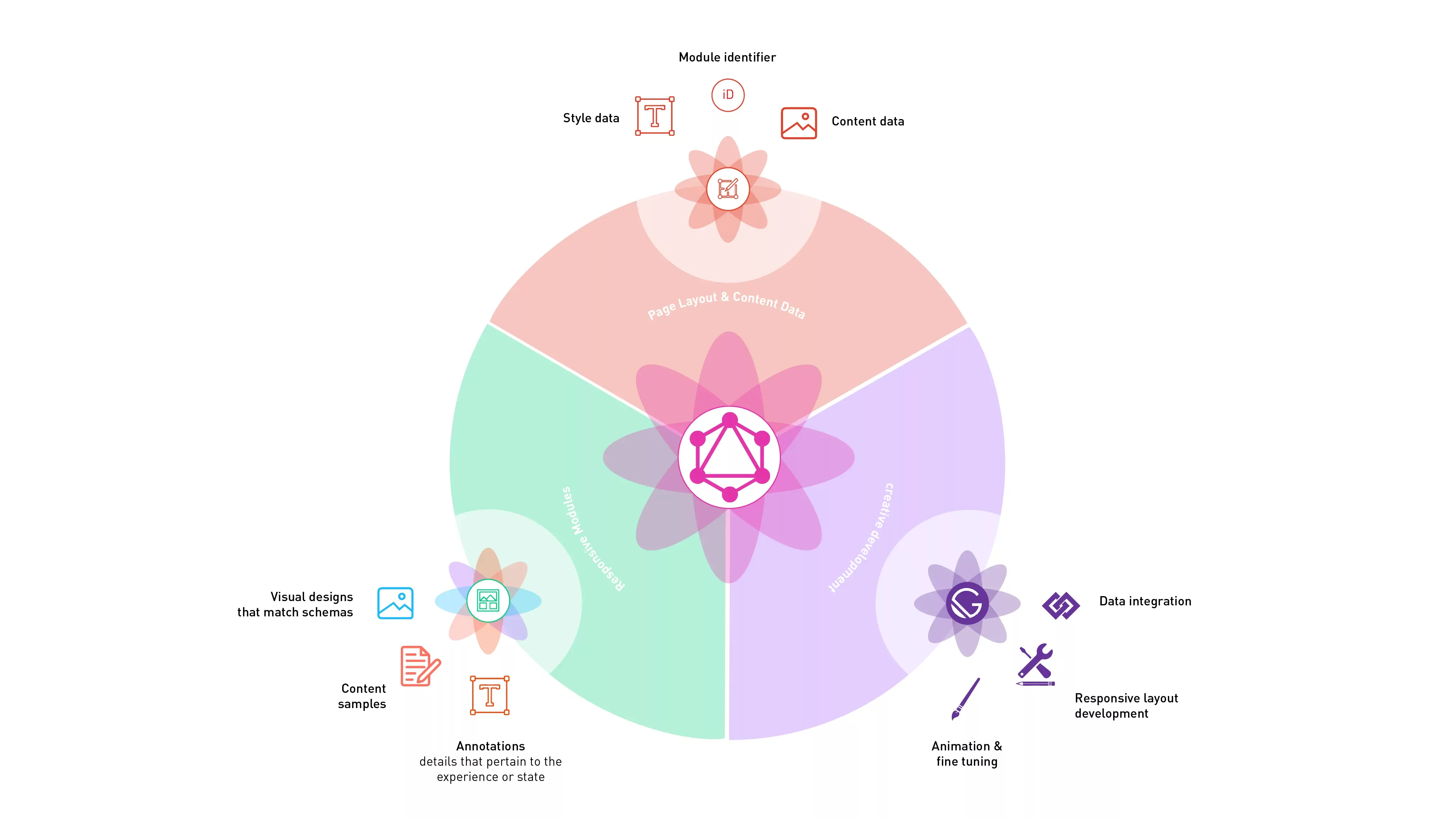
Our layout creative design & development process
Once your database is ready, the next step is to begin the creative design and development of your layouts. This agile process fuses the development of visual design that will be seen on your website alongside that of the database structures, and GraphQL pipelines required to drive it.
For this process we recommend:
- Use Figma to design your website and database.
- Update or create your database schema
- Update or create your GraphQL pipeline
- Update your front end visual
- Iterate
5. Hosting & Service Development
Finally, once your website is in a state in which you could launch, design and develop the services required to full fill your modular suite.
Please note that Fortrabbit offers Database backups out of the box for $15/month.

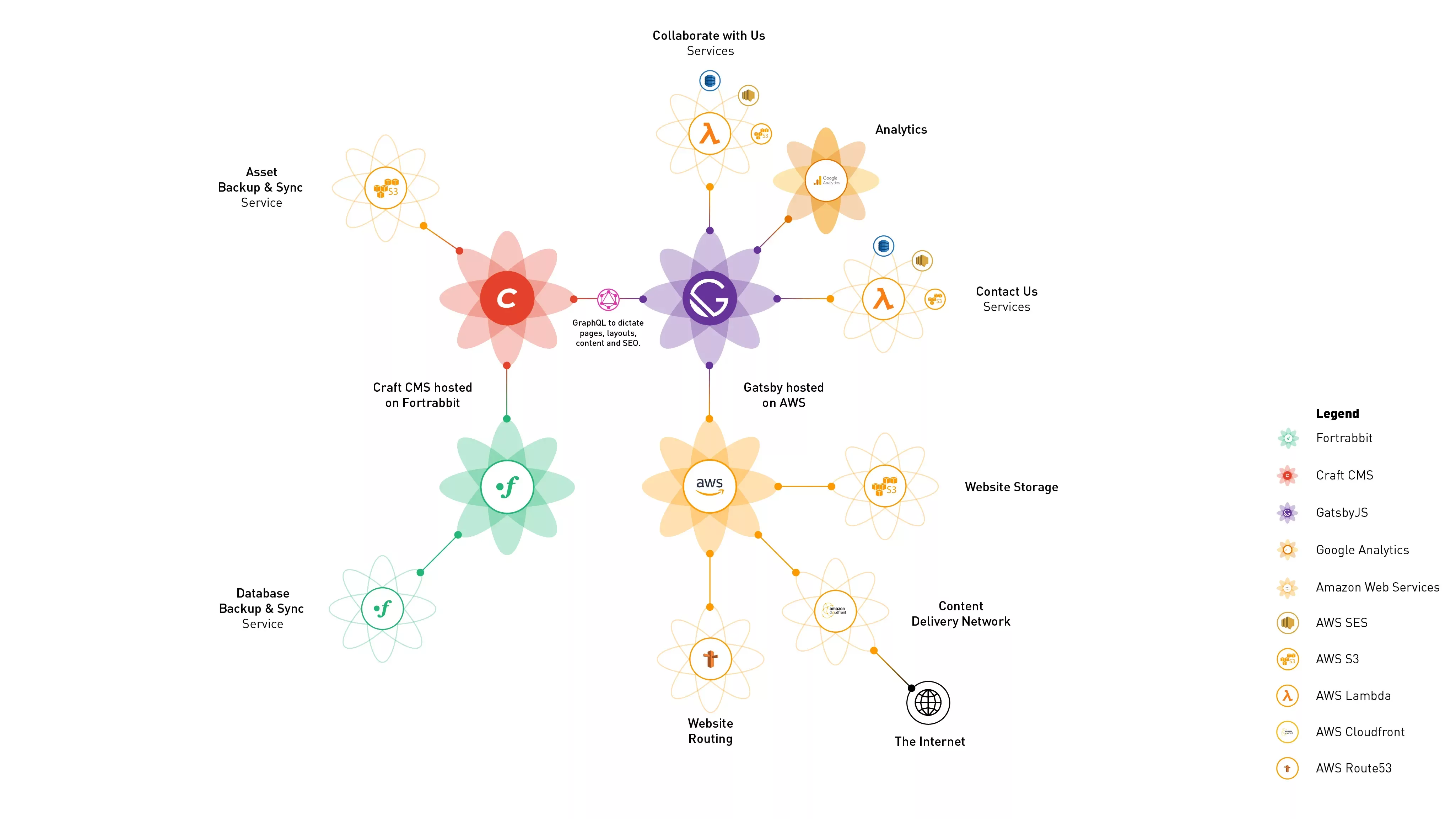
Our complete architecture map.
Any Questions?
We are actively looking for feedback on how to improve this resource. Please send us a note to inquiries@delasign.com with any thoughts or feedback you may have.