How to use color interpolation in a Metal shader
A step by step tutorial on drawing a filled or outlined shape that interpolates color values between vertices in a UIView using Metal.

A step by step tutorial on drawing a filled or outlined shape that interpolates color values between vertices in a UIView using Metal.
SubscribeCheck out our Apple Metal Resources GuideWe recommend that you clone our Open Source Swift Starter Project, checking out the main branch and carrying out the steps below. The changes can be found on the tutorial/metal/interpolation branch.
git clone git@github.com:delasign/swift-starter-project.git
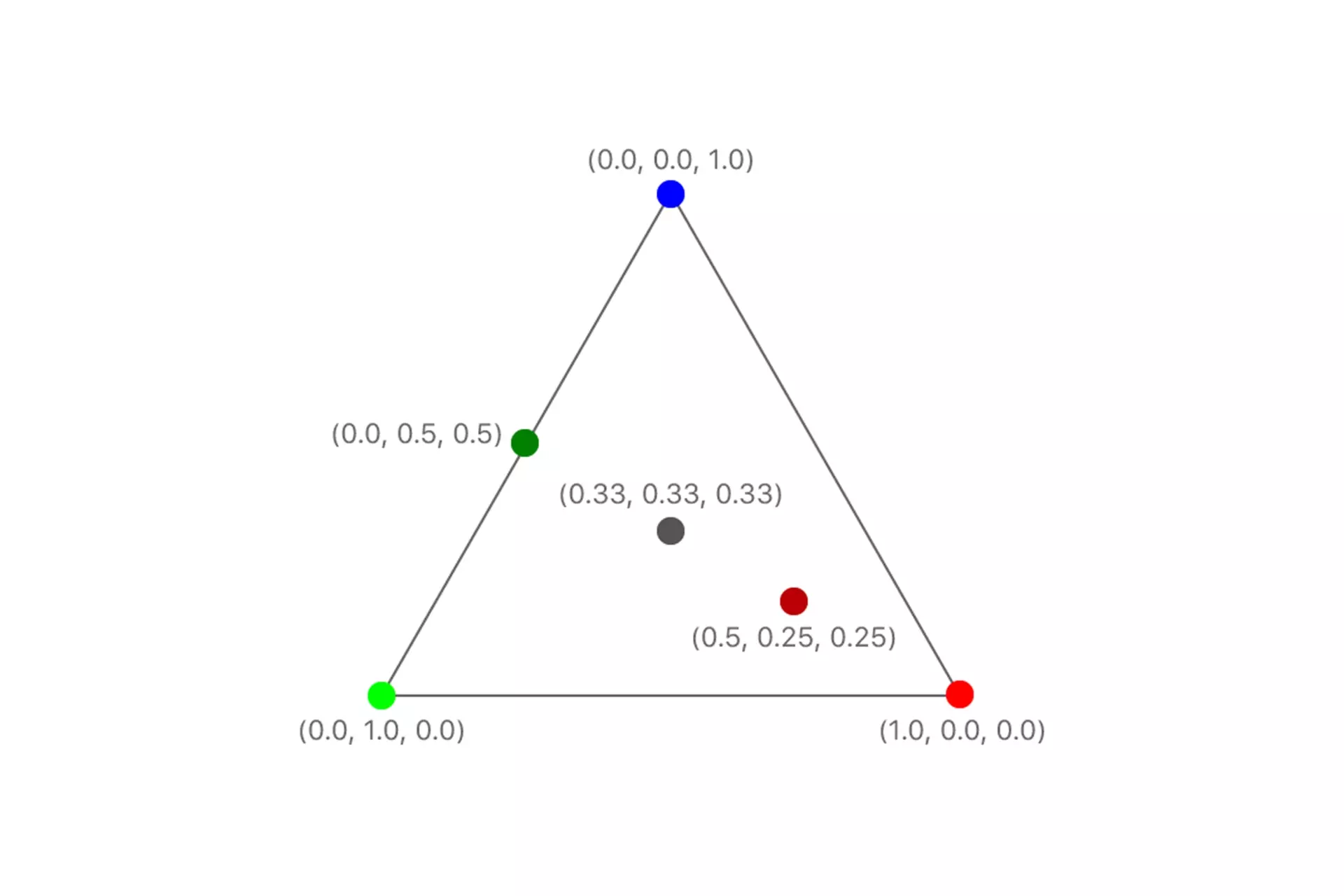
The tutorial outlined below supplies a position and color for each vertex, and the render pipeline uses that data to render the triangle, interpolating color values between the colors specified for the triangle’s vertices.
This behavior is considered out-of-the-box and automatic. To learn more consult the guide below.
Step One: Setup the MTKView

Follow the tutorial below to setup a MTKView within a UIView that shows a polygon.
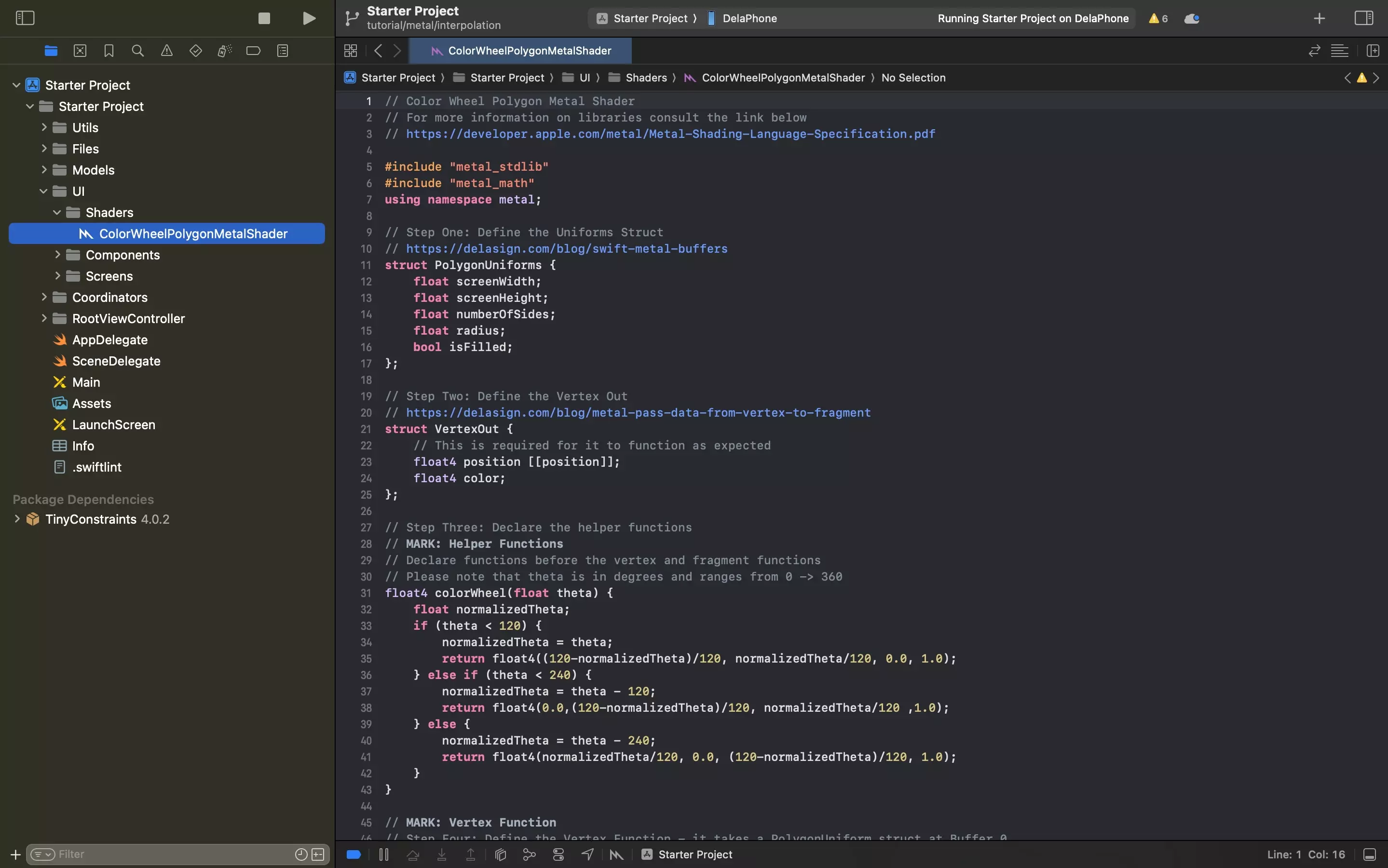
Step Two: Update the Metal Shader

Update the metal shader to the code found below.
This metal shader:
- Determine the color based on the angular position of the vertex to create a color wheel.
- Passes data from the swift file to the metal shader using a methodology explained in a link below.
- Passes data from the vertex function to the fragment function using a methodology explained in a link below.
Please note that we renamed the Metal shader to ColorWheelPolygonMetalShader.metal.
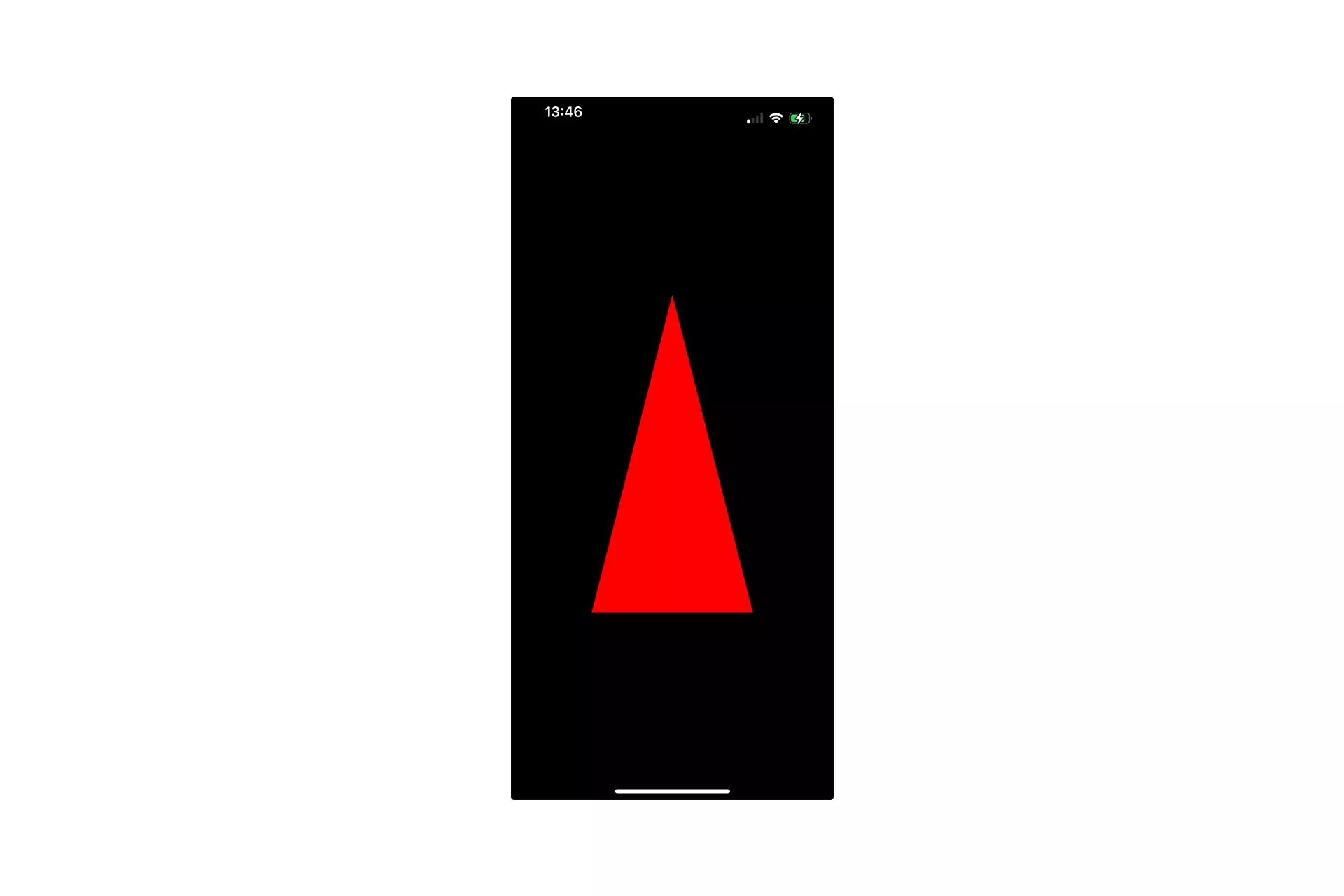
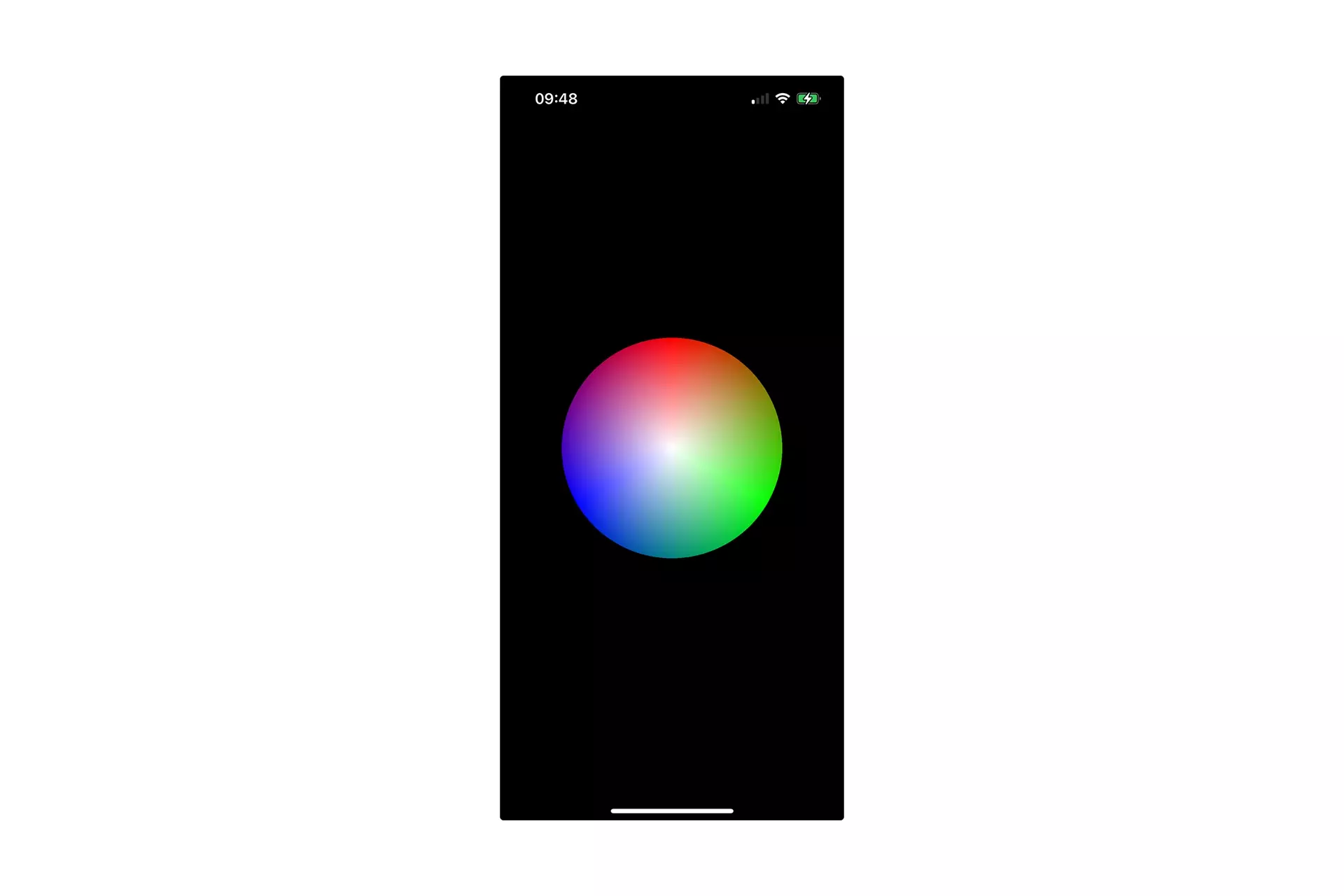
Step Three: Test

Run the code on a device and confirm that the shader works as expected.
Looking to learn more about things you can do with Swift, Metal and XCode ?
Search our blog to find educational content on learning how to use Swift, Metal and XCode.