Icons Resources Guide
A resources guide for finding royalty iconography (i.e. symbols, glyphs or icons) for physical or digital products.
A resources guide for finding royalty iconography (i.e. symbols, glyphs or icons) for physical or digital products.
SubscribeWhen implementing iconography (i.e. symbols, glpnhys or icons) we recommend using SF Symbols or Material Symbols, which are Apple and Google's standardized symbols.
However, if you cannot find a worthy icon, we recommend checking out the Noun Project before designing a custom icon.
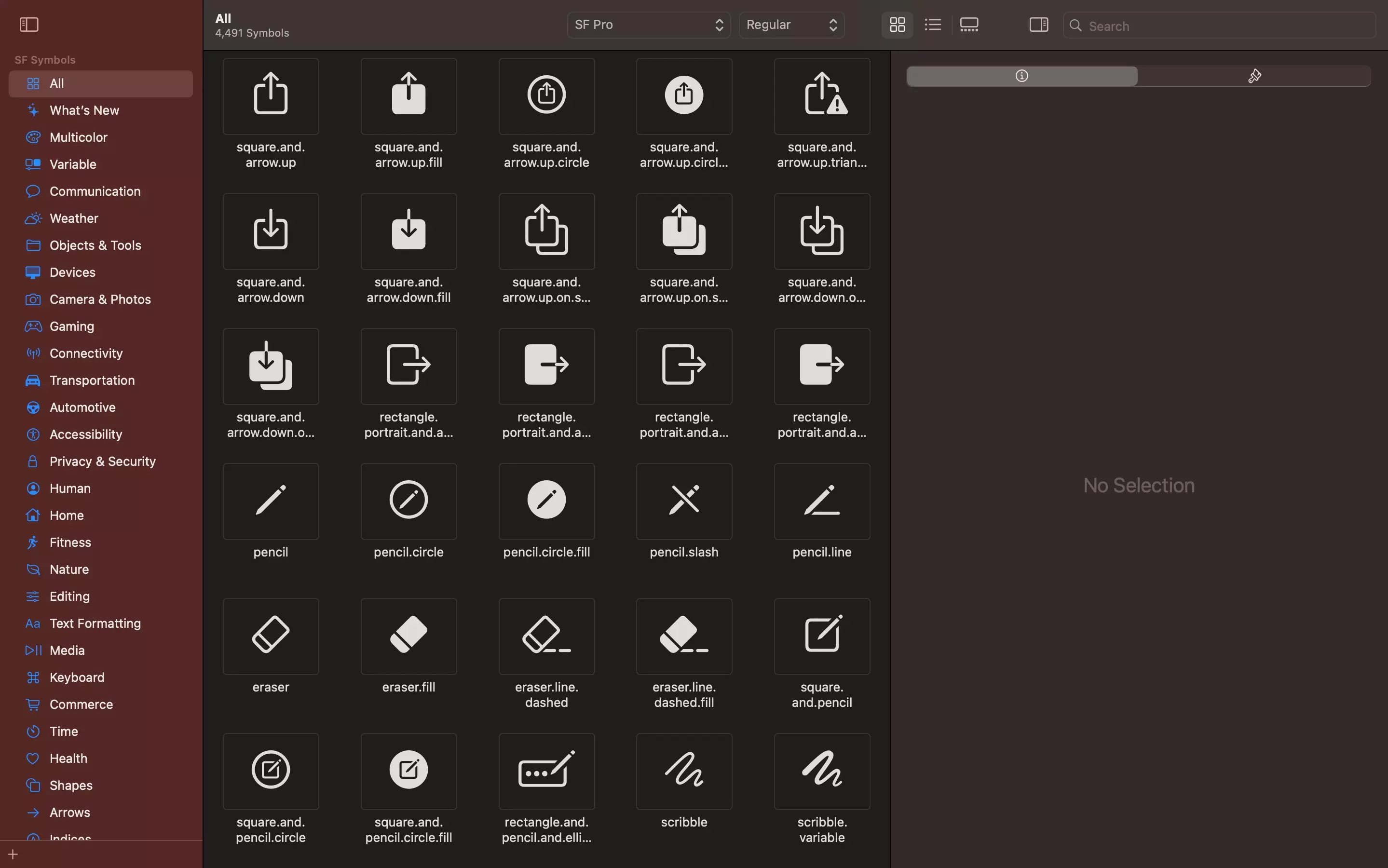
SF Symbols

With over 5,000 symbols, SF Symbols is a library of iconography designed to integrate seamlessly with San Francisco, the system font for Apple platforms. Symbols come in nine weights and three scales, and automatically align with text. They can be exported and edited using vector graphics editing tools to create custom symbols with shared design characteristics and accessibility features. SF Symbols 5 introduces a collection of expressive animations, over 700 new symbols, and enhanced tools for custom symbols.
To learn how to implement SF Symbols, consult the links below.
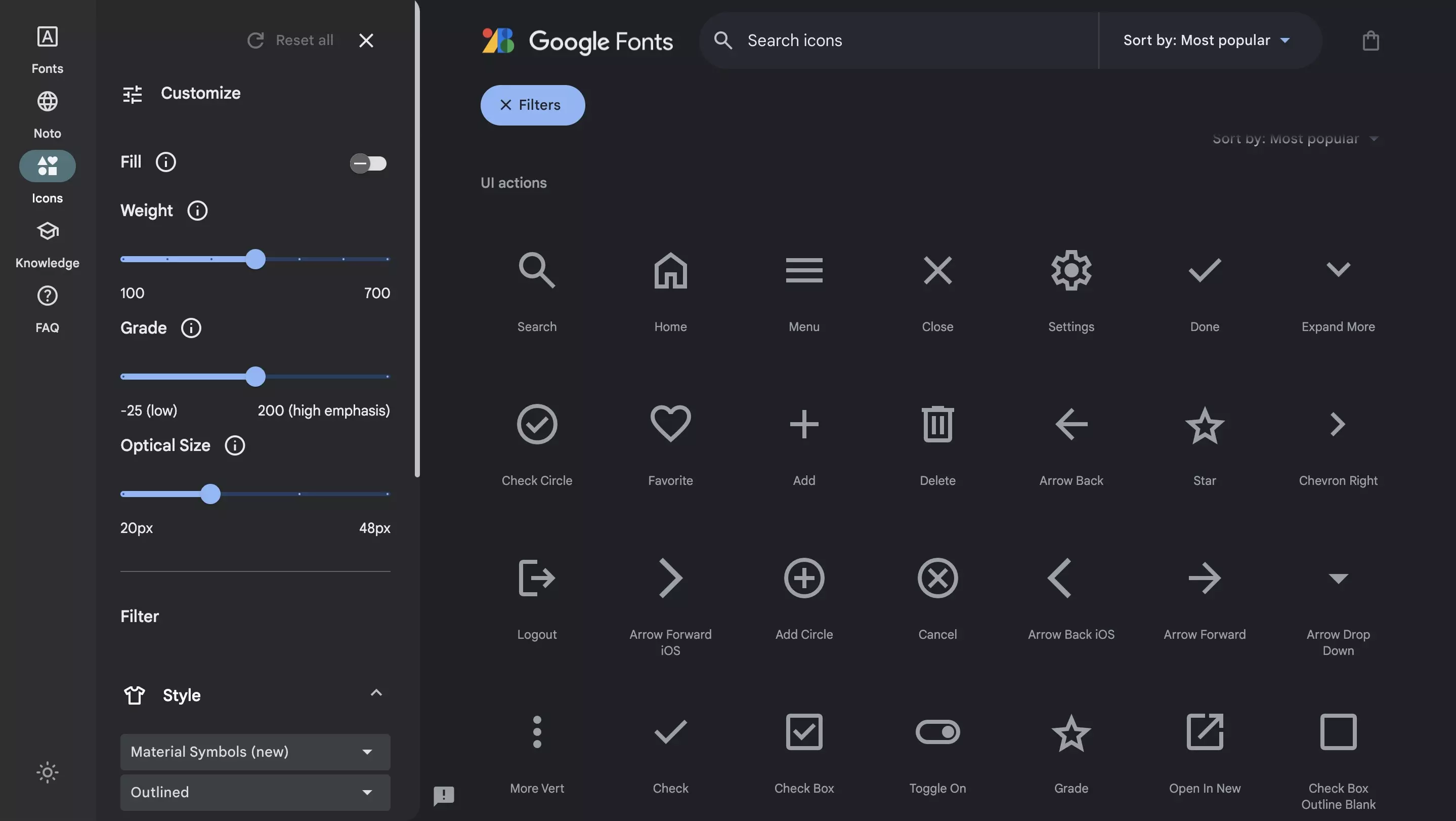
Material Symbols

Introducing Material Symbols. Material Symbols are our newest icons consolidating over 3,062 glyphs in a single font file with a wide range of design variants.
To use Material Symbols, go to the website above and download the relevant symbol as an SVG or PNG.
Alternatively, if you are using Figma, you can use the Material Symbols plugin.
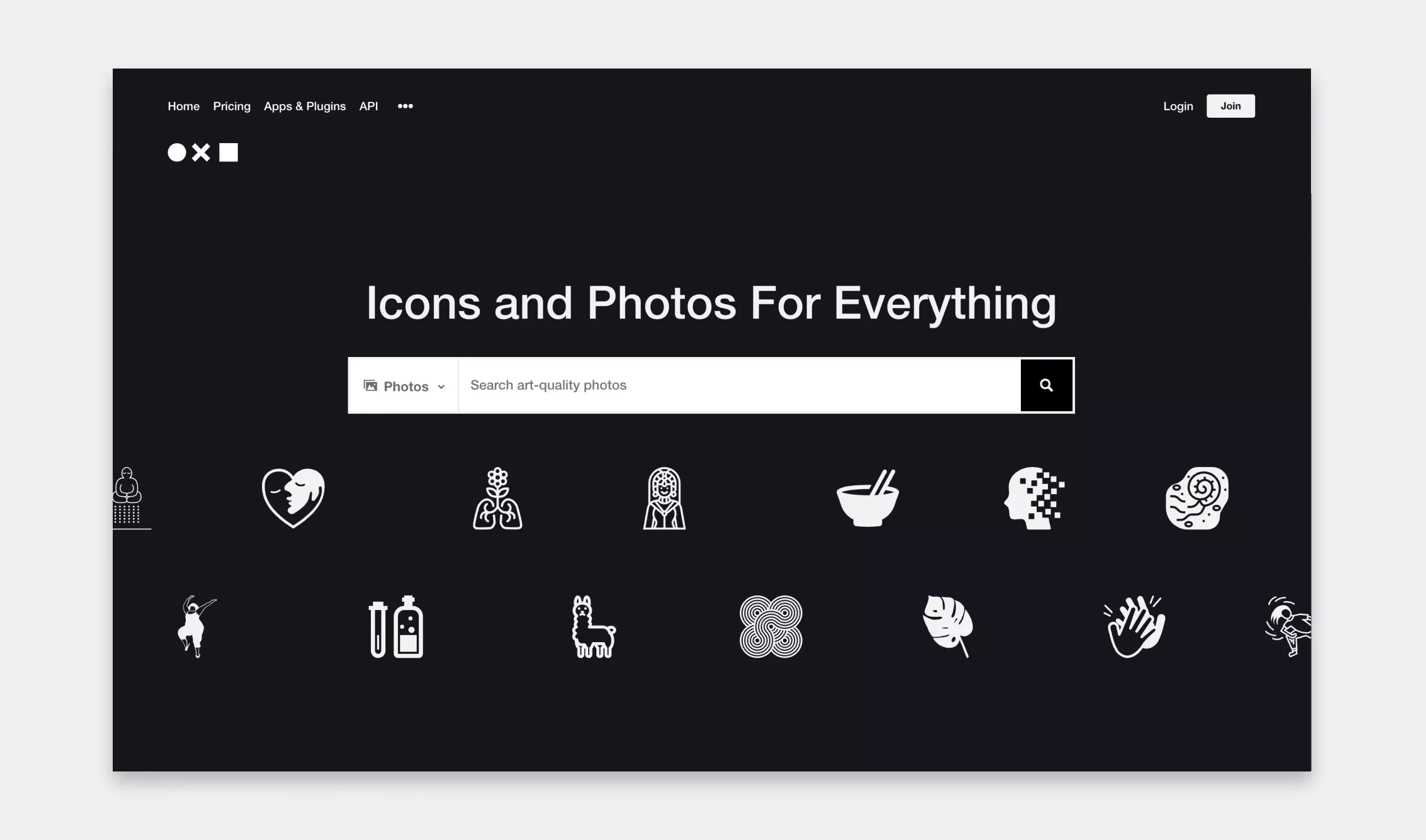
The Noun Project

Noun Project has the most diverse collection of free icons and stock photos. Download SVG and PNG. Over 5 million art-quality icons and free photos.