How to use nested accessibility identifiers in Swift Testing
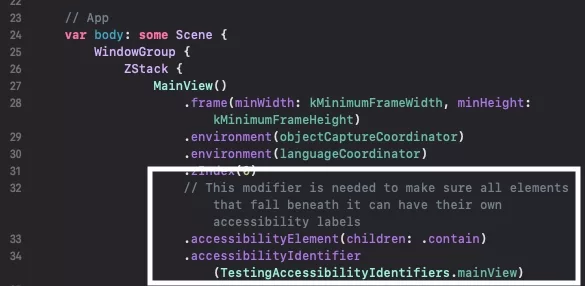
In the parent view that holds elements with accessibility identifiers, add the .accessibilityElement(children: .contain) modifier.

In the parent view that holds elements with accessibility identifiers, add the .accessibilityElement(children: .contain) modifier.
SubscribeDownload Open Source ProjectThe following tutorial shows how we found temporary files from our upcoming app Object Capture Pro. If you wish to be updated on the progress and release of this app, please subscribe using the link below.

Add the .accessibilityElement(children: .contain) modifier to the view that holds the nested elements to allow a UI Test or the accessibility inspector to the the element.
Looking to debug accessibility identifiers?
Consult our guide below to learn how to debug accessibility identifiers.
Looking to learn more about SwiftUI, Swift, Swift Testing, Design and Technology?
Search our blog to learn more about Swift, SwiftUI, Swift Testing, design and technology.