How to use accessibility identifiers in Swift Testing
Accessibility identifiers allow for effective automated UI testing. To use them on any view, add the .accessibilityIdentifier modifier.

Accessibility identifiers allow for effective automated UI testing. To use them on any view, add the .accessibilityIdentifier modifier.
SubscribeDownload Open Source ProjectThe following tutorial shows how we found temporary files from our upcoming app Object Capture Pro. If you wish to be updated on the progress and release of this app, please subscribe using the link below.
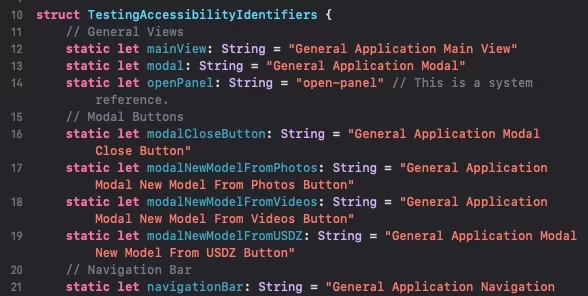
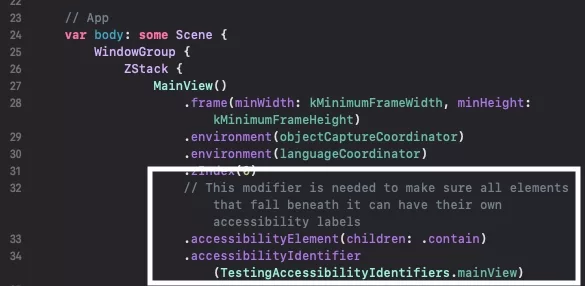
Step One: Add an Accessibility Identifier

We recommend that you create a struct that holds all the identifiers and then apply them using the .accessibilityIdentifier modifier.

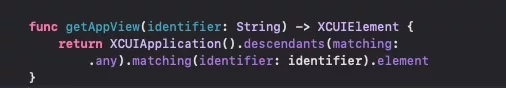
Step Two: Use the Identifier in a UITest

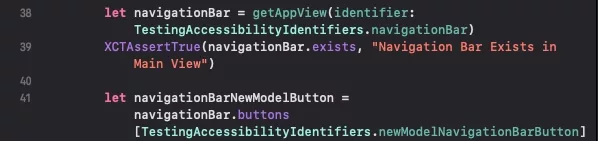
In a UITest, use the identifier to find the view.
You can either do by searching the app for any view or to target specific types of views like buttons.
For the code found above, consult the post below.

For more information consult the documentation below.
Looking to debug accessibility identifiers?
Consult our guide below to learn how to debug accessibility identifiers.
Looking to make nested accessibility identifiers work?
To learn how to use accessibility identifiers within views that use accessibility identifiers, consult the post below.
Looking to learn more about SwiftUI, Swift, Swift Testing, Design and Technology?
Search our blog to learn more about Swift, SwiftUI, Swift Testing, design and technology.