How to setup NextJS to work with images hosted on Contentful


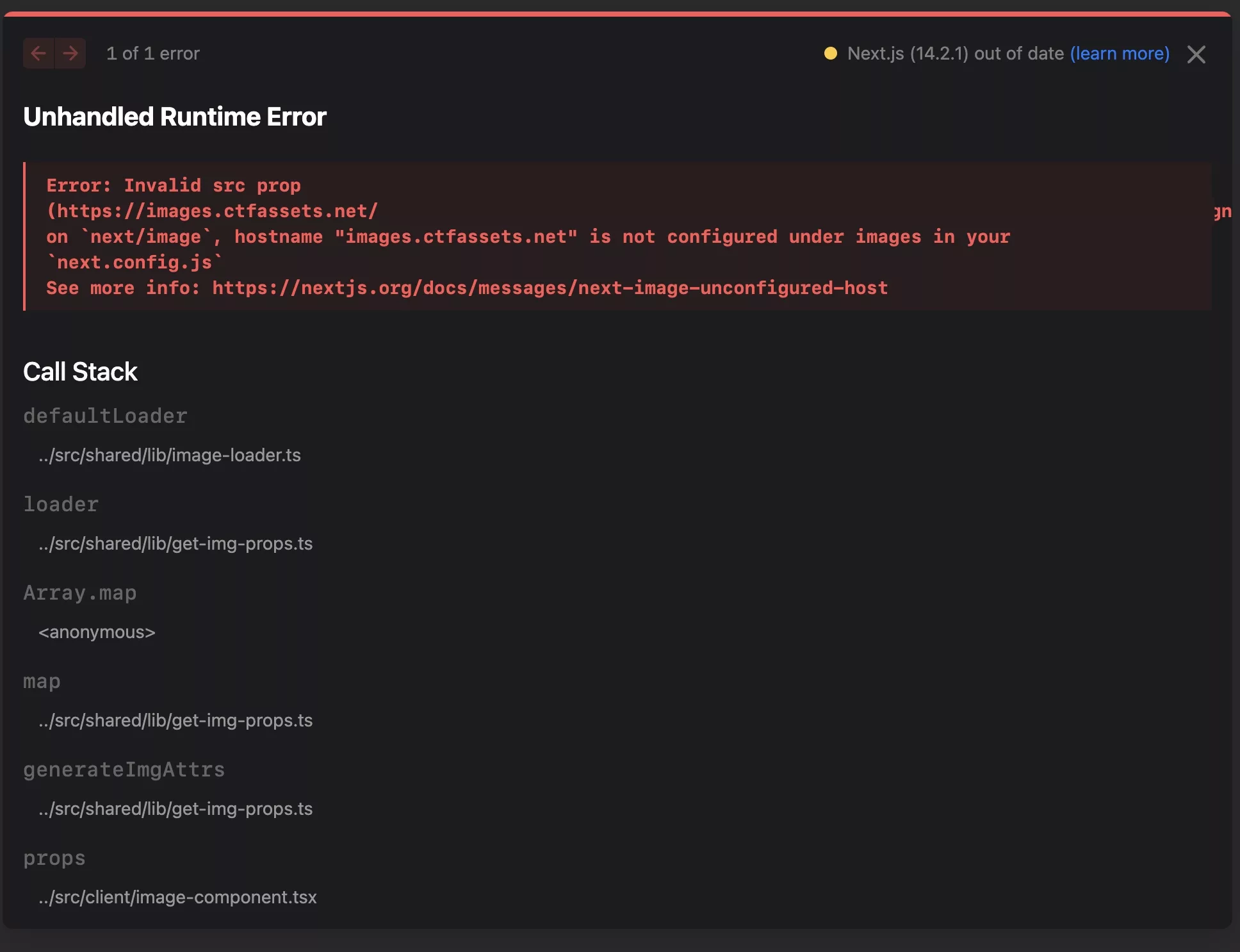
To resolve hostname is not configured, update the next.config file to include the details of the image provide in the images > remotePatterns array.

To resolve the issue above, complete the following two steps:
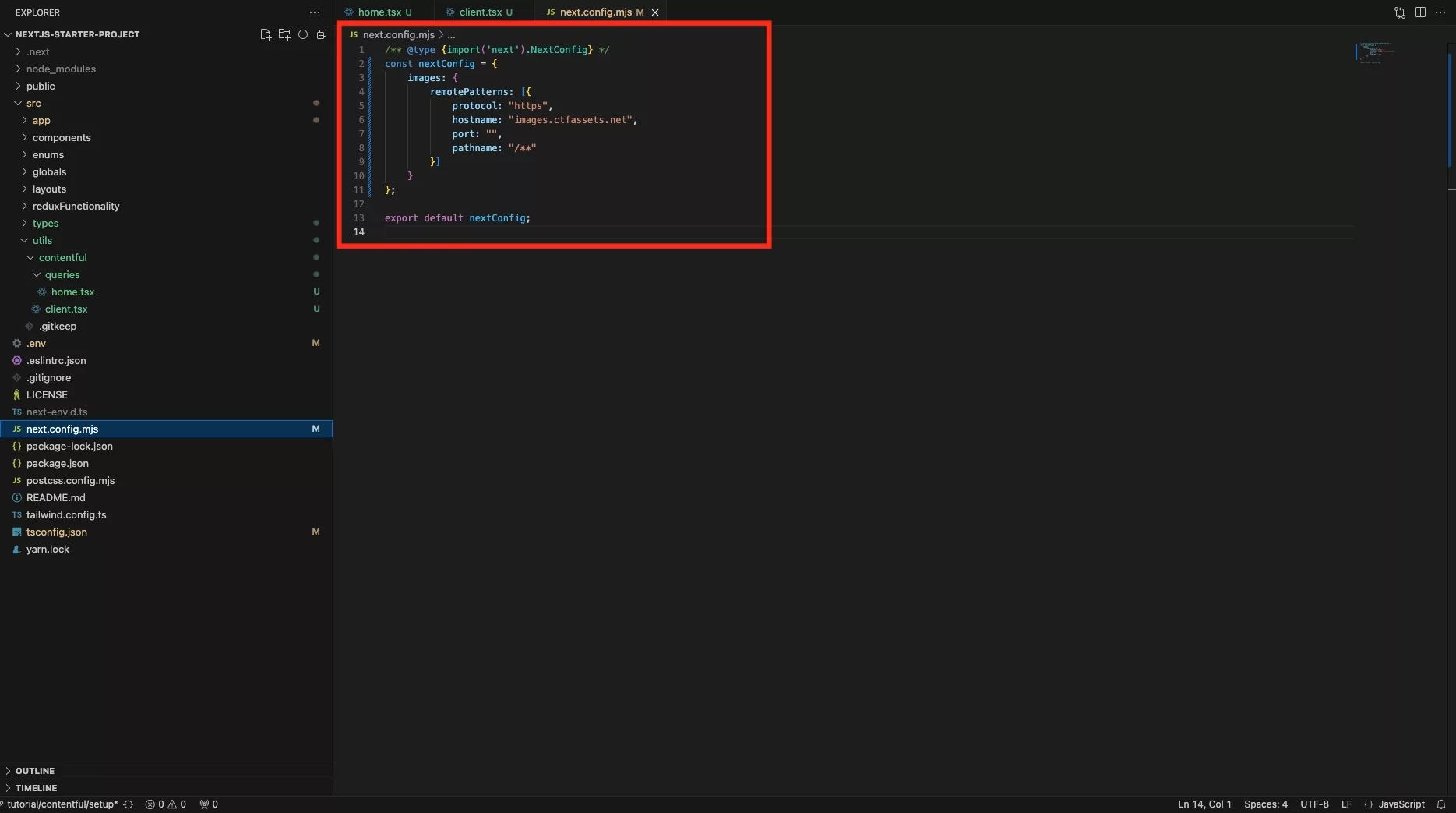
Step One: Update the Next Config

Update the next.config file to include the images.ctfassets.net as shown in the code snippet below.
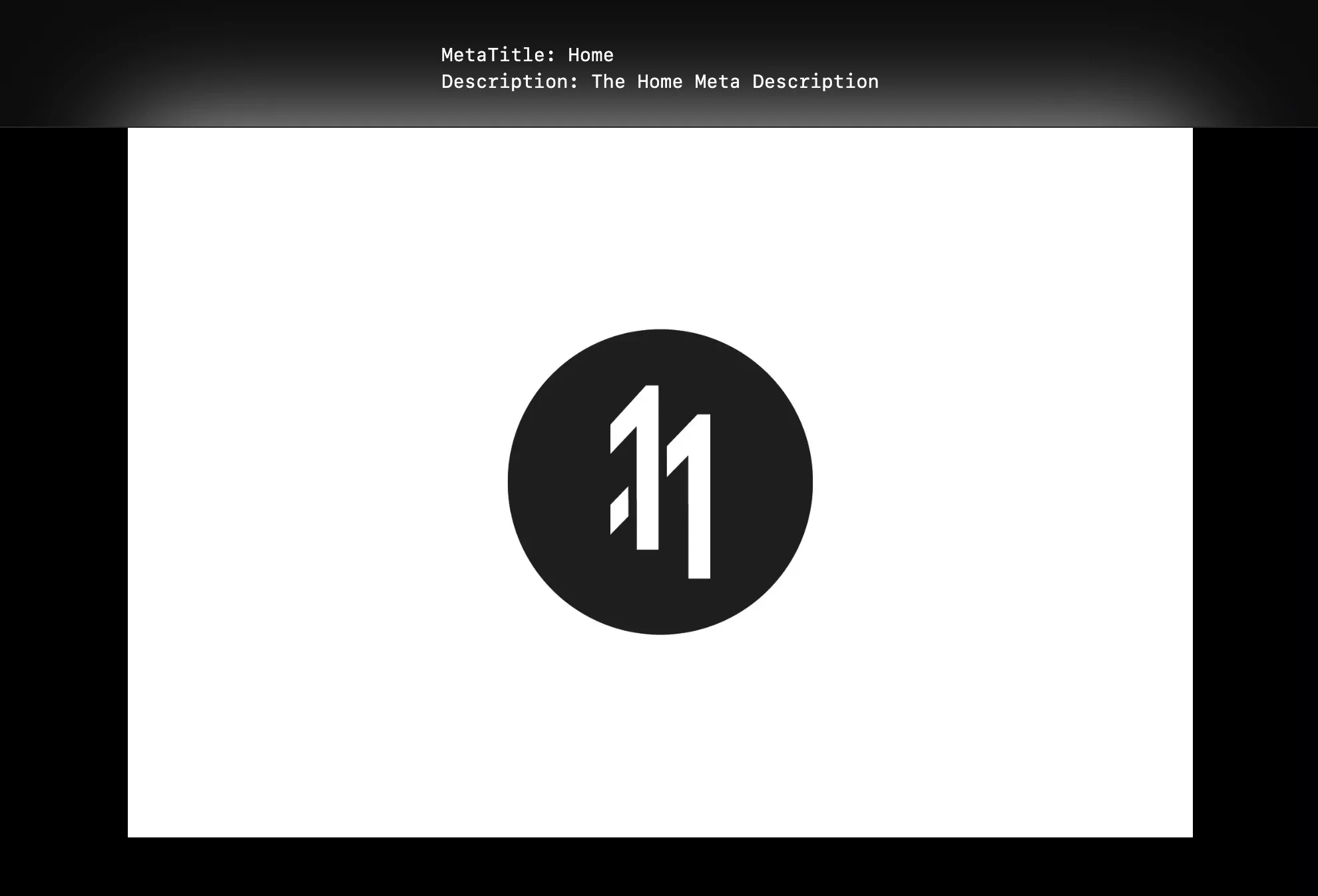
Step Two: Restart the App

Restart the app to allow the changes to take effect.
Looking to learn more about NextJS, ReactJS or web development?
Search our blog to find educational content on NextJS, ReactJS and web development.
Any Questions?
We are actively looking for feedback on how to improve this resource. Please send us a note to inquiries@delasign.com with any thoughts or feedback you may have.
