How to set the position, scale or rotation of a model in RealityKit
To set the position, scale or rotation add a model within a window, volume or space, use a RealityView, load the model and set the relevant parameters.

To set the position, scale or rotation add a model within a window, volume or space, use a RealityView, load the model and set the relevant parameters.
SubscribeThe code for the demonstration detailed on this post can be found at the tutorials/immersive-spaces/position-scale-and-rotation-with-animation branch within the repository below.

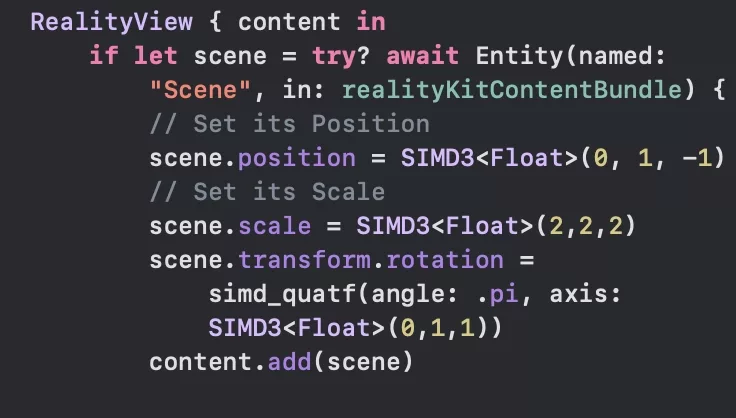
Specifically, the code that adds content to a window, volume or space is found within the body, where it loads an entity (i.e. scene), sets the position, scale and rotation and then adds it the element using content.add(scene).
This content parameter is gathered from the RealityView's closure (i.e. { content in ... }).

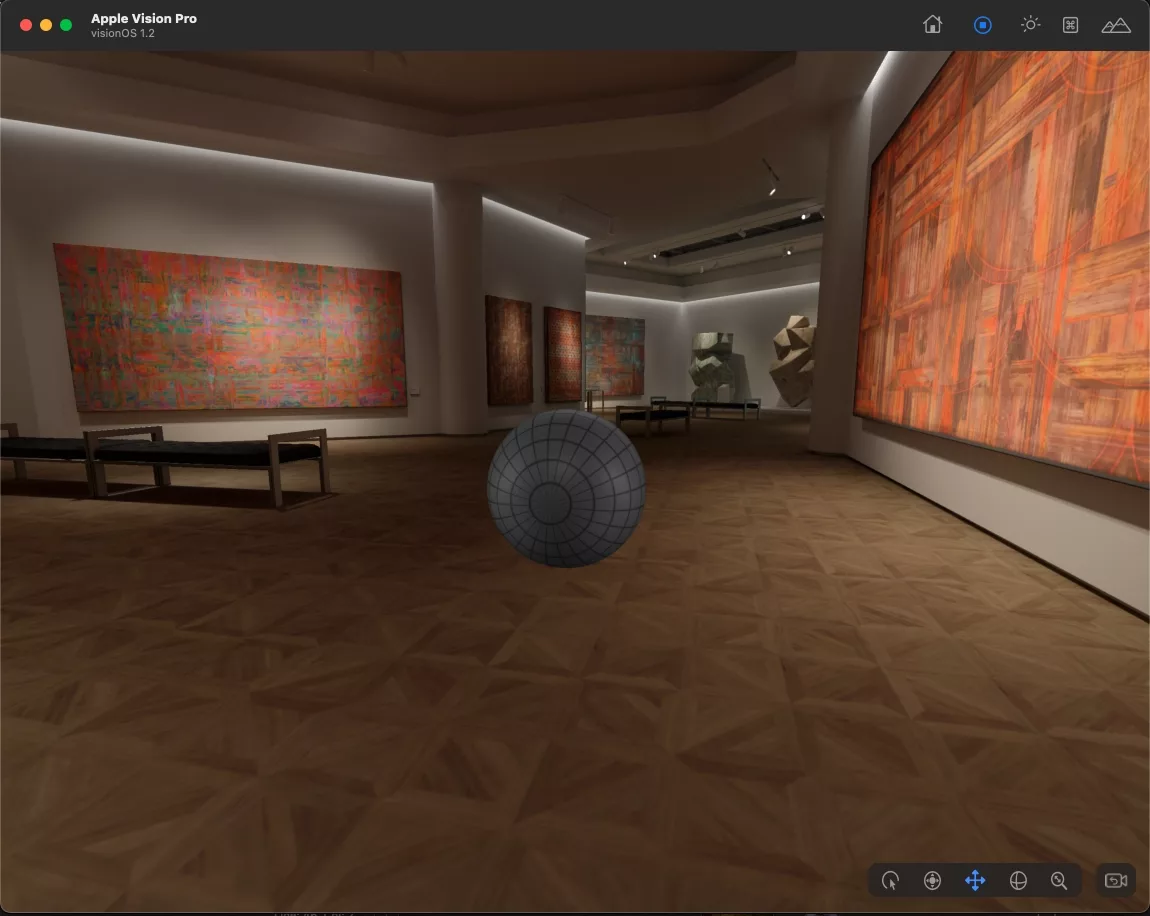
If you run similar code in the simulator, you will see a result similar to the one above.
Looking to learn more about SwiftUI, Swift, RealityKit, Design and Technology?
Search our blog to learn more about Swift, SwiftUI, RealityKit, design and technology.