How to set the frame of a view to fill its parents width and height
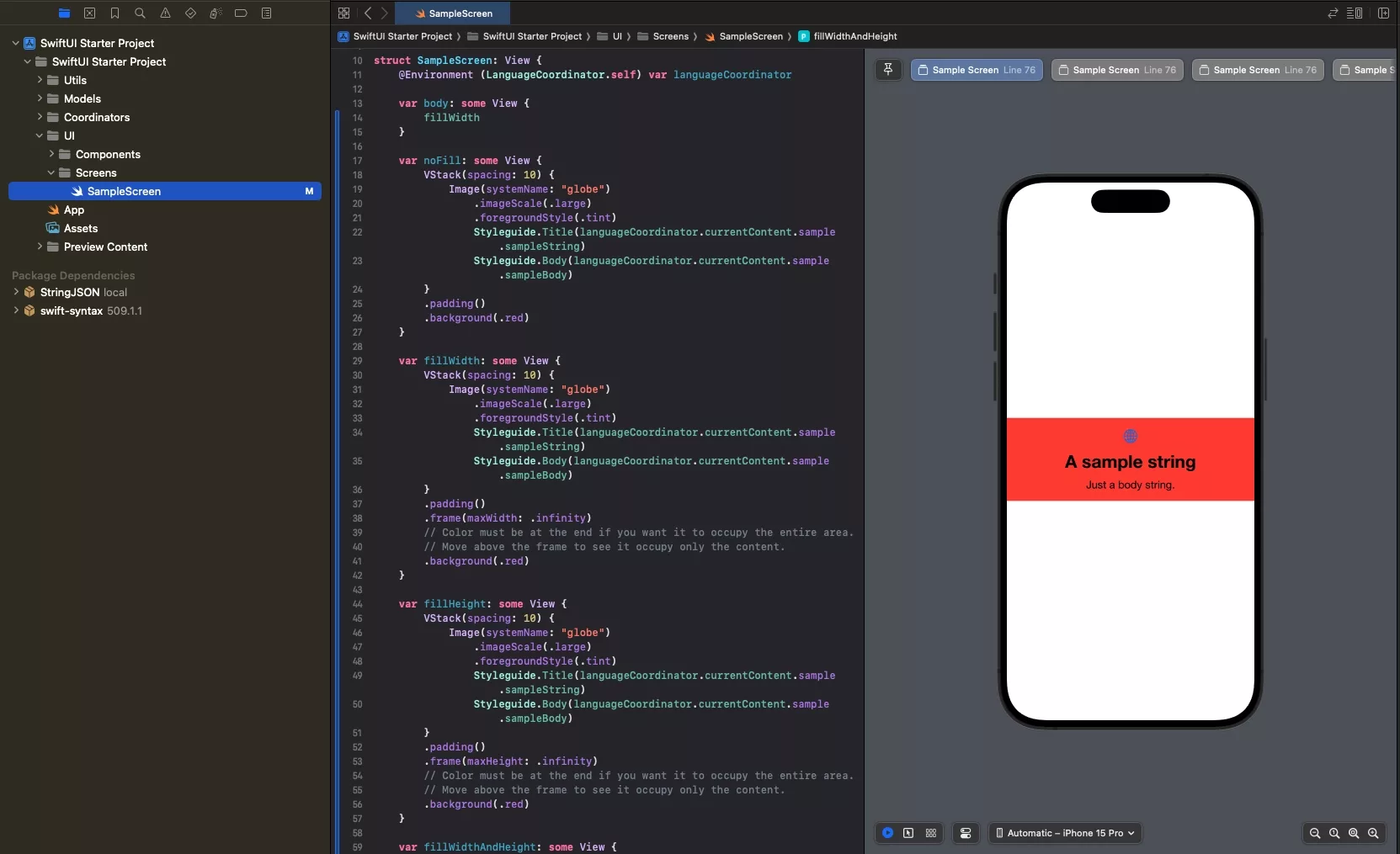
Add a frame modifier and set the maxWidth and/or maxHeight to .infinity.
Written by Oscar de la Hera Gomez
First published on 08/30/2024 at 14:37
Last Updated on 08/30/2024 at 14:47

Add a frame modifier and set the maxWidth and/or maxHeight to .infinity.
Subscribe
The code for the demonstration above can be found at the tutorials/ui/fill-parent-view branch of our open source tutorial linked below.
It comes with four views that demonstrate the functionality:
- noFill - A View that is as big as its contents.
- fillWidth - A View whose height fits its content and width matches that of its parent.
- fillHeight - A View whose width fits its content and height matches that of its parent.
- fillWidthAndHeight - A View that is as fills as its parent.
Looking to learn more about SwiftUI, Swift, Design and Technology?
Search our blog to learn more about Swift, SwiftUI, design and technology.
Any Questions?
We are actively looking for feedback on how to improve this resource. Please send us a note to inquiries@delasign.com with any thoughts or feedback you may have.
SubscribeContact UsVisit our BlogView our ServicesView our Work