How to preview light and dark mode in XCode Previews
Use the "preferredColorScheme" modifier along with ".dark" or ".light" to preview dark or light mode.
Written by Oscar de la Hera Gomez
First published on 08/19/2024 at 11:59
Last Updated on 08/30/2024 at 13:19

Use the "preferredColorScheme" modifier along with ".dark" or ".light" to preview dark or light mode.
SubscribeDownload Open Source SwiftUI Starter ProjectDownload Open Source VisionOS Starter Project
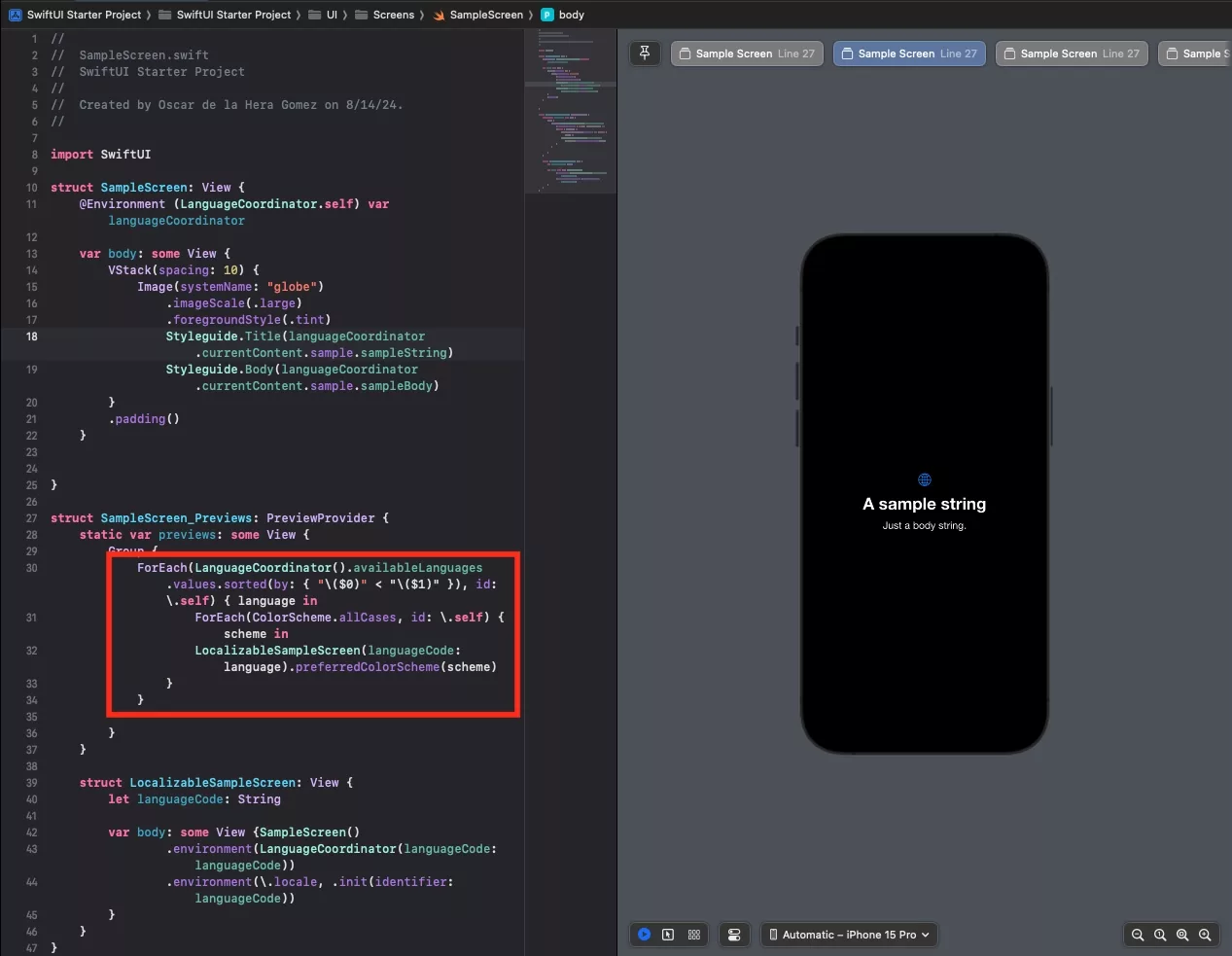
The code for the image above can be found in the repository below.
To preview light or dark mode, use the "preferredColorScheme" modifier along with ".dark" or ".light".
In the event that you wish to activate multiple previews, use the ForEach(ColorScheme.allCases, id: \.self) { scheme in } closure.
To learn more about creating multiple previews, consult the link below.
Looking to learn more about SwiftUI, Swift, Design and Technology?
Search our blog to learn more about Swift, SwiftUI, design and technology.
Any Questions?
We are actively looking for feedback on how to improve this resource. Please send us a note to inquiries@delasign.com with any thoughts or feedback you may have.
SubscribeContact UsVisit our BlogView our ServicesView our Work