How to place focus on a view in SwiftUI
Use a @FocusState property wrapper, tie it to a views focused modifier and set the property wrapper to true or false depending on the conditions when the view should be in focus.

Use a @FocusState property wrapper, tie it to a views focused modifier and set the property wrapper to true or false depending on the conditions when the view should be in focus.
SubscribeDownload Open Source ProjectThe following tutorial shows code from our upcoming app Object Capture Pro. If you wish to be updated on the progress and release of this app, please subscribe using the link below.

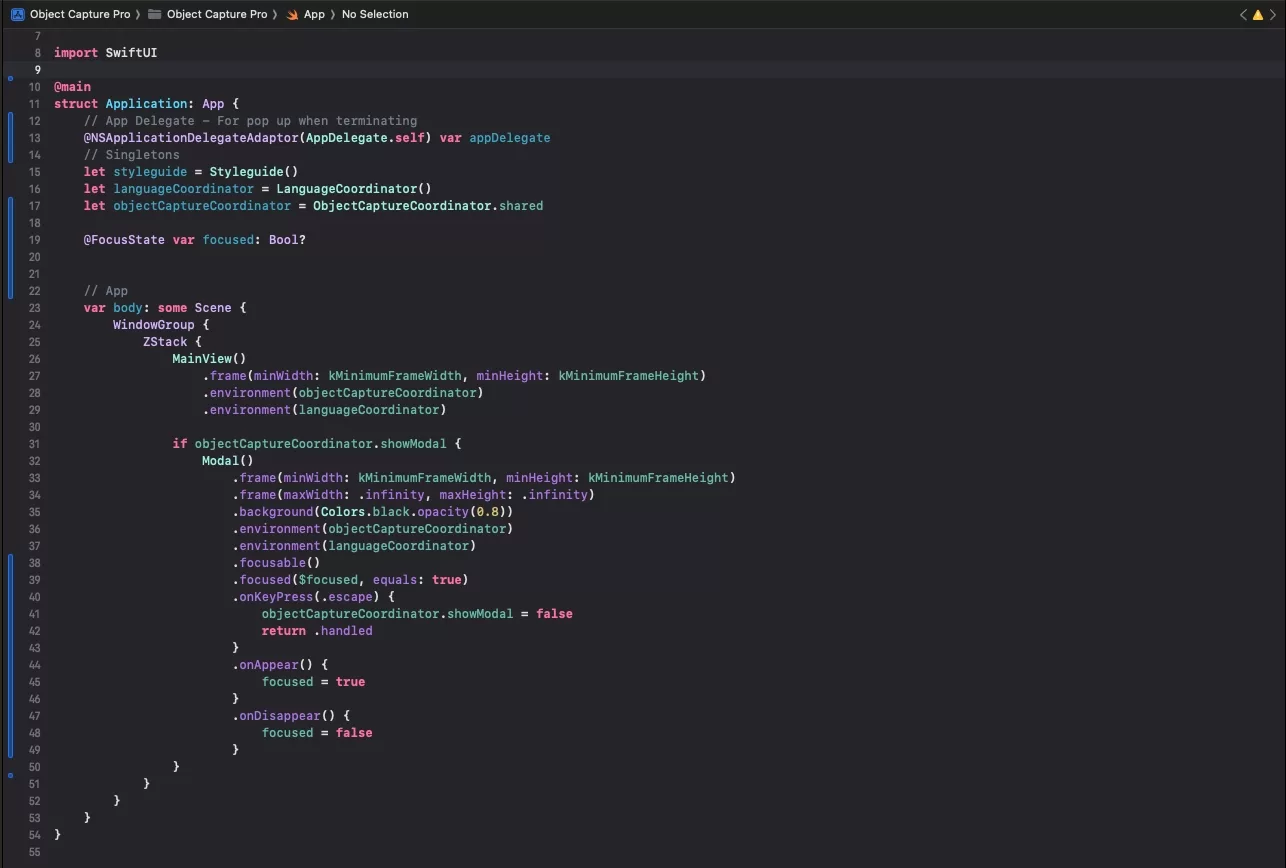
The code below demonstrates how to use a @FocusState property wrapper to bring a view into focus when it appears.
It leverages the findings of our onKeyPress tutorial to make sure that key presses register when a view comes into play.
To learn more about the @FocusState property wrapper or onKeyPress, consult the links below.
Looking to learn more about SwiftUI, Swift, Design and Technology?
Search our blog to learn more about Swift, SwiftUI, design and technology.