How to listen for key presses in a MacOS SwiftUI app
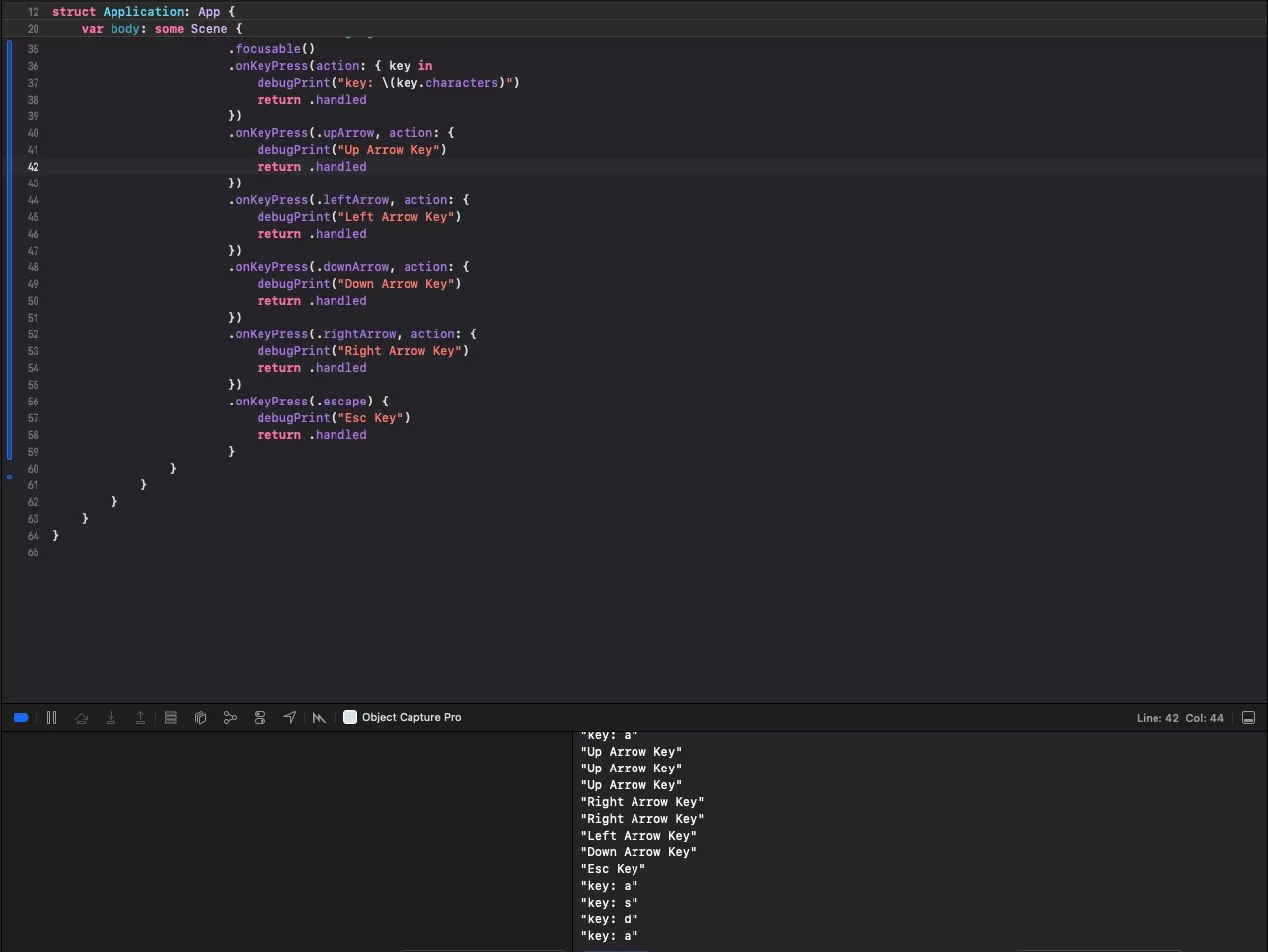
Add the "focusable()" modifier to a view, followed by any relevant "onKeyPress" modifiers.

Add the "focusable()" modifier to a view, followed by any relevant "onKeyPress" modifiers.
SubscribeDownload Open Source Project
The example below demonstrates how to listen for key presses.
It is fundamental that you apply the "focusable()" modifier to the view before the key press modifier, as if you don't you may not be able to listen for events.
To learn more about the focusable modifier and onKeyPress modifier, consult the links below.
Additionally, if key presses are not always registering, you may need to use an @FocusState property wrapper to guarantee that the key press is registered.
To learn more consult the tutorial below.
Looking to learn more about things you can do with Swift, SwiftUI or XCode?
Search our blog to find educational content on learning how to use Swift, SwiftUI or XCode.