How to lint on save in a NextJS project using VSCode
Install Prettier and set the VSCode settings.
Written by Oscar de la Hera Gomez
First published on 10/09/2024 at 10:10
Last Updated on 10/09/2024 at 10:28

Install Prettier and set the VSCode settings.
SubscribeThe solution outlined below is found on the main branch of our open source NextJS starter project.
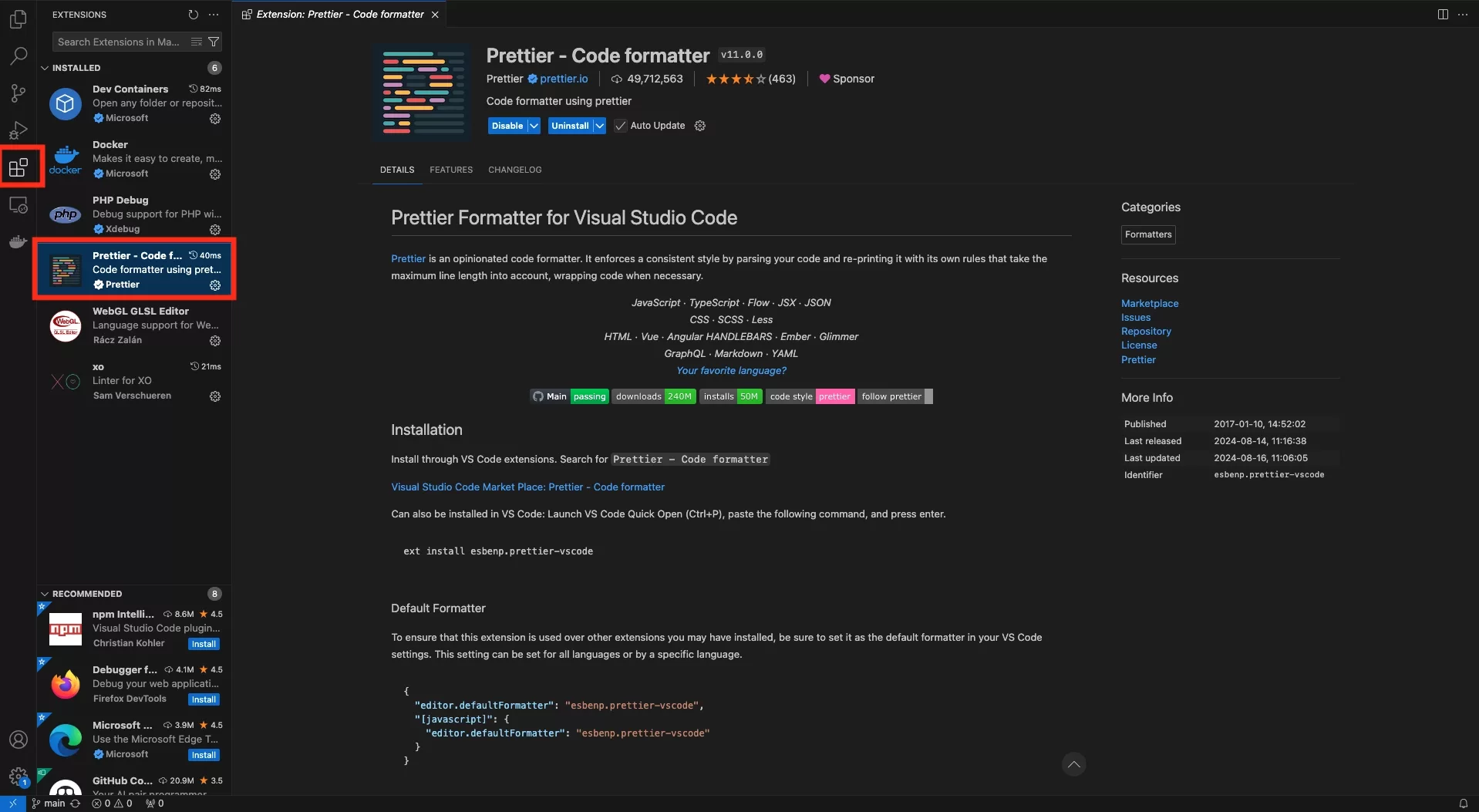
Step One: Install Prettier

In VSCode, make sure that you have the Prettier extension installed.
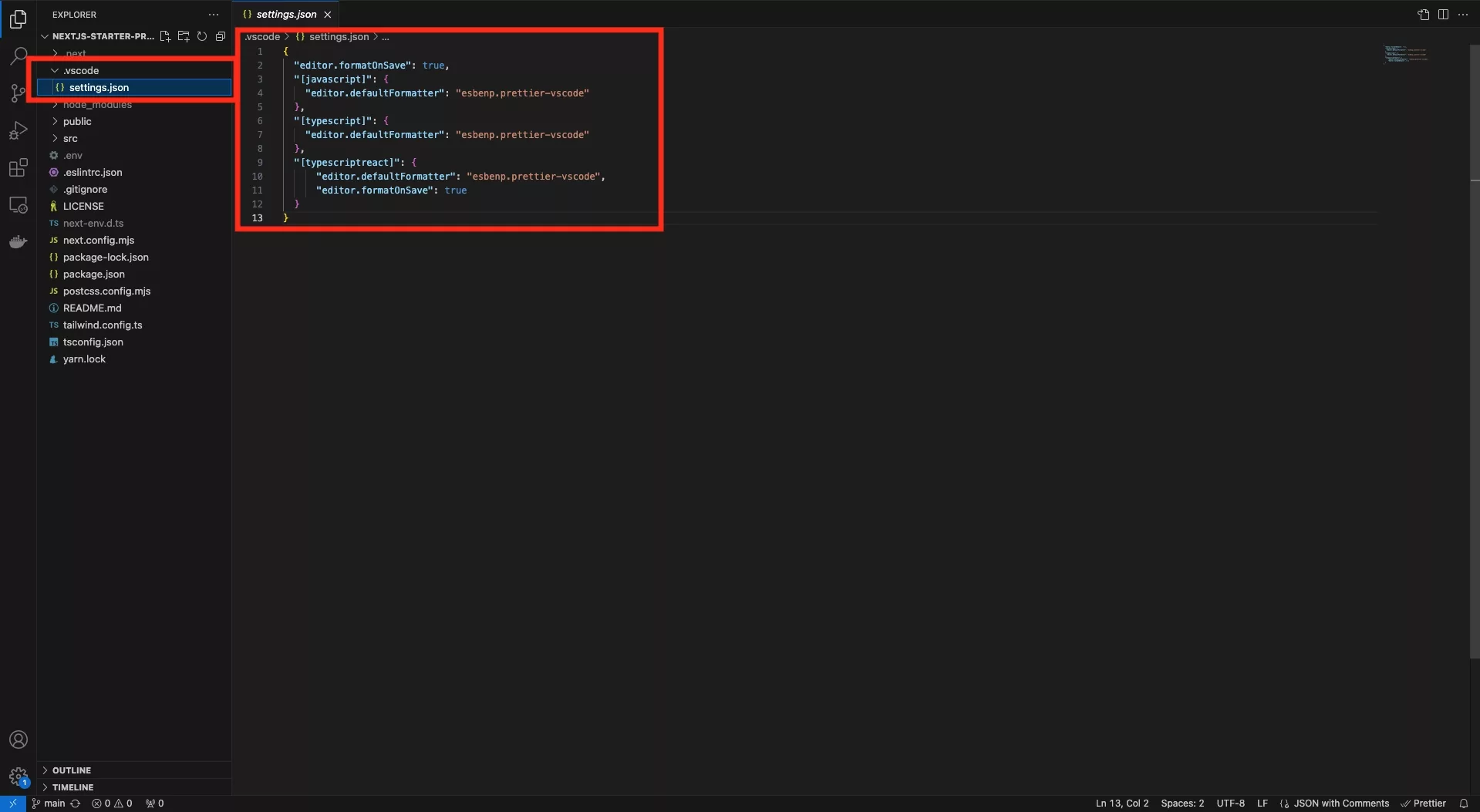
Step Two: Set VSCode Settings

In the settings.json file within the .vscode folder, set the settings found below.
Looking to learn more about NextJS, ReactJS or web development?
Search our blog to find educational content on NextJS, ReactJS and web development.
Any Questions?
We are actively looking for feedback on how to improve this resource. Please send us a note to inquiries@delasign.com with any thoughts or feedback you may have.
SubscribeContact UsVisit our BlogView our ServicesView our Work