How to implement custom Text Styles using Kotlin and Jetpack Compose
A step by step guide on creating and using custom Jetpack Compose TextStyles using Kotlin in Android Studio. Open Source Github Repository Included.
Written by Oscar de la Hera Gomez
First published on 06/09/2023 at 17:42
Last Updated on 06/09/2023 at 18:25

A step by step guide on creating and using custom Jetpack Compose TextStyles using Kotlin in Android Studio. Open Source Github Repository Included.
SubscribeDownload Open Source Kotlin Starter ProjectWe recommend that you clone our Open Source Kotlin Starter Project, checking out the main branch and carrying out the steps below. The changes can be found on the tutorial/jetpack-compose/custom-textstyle.
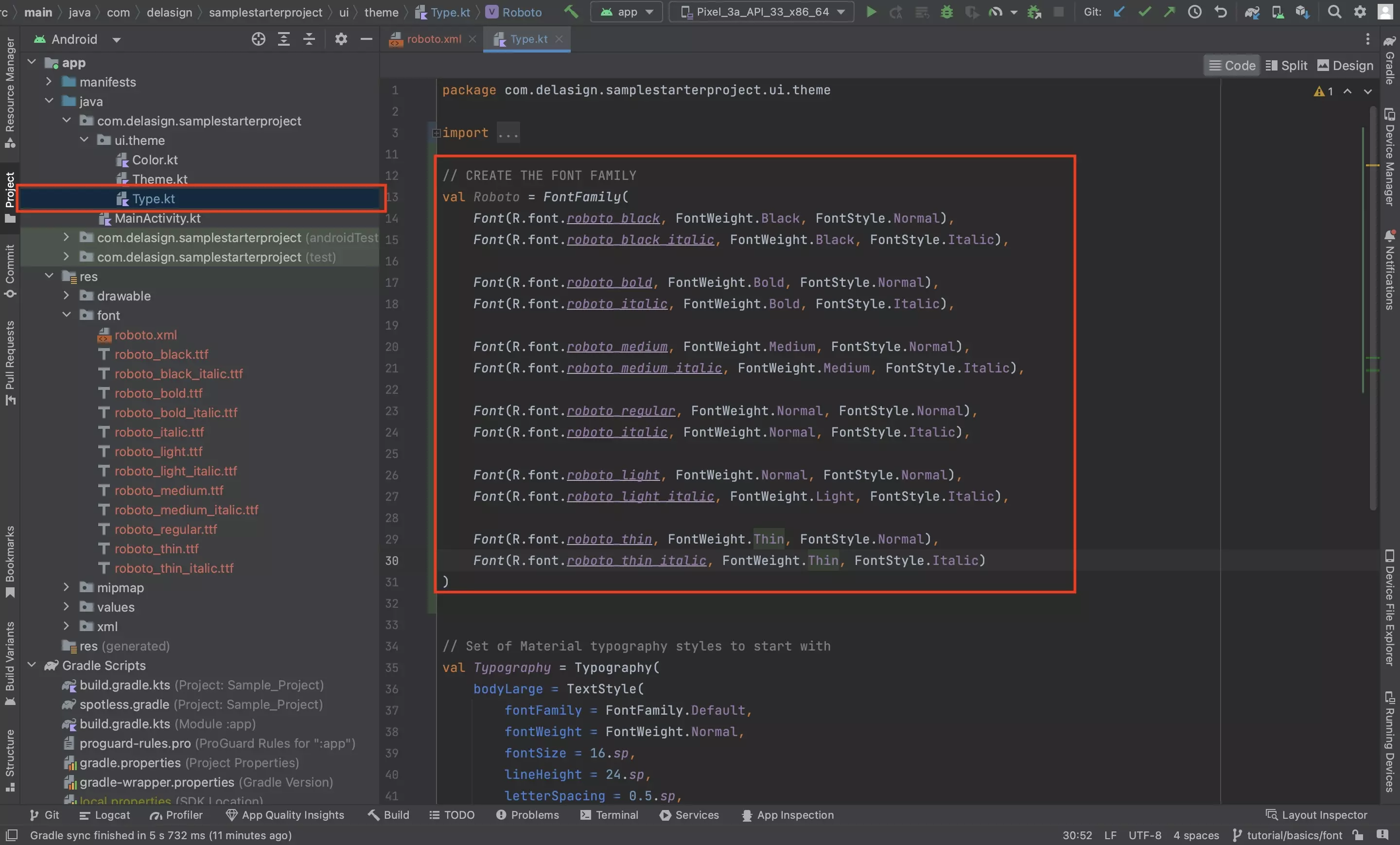
git clone git@github.com:delasign/kotlin-android-starter-project.gitStep One: Add Custom Fonts

Add a custom Typeface (Font Family) using the guide below.
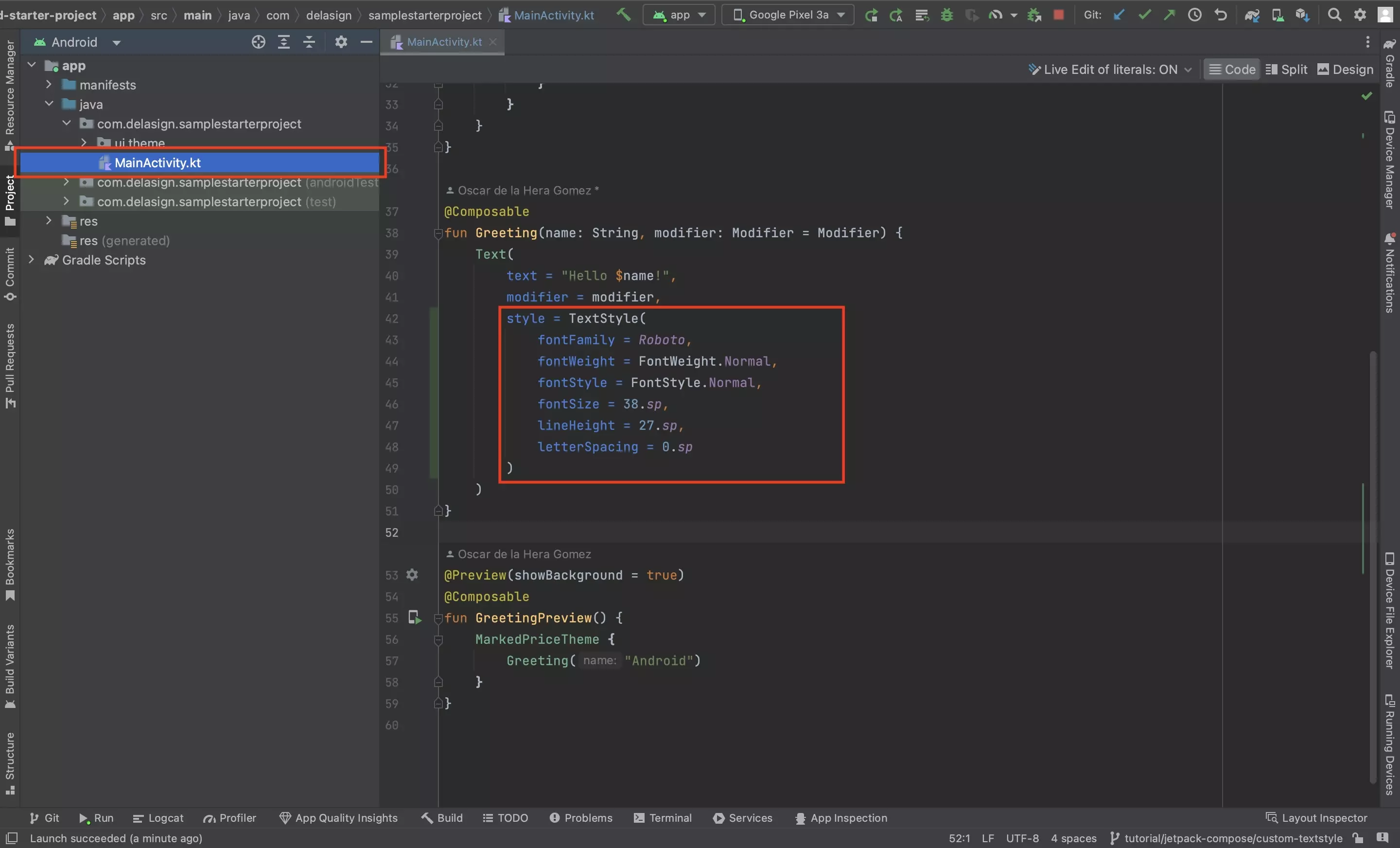
Step Two: Apply TextStyle

Apply a custom TextStyle using code similar to the one below.
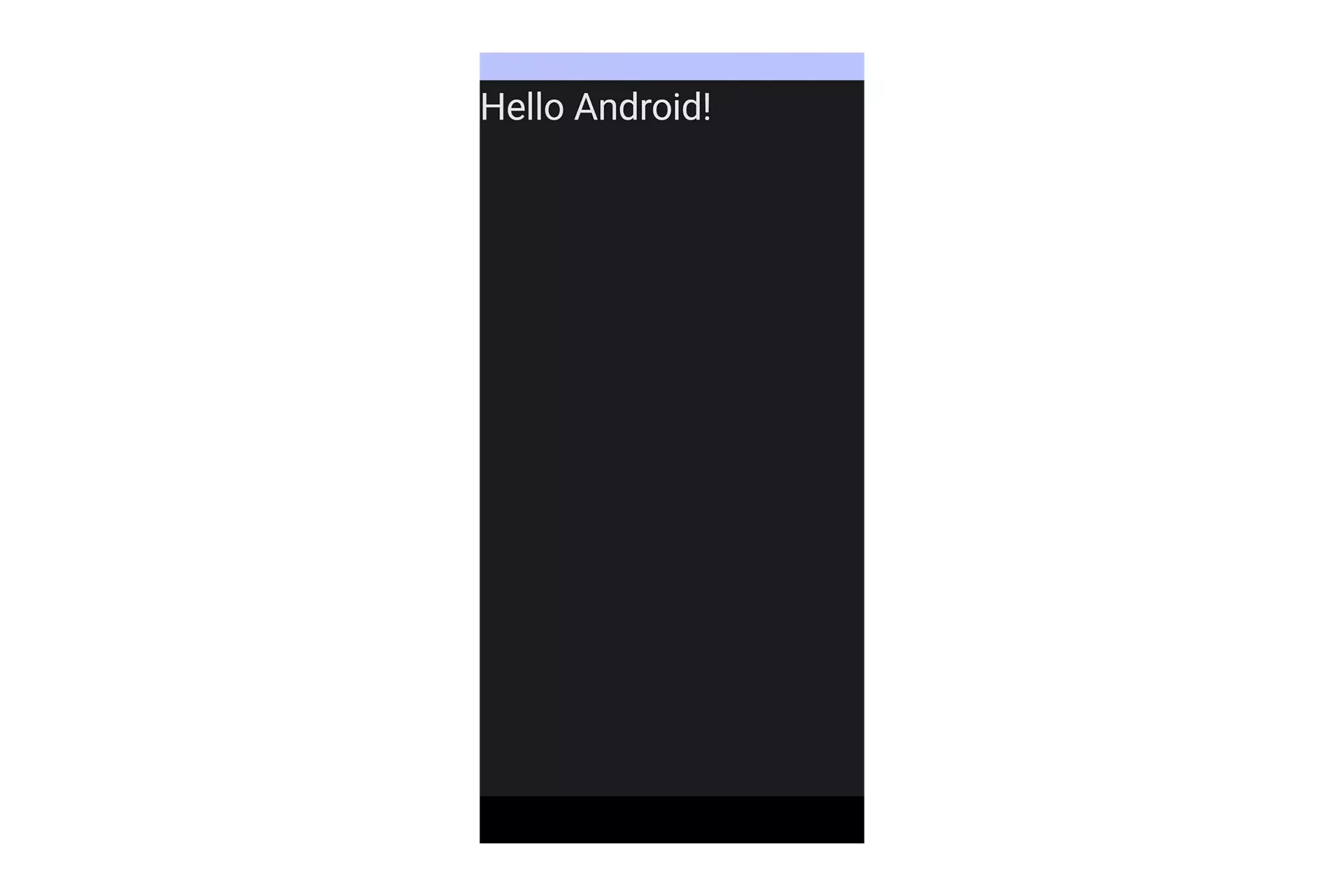
Step Three: Test

Run your app to confirm that the TextStyle was applied.
Any Questions?
We are actively looking for feedback on how to improve this resource. Please send us a note to inquiries@delasign.com with any thoughts or feedback you may have.
SubscribeContact UsVisit our BlogView our ServicesView our Work