How to deploy a NextJS project to Vercel
A step by step guide for deploying a NextJS app to Vercel.

A step by step guide for deploying a NextJS app to Vercel.
SubscribeDownload Open Source ProjectStep One: Create a NextJS Project

Skip this step if you already have a NextJS project ready to deploy.
Please note that your NextJS project must be hosted on a Git Provider.
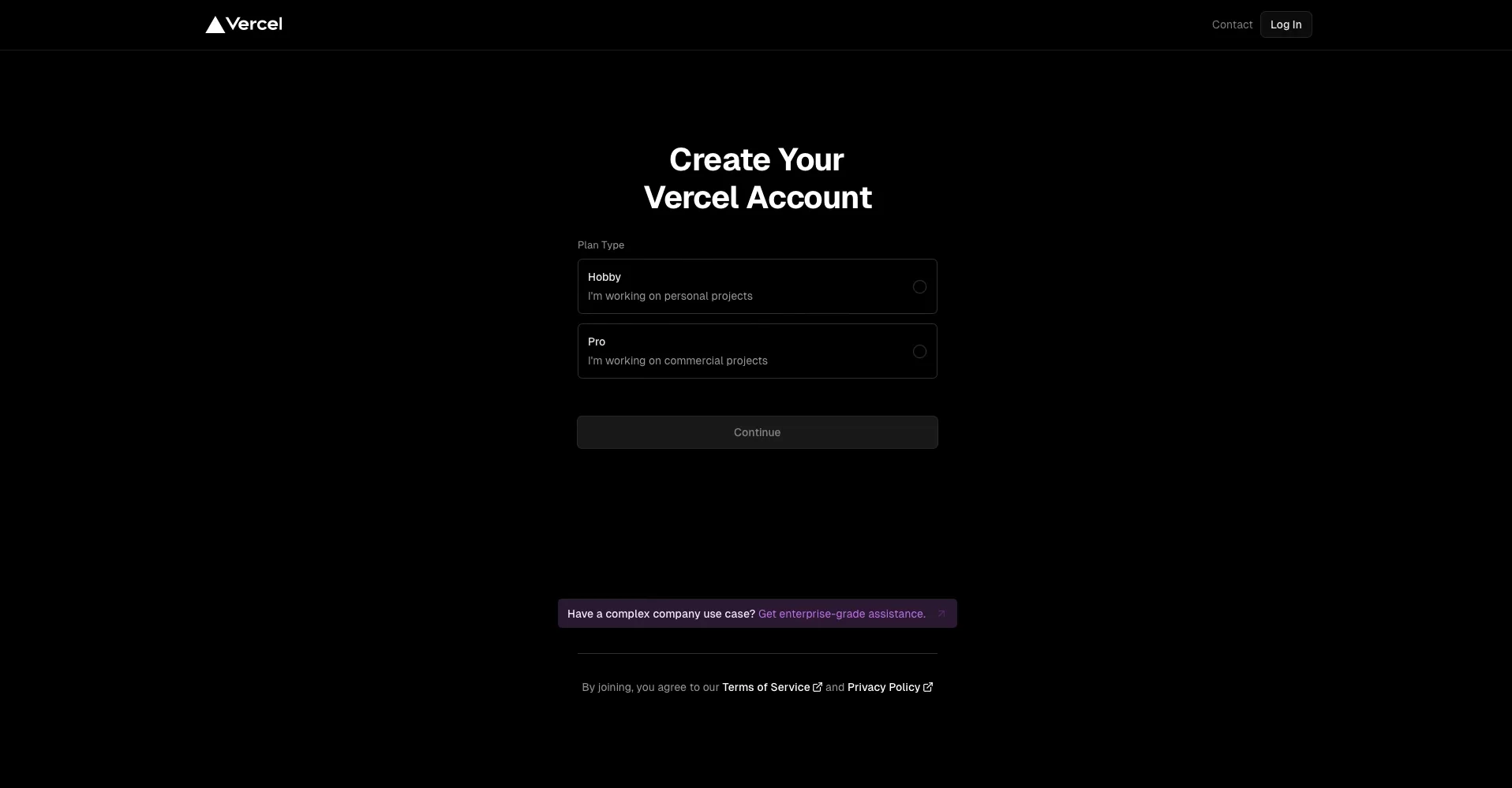
Step Two: Create a Vercel Account

If you already have a Vercel account, login to your Vercel account.
To learn about the differences between a Pro and a Hobby plan, consult the link below.

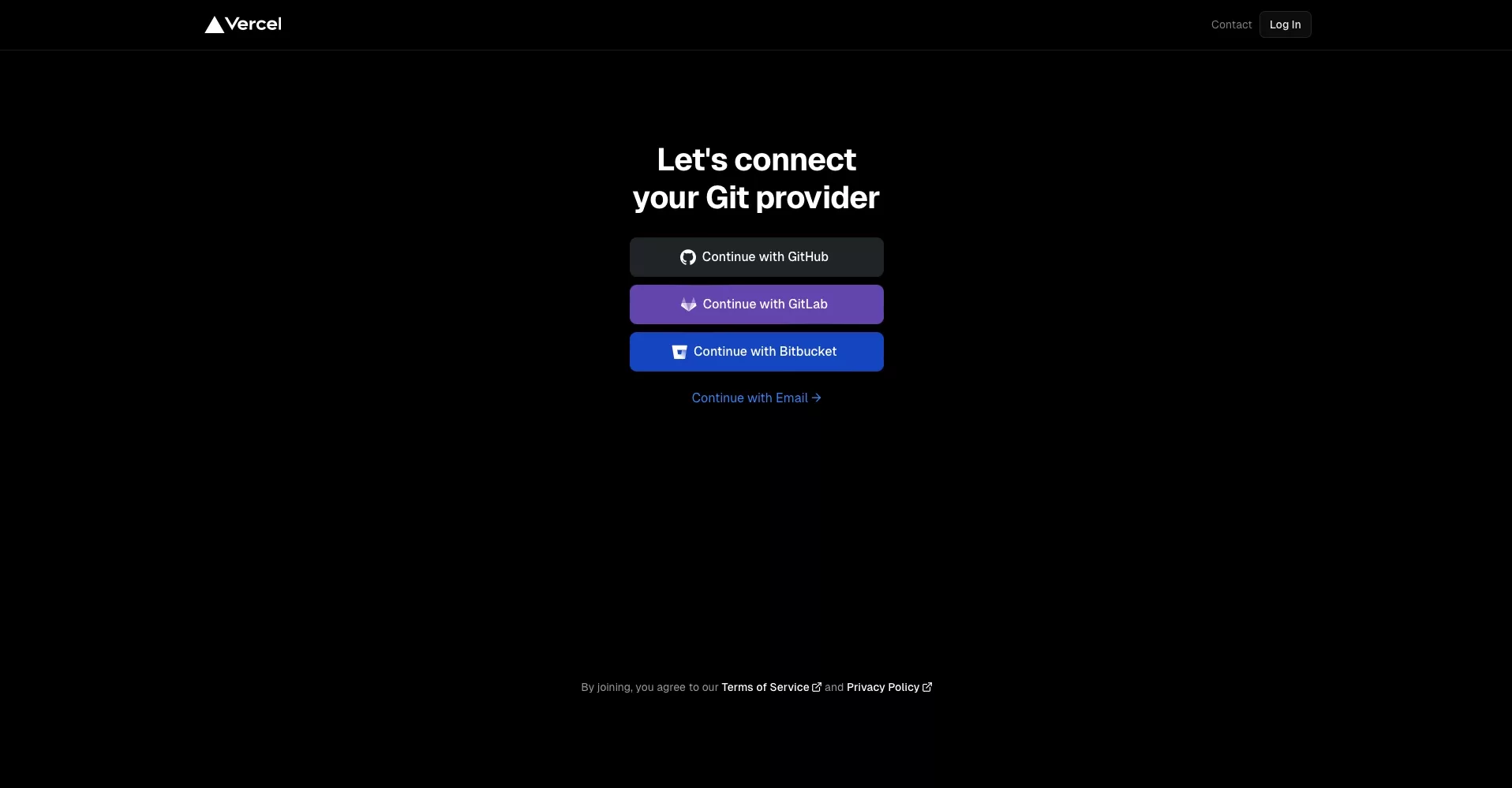
Please note that as part of this tutorial, we connected via a Git provider.
Step Three: Install Vercel on the Git Provider

Skip this step if you have already installed Vercel and configured it to work with your git provider.
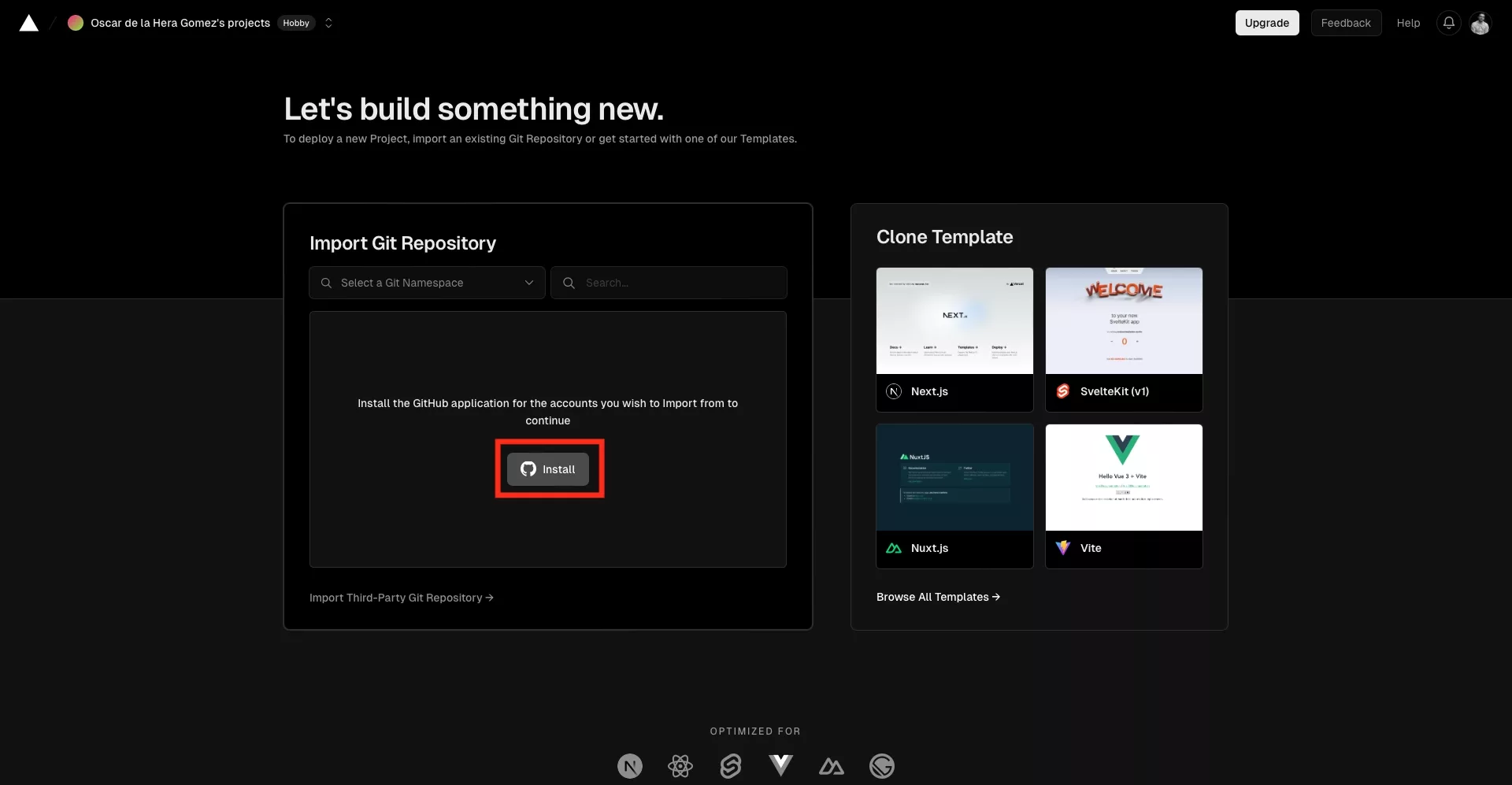
Under Import Git Repository, click Install.

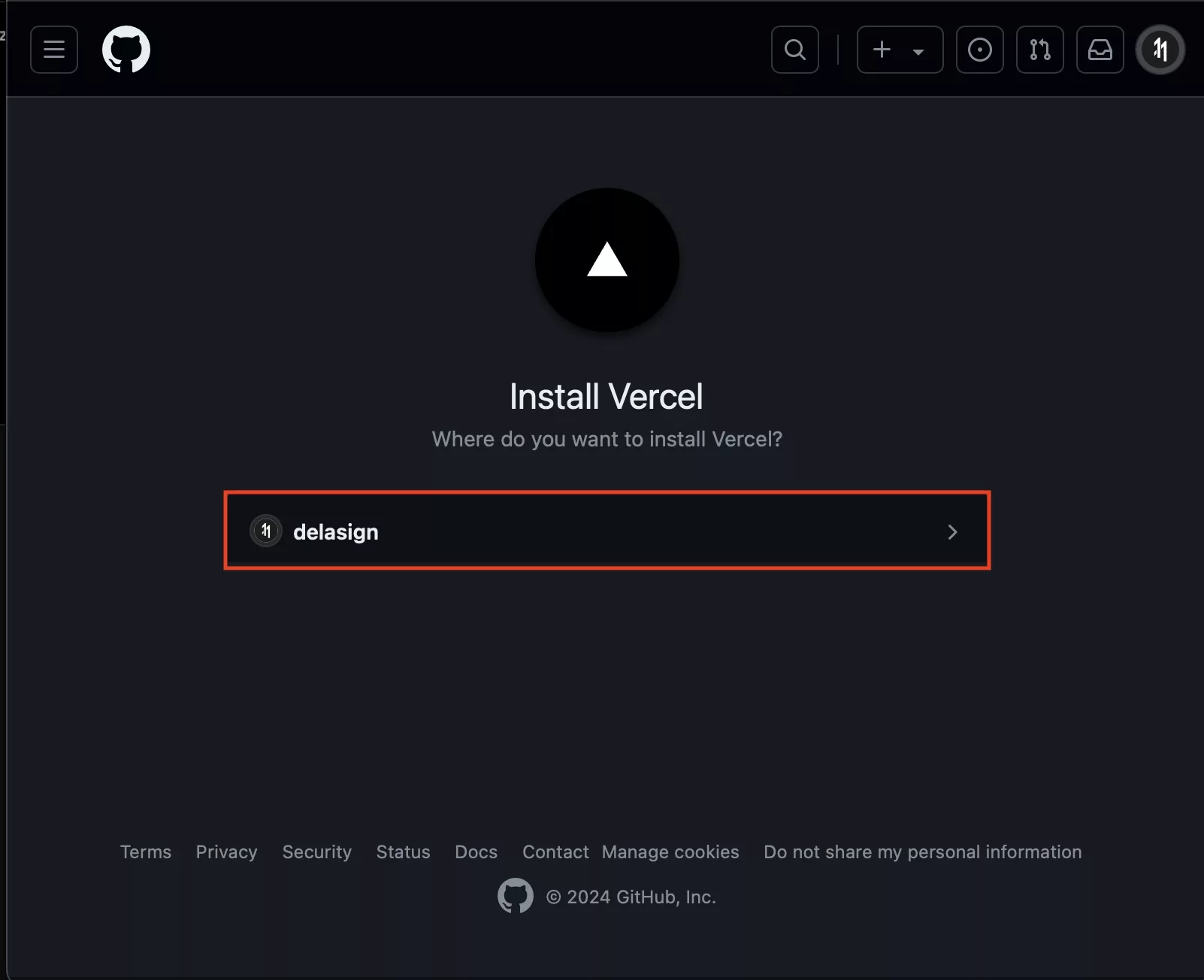
First select the account that you'd like to install Vercel on.

Subsequently configure that account.
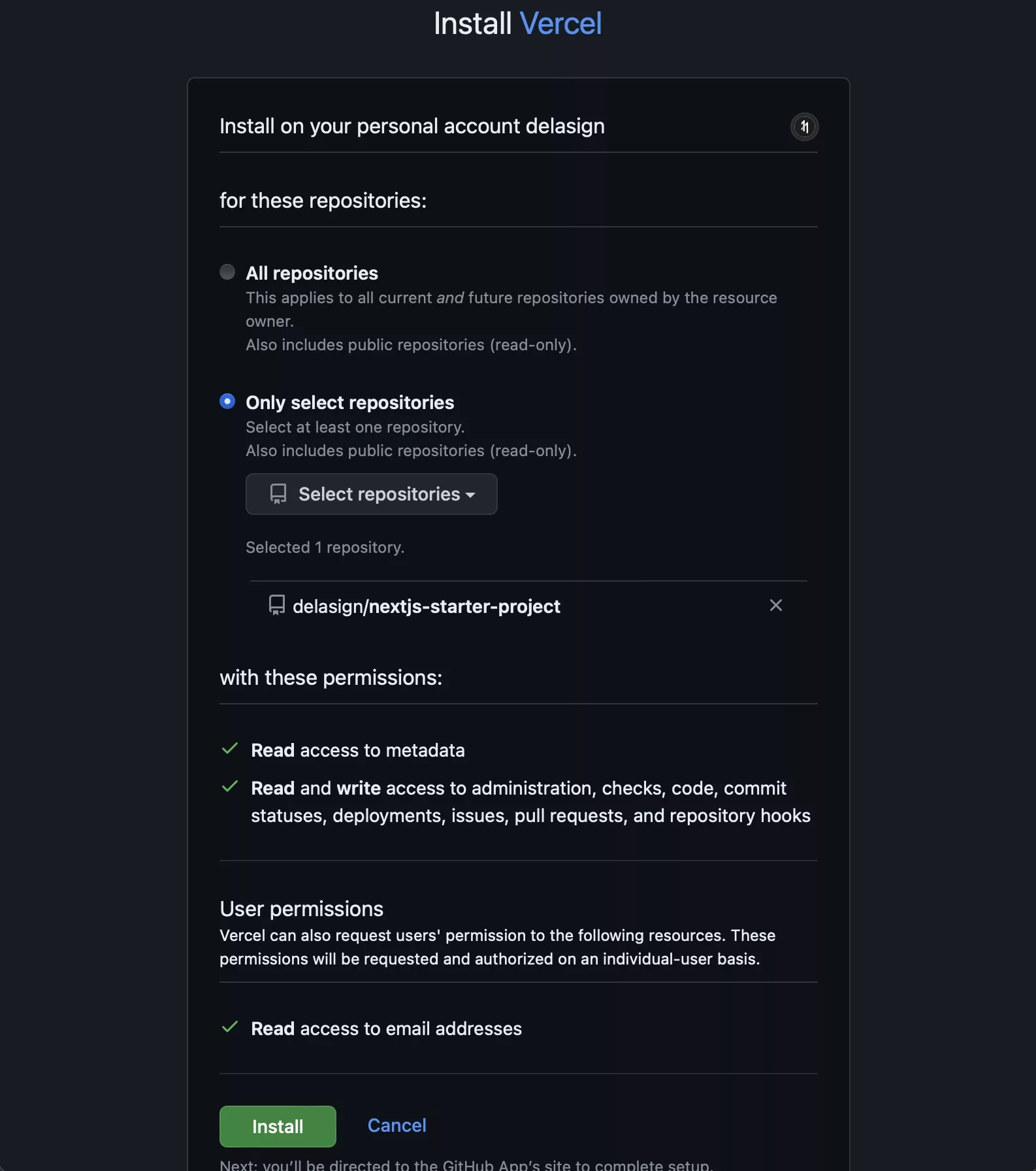
Please note that we recommend that you only use select repositories.

Finally, authenticate the installation using a password or passkey.
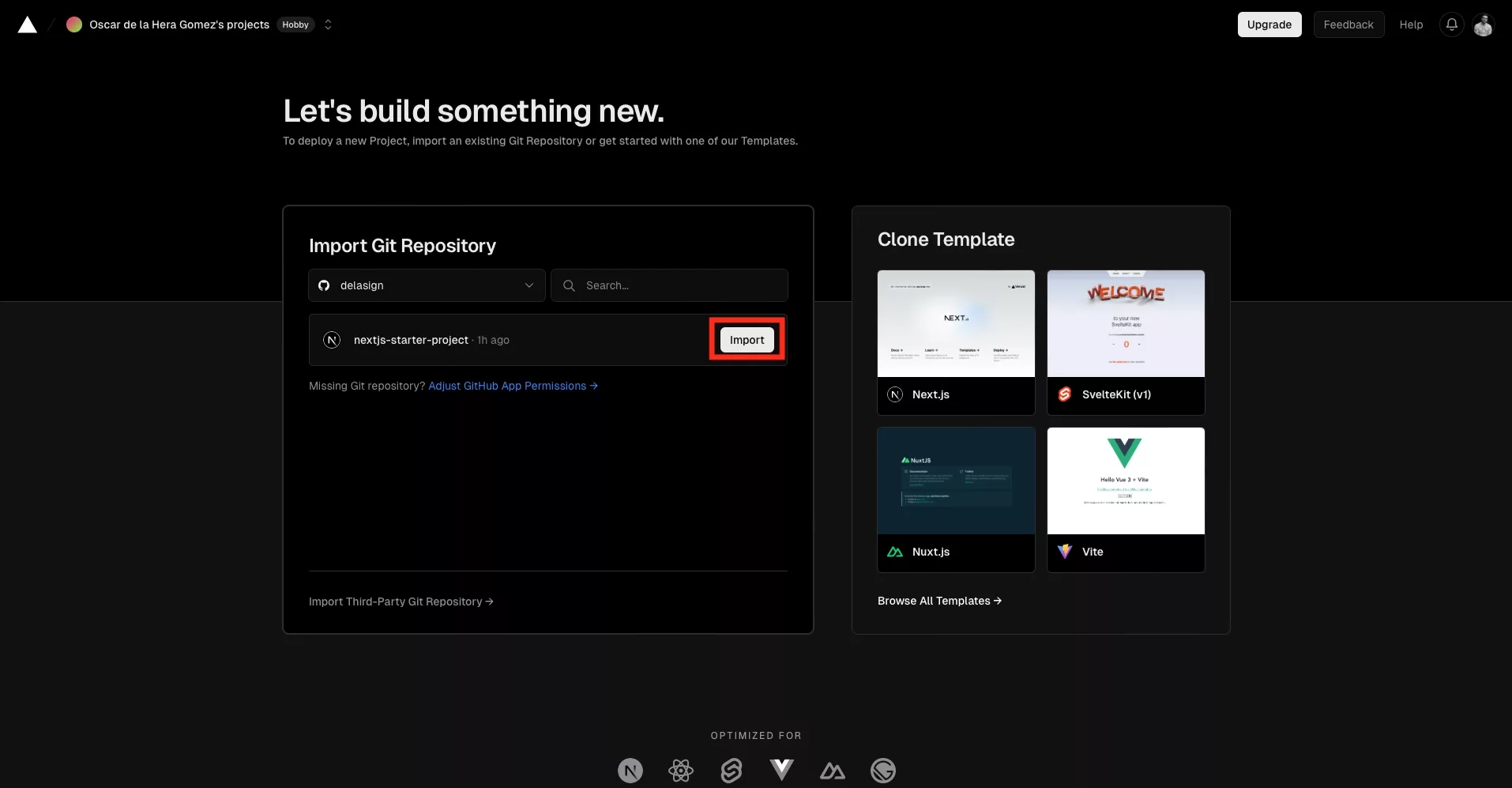
Step Four: Import Git Repository

Import the NextJS. Git repository.
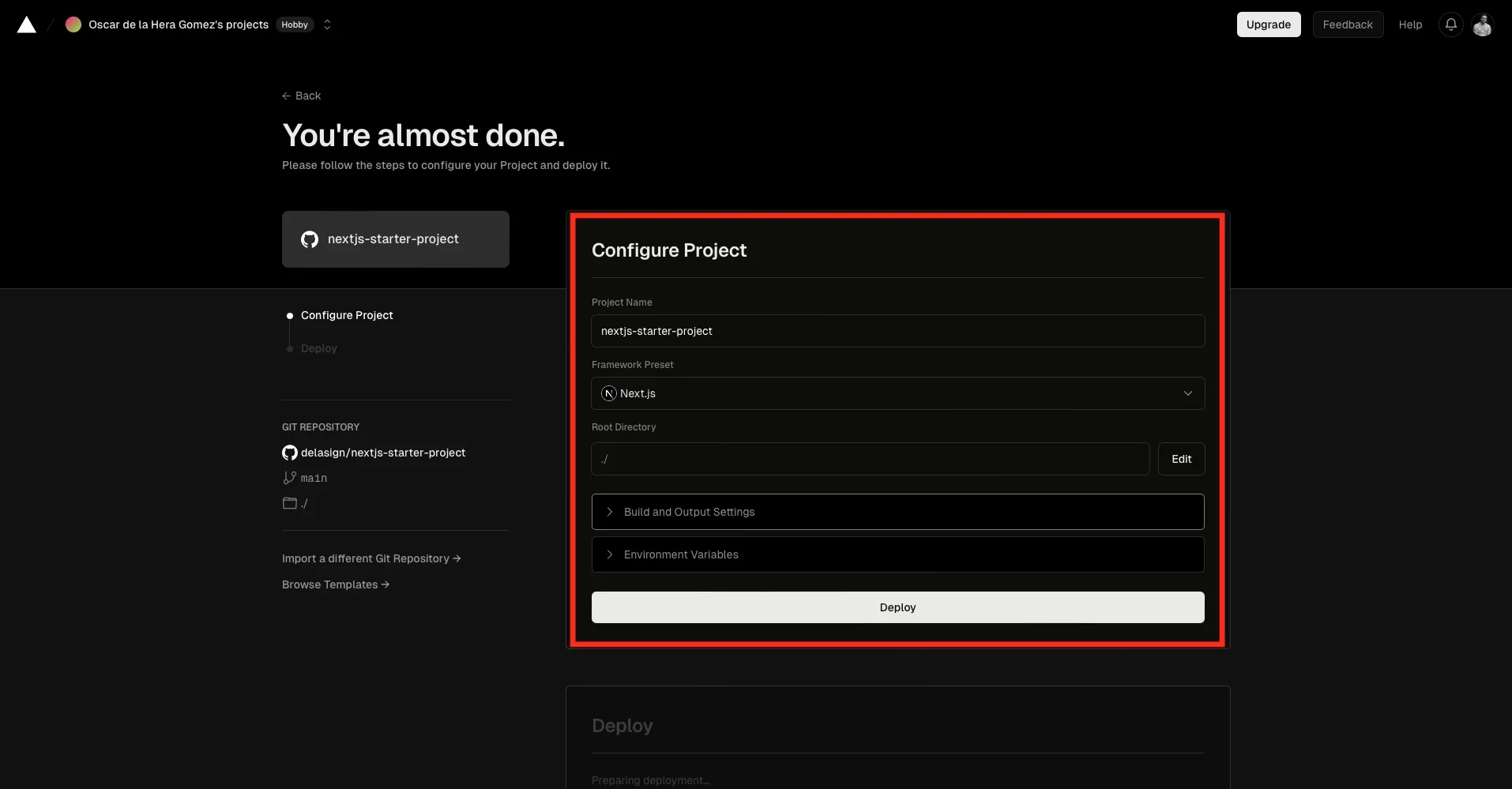
Step Five: Configure & Deploy

Configure the project and click deploy.

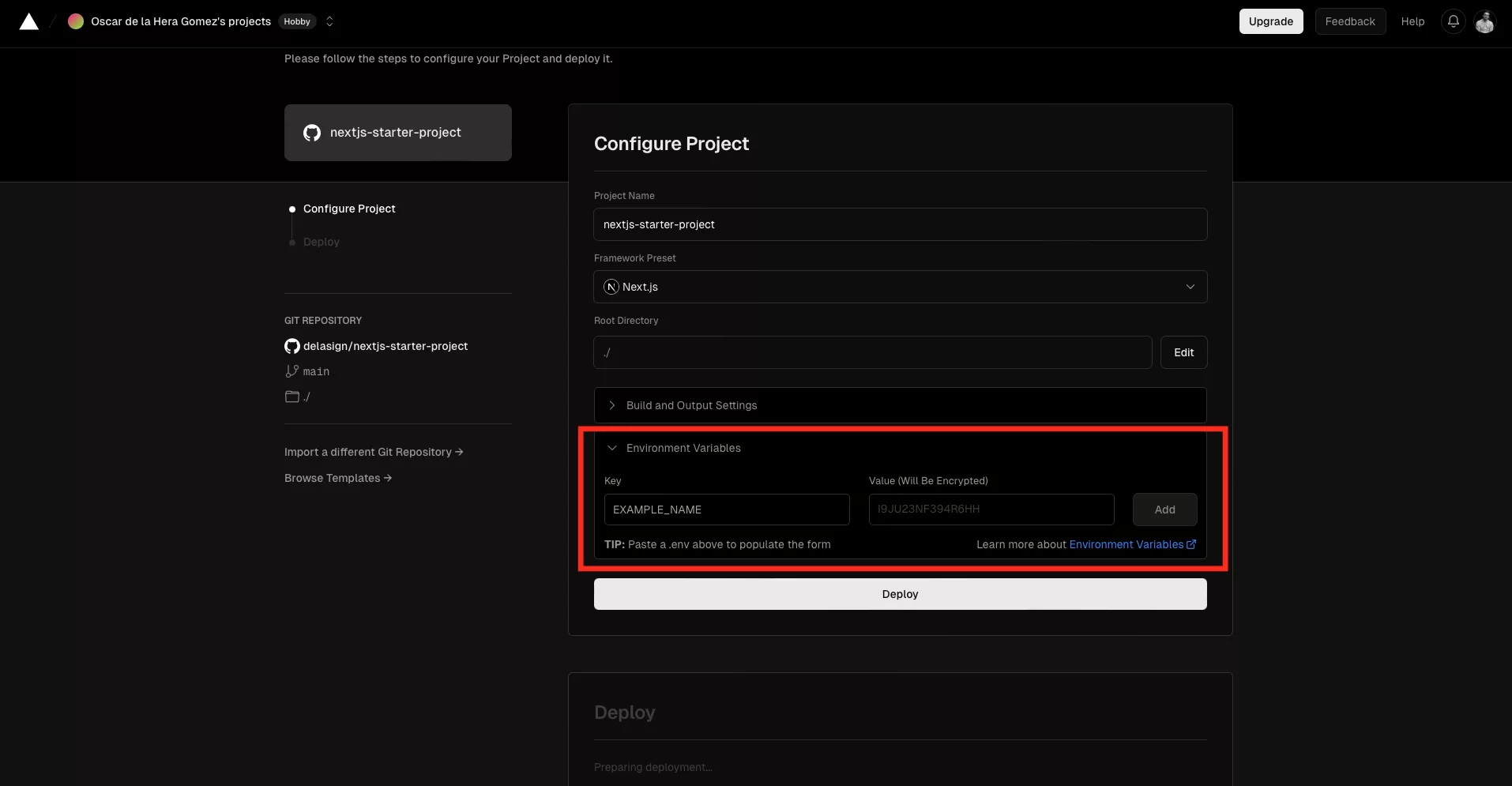
Please note that you can add environment variables to your project as part of this step.

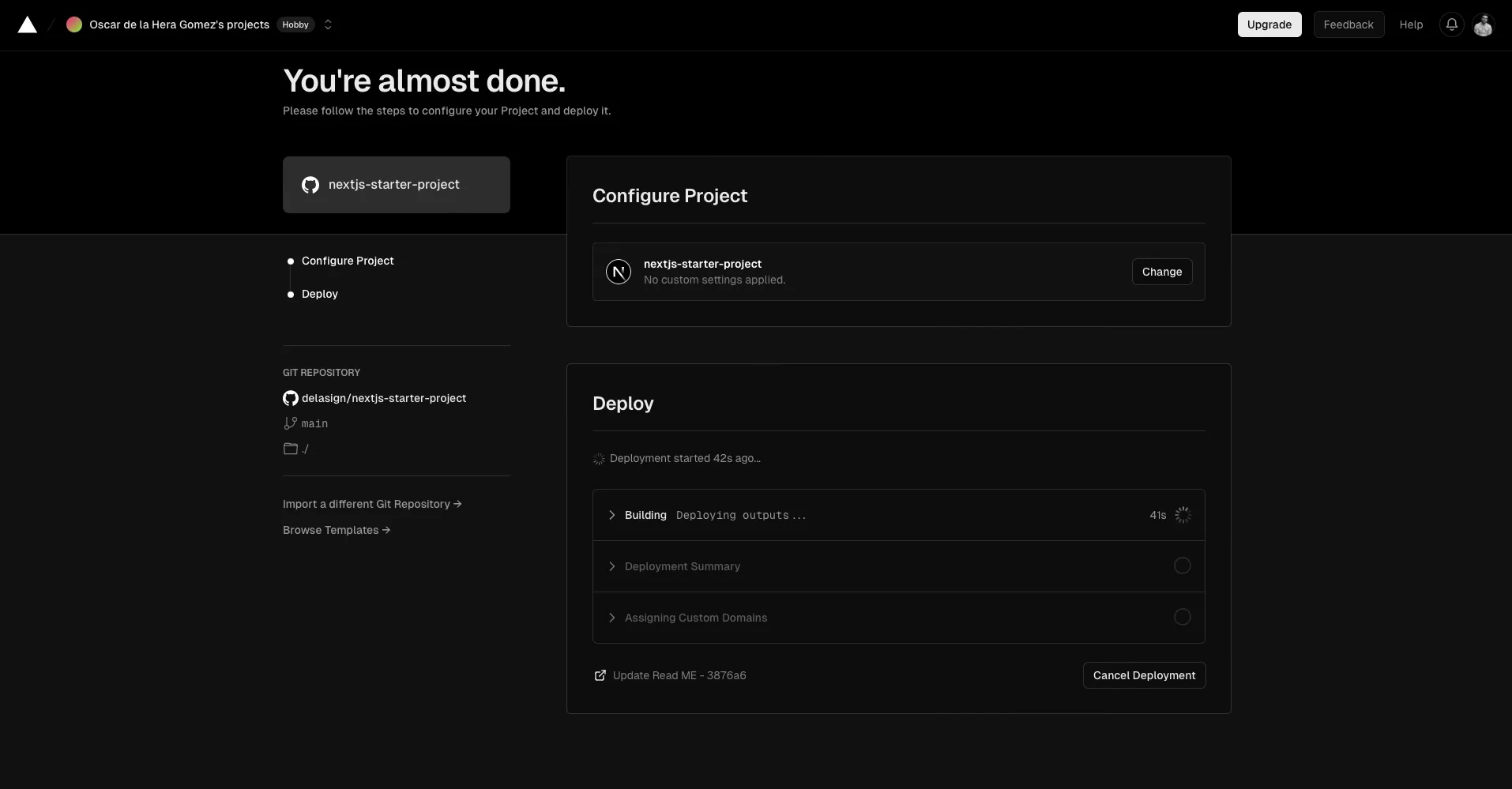
The build process will look similar to the above.
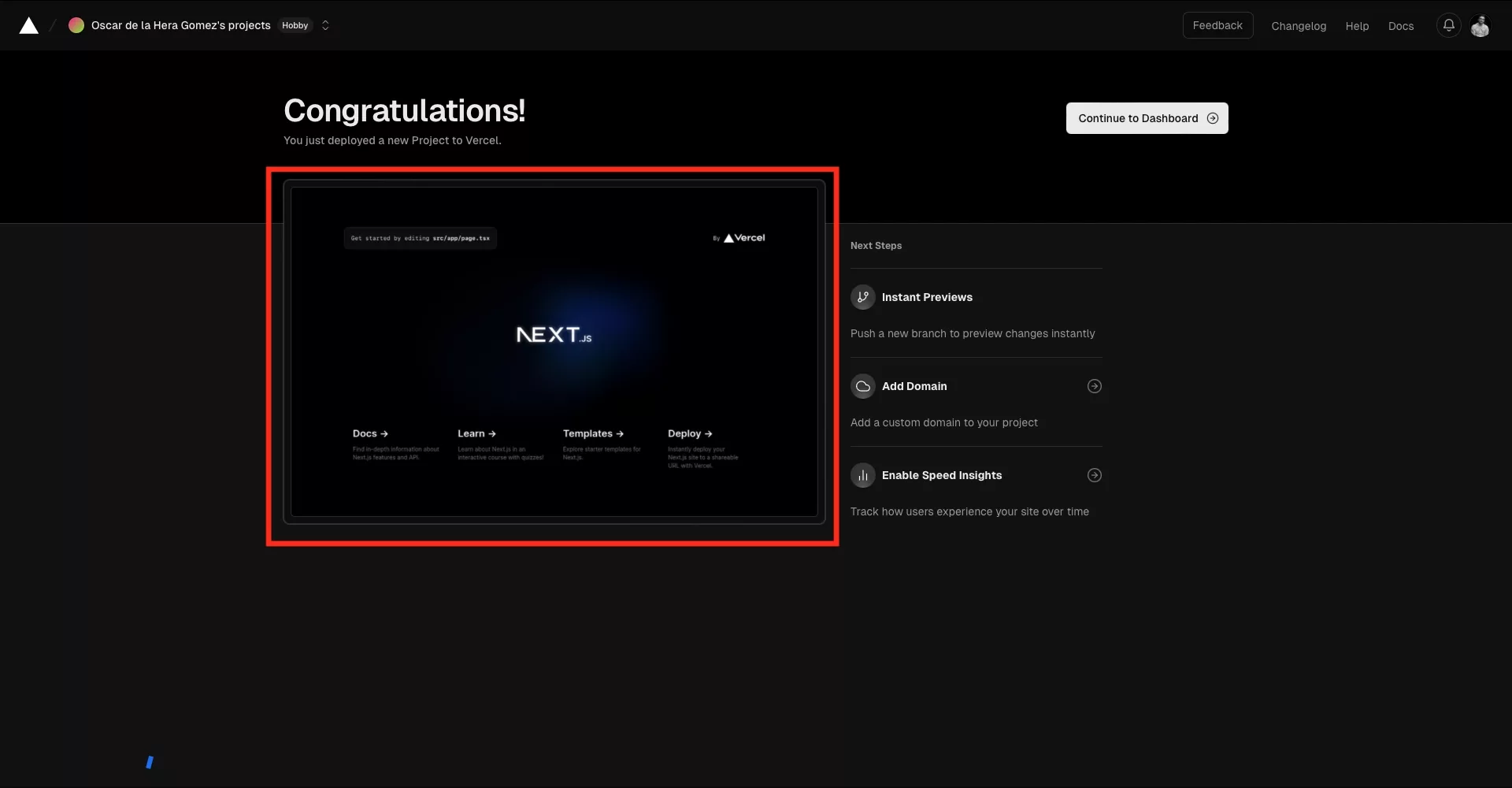
Step Six: Access the App

Click the tile below Congratulations to be taken to the URL of the deployed NextJS app.
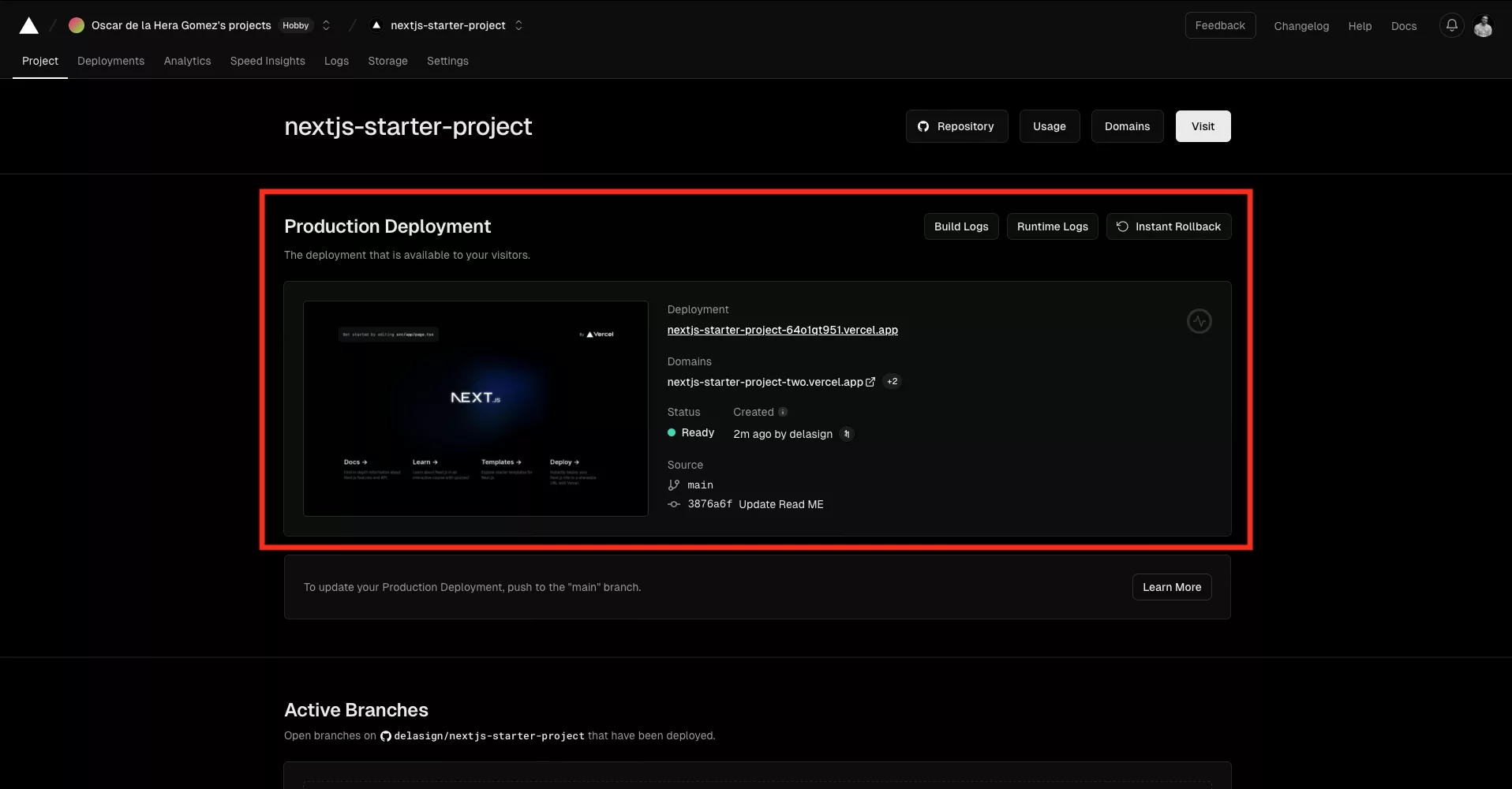
In the event that you click Continue to Dashboard, you can find the link to the deployed NextJS app in the tile titled Production Deployment.

Looking to learn how to deploy branches or updates?
Consult the links below to learn how to deploy branches, manually redeploy or deploy code updates to a NextJS project.
Looking to learn more about NextJS, ReactJS or web development?
Search our blog to find educational content on NextJS, ReactJS and web development.