How to create an app that allows immersion in VisionOS
Immersive experiences can be created using RealityKit or Metal and must be activated from the main window.

Immersive experiences can be created using RealityKit or Metal and must be activated from the main window.
SubscribeWhat is Immersion in Spatial Computing?Caveats
- Immersive spaces work similarly to windows and volumes, and require a unique identifier.
- Immersive experiences can be opened and dismissed from a button within a window (i.e. the main window).
- The immersion will break if a user breaks a 1.5m radius from where the person initiated the immersive experience.
Finally, you can start an app in a fully immersive or progressive immersion state. To learn more follow the tutorial below.
Tutorial
The code for this tutorial can be found in the repository linked below on the 101/immersive-app-realitykit-starter branch.
Please note this tutorial demonstrates how to create an immersive space that uses RealityKit.
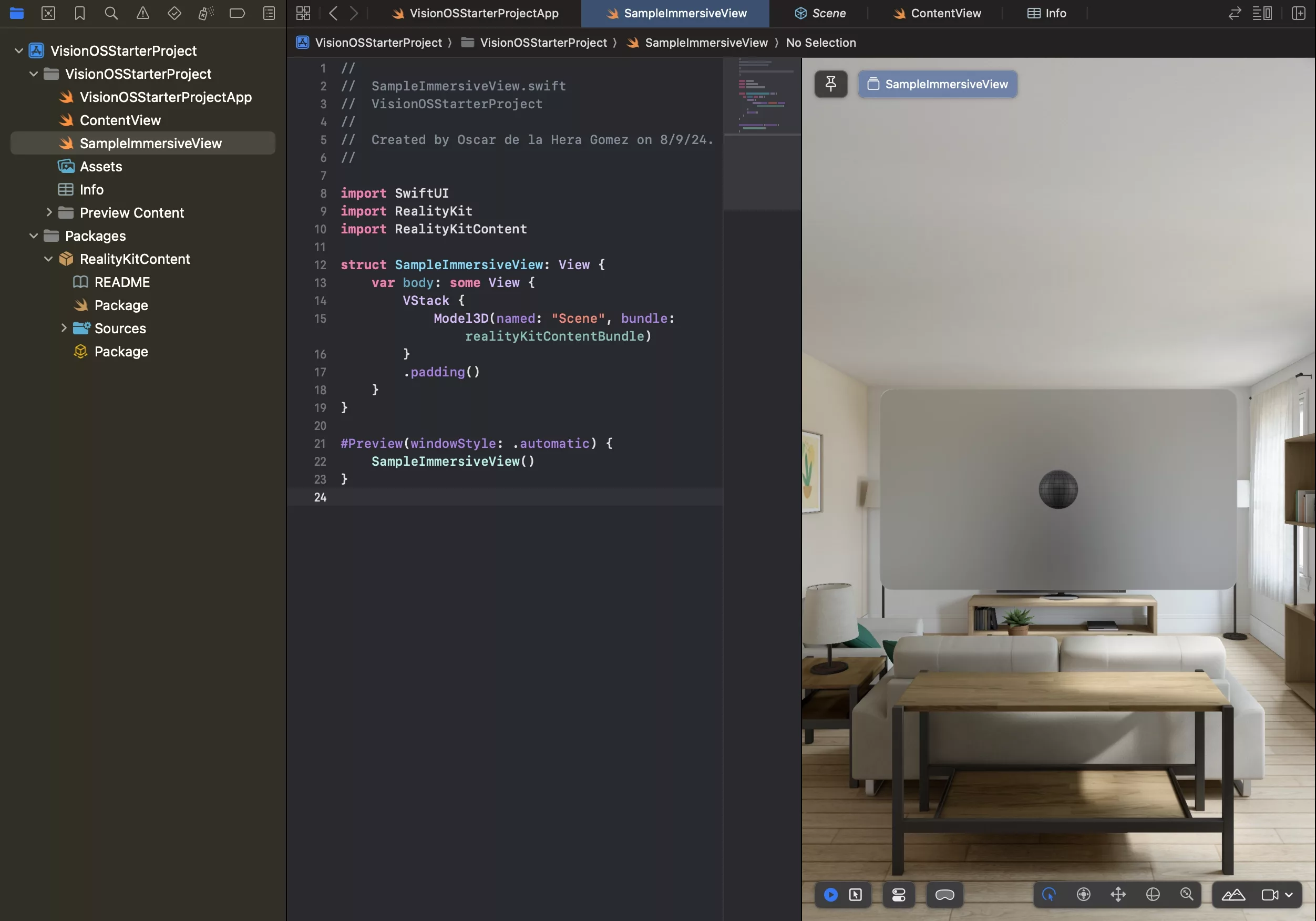
Step One: Create the Immersive Scene

Create a new file that holds the logic for your immersive space.
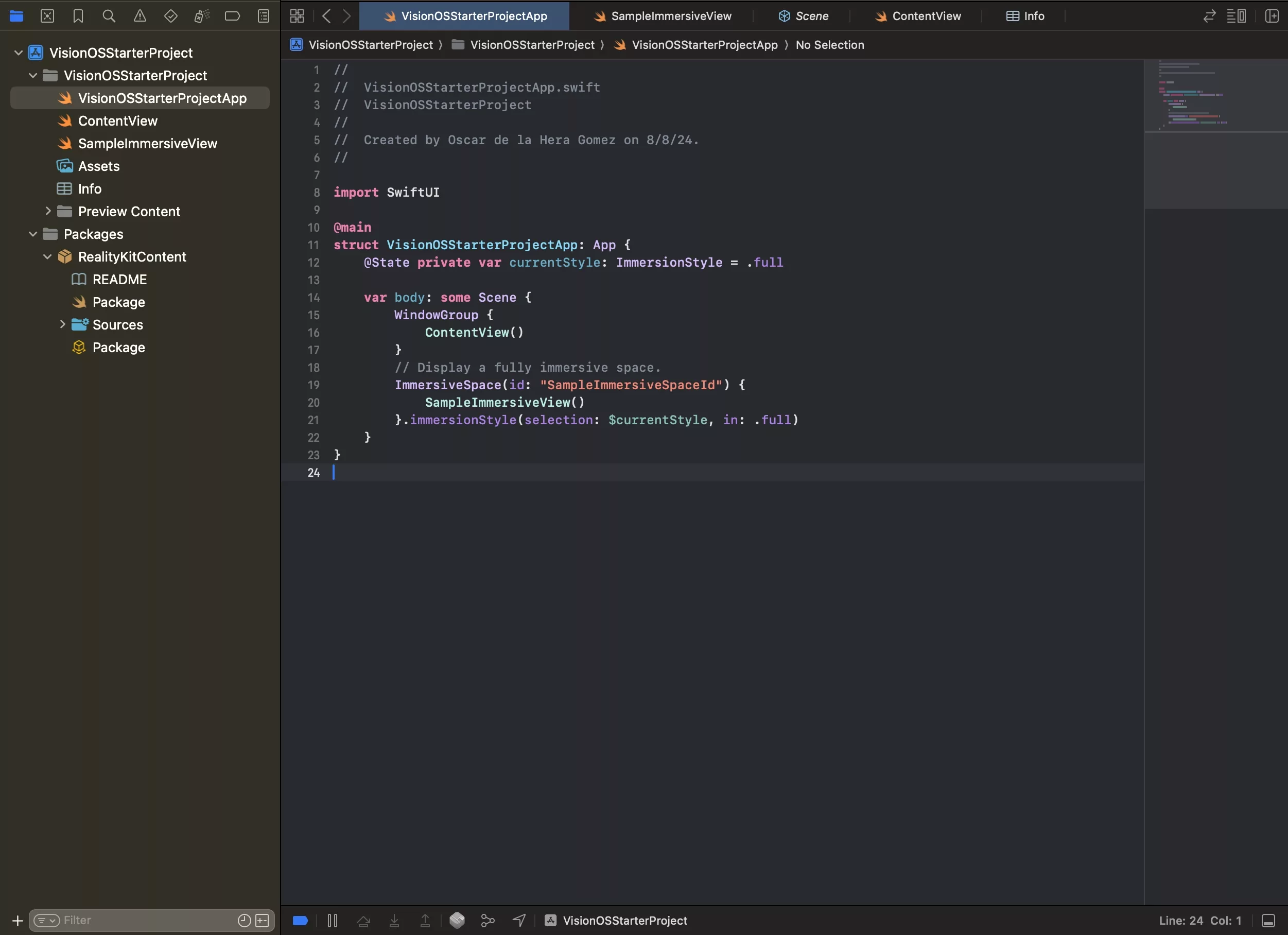
Step Two: Add the Space to the App

Add the Space to the app.
If you are looking to allow the space to allow for multiple immersive styles, consult the tutorial below.
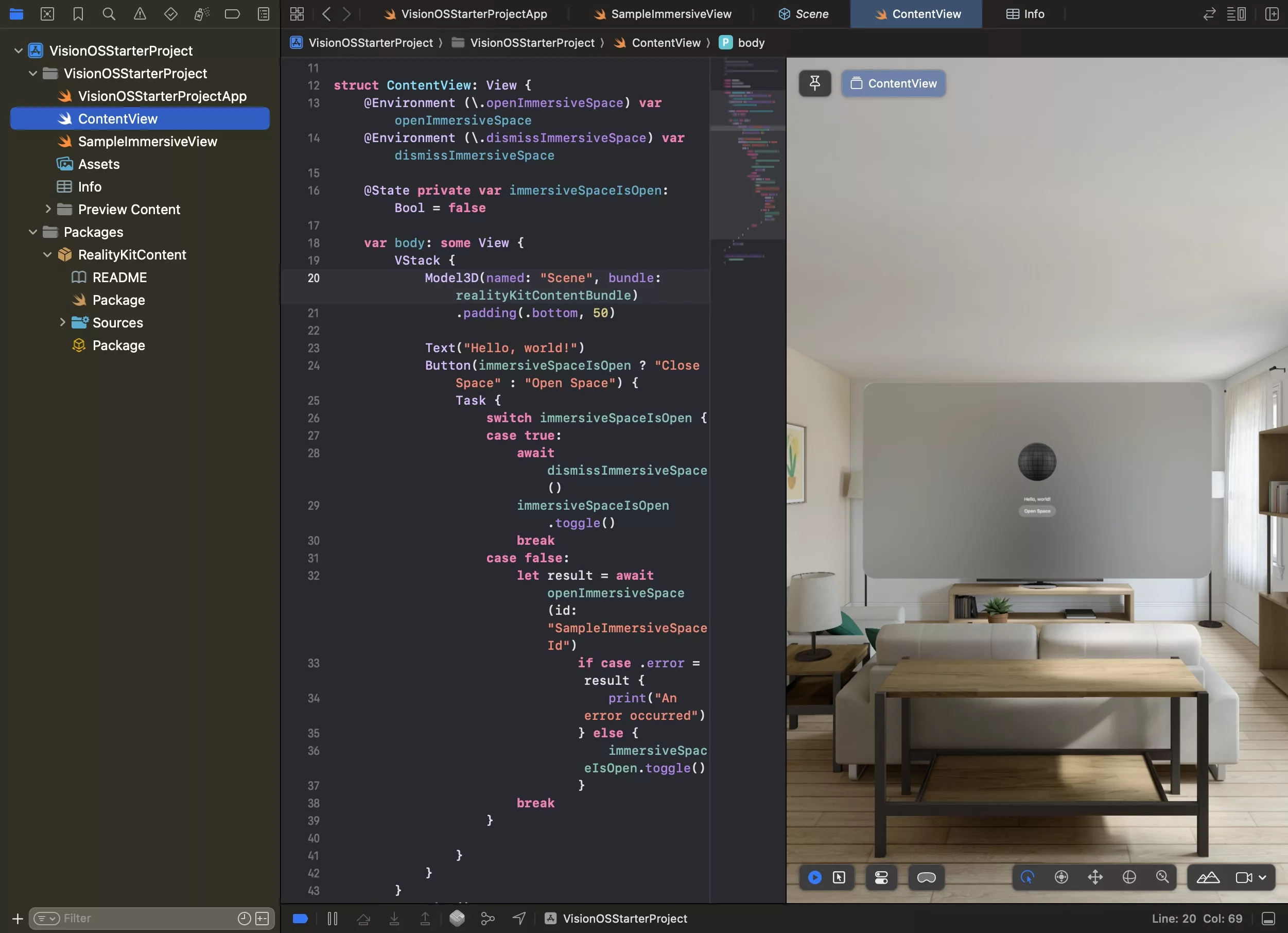
Step Three: Update the Main Window

Update the main window to use the openImmersiveSpace and dismissImmersiveSpace variables to open the scene added in Step Two.
Step Four: Test

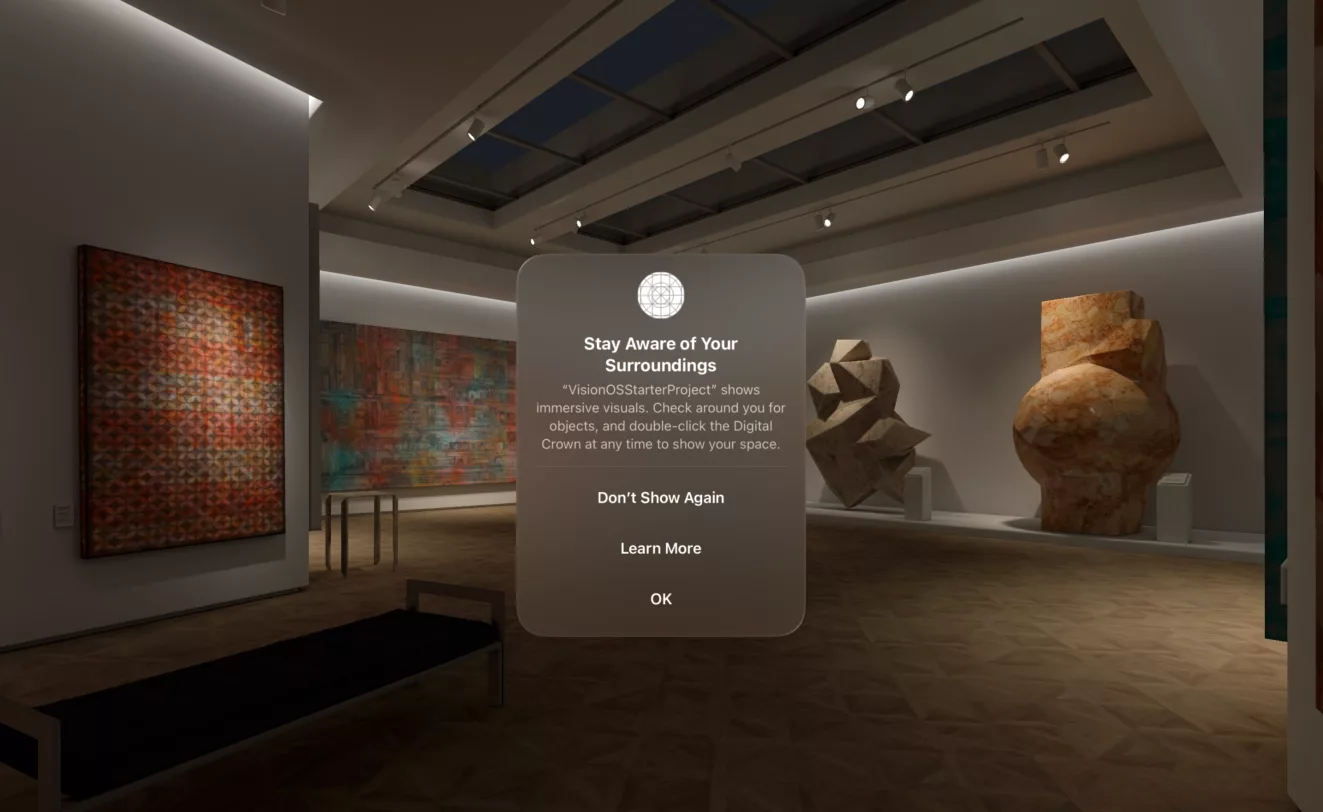
A pop up will appear when you activate an immersive space.
Run the App and make sure that you can enter and exit the immersive space.

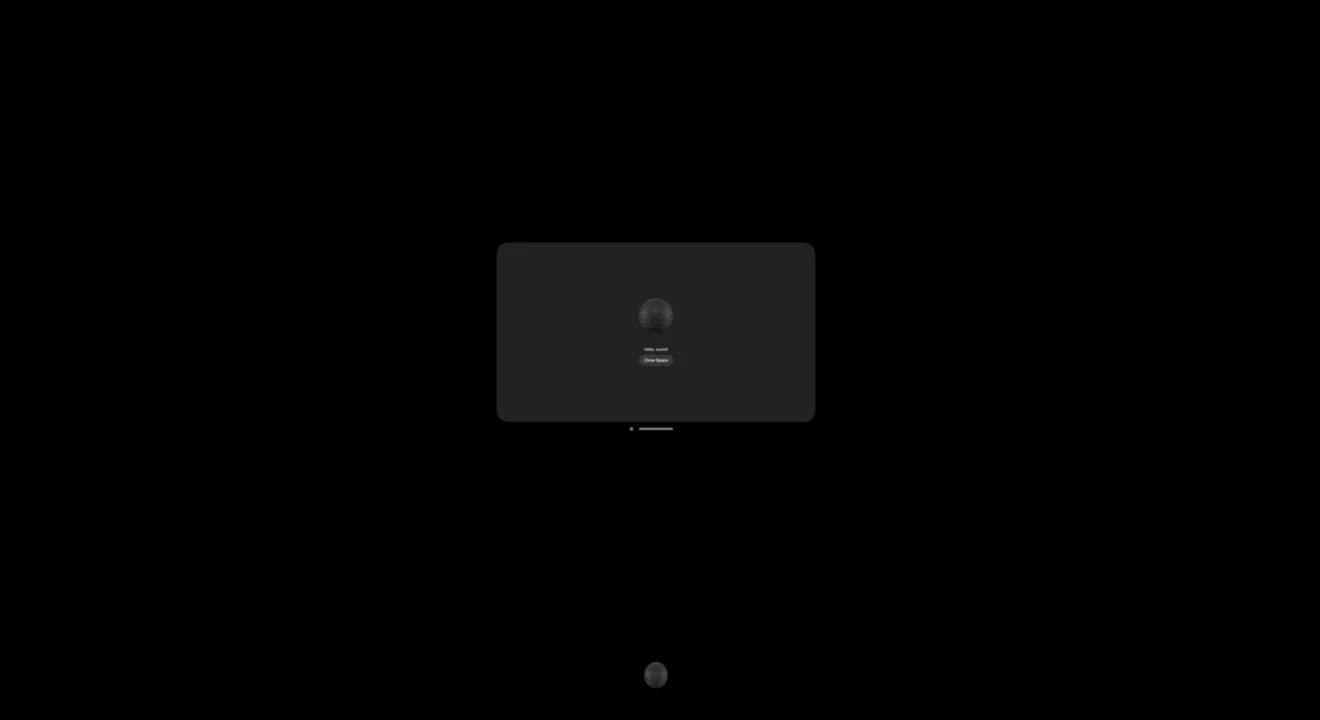
An example of an open immersive space. Pressing the close button will exit the space.
To learn how to start an app in a fully immersive or progressive immersion state, follow the tutorial below
Looking to learn more about VisionOS, Spatial Computing, Design and Technology?
Search our blog to learn more about visionOS, spatial computing, design and technology.