How to apply SafeAreaInsets in SwiftUI


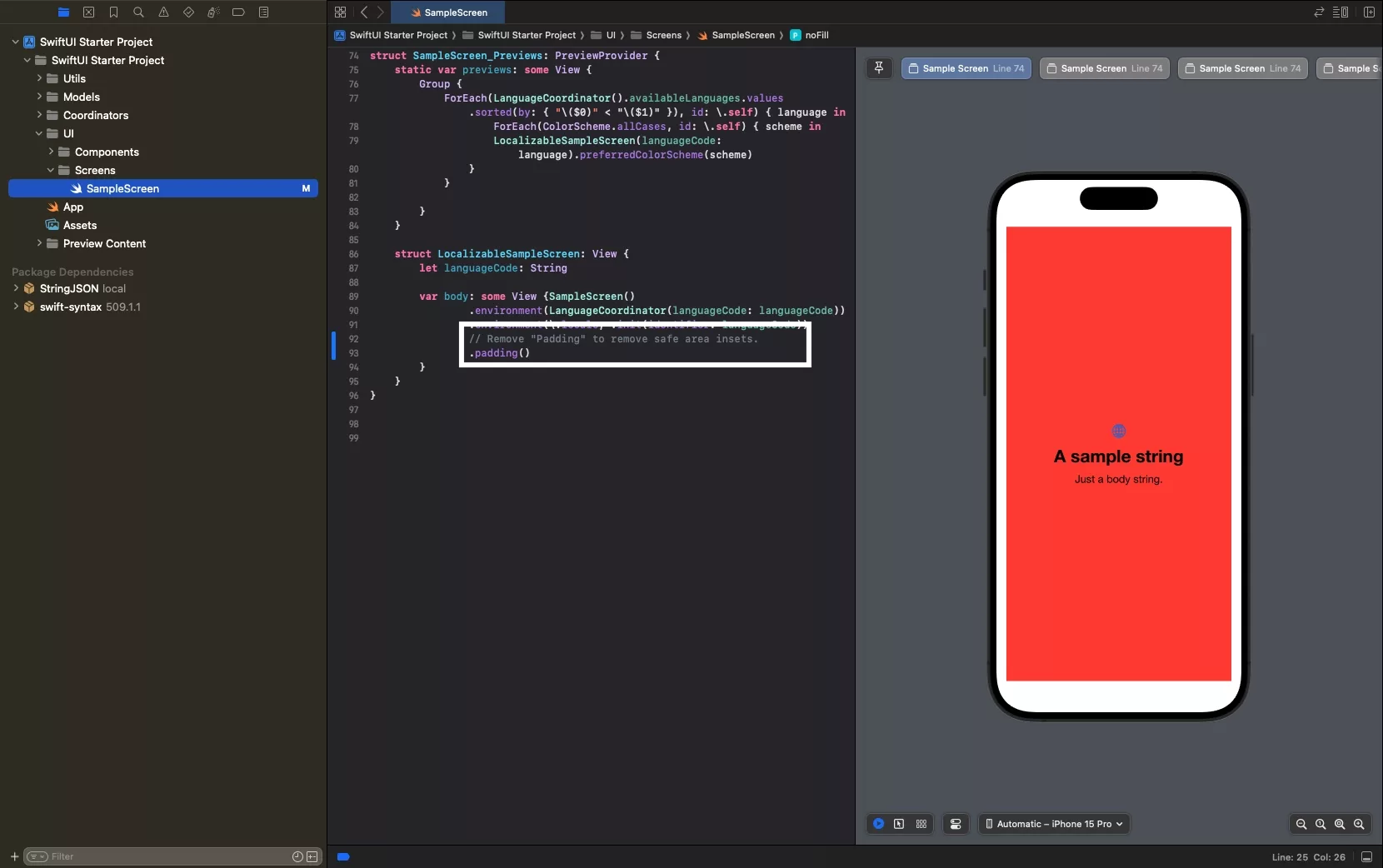
Apply a .padding() modifier at the bottom of modifier stack to a view to apply Safe Area Insets.

The code for the demonstration above can be found at the tutorials/ui/safe-area-insets branch of our open source tutorial linked below.
Looking to learn more about SwiftUI, Swift, Design and Technology?
Search our blog to learn more about Swift, SwiftUI, design and technology.
Any Questions?
We are actively looking for feedback on how to improve this resource. Please send us a note to inquiries@delasign.com with any thoughts or feedback you may have.
