How to animate a models rotation across its axis in RealityKit
To animate a model across its axis, use a FromToByAnimation.
Written by Oscar de la Hera Gomez
First published on 08/22/2024 at 13:12
Last Updated on 08/26/2024 at 12:45

To animate a model across its axis, use a FromToByAnimation.
SubscribeThe code for the demonstration detailed on this post can be found at the tutorials/immersive-spaces/position-scale-and-rotation-with-animation branch within the repository below.

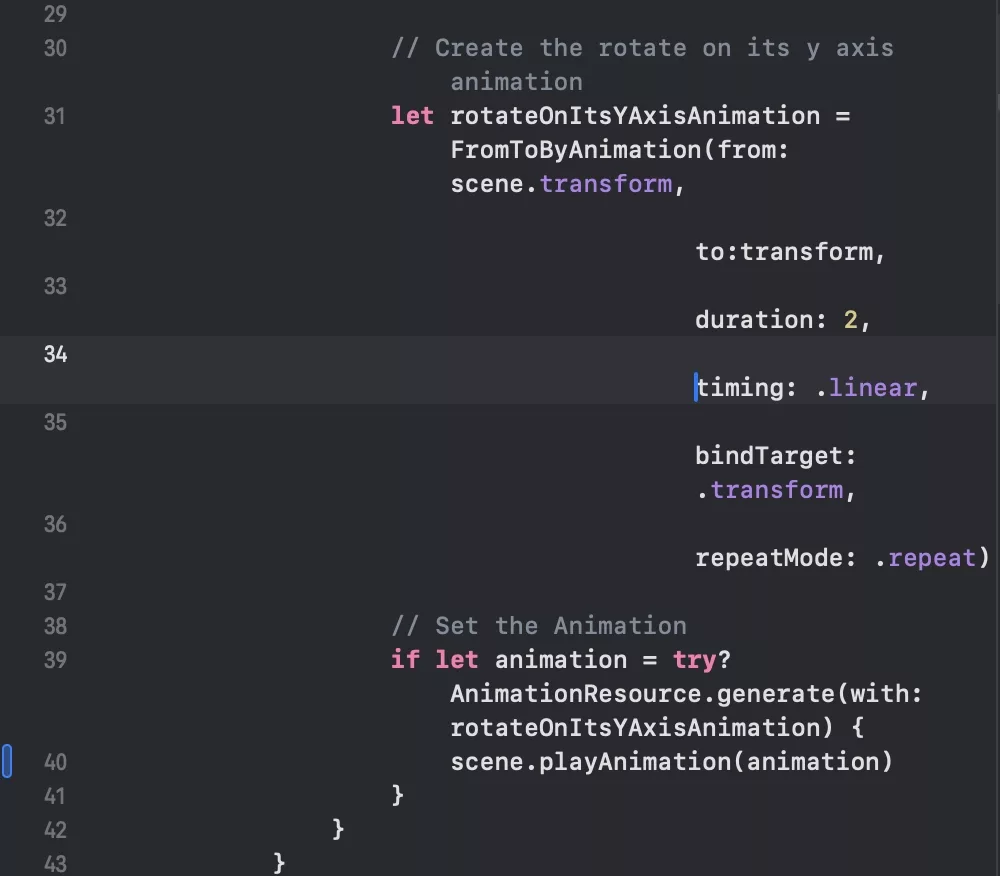
Specifically, the code that creates the animation can be found in the SampleImmersiveView under line 24.
This code:
- Determines the transform that the model needs to animate.
- Creates the FromToAnimation using the transform derived in the previous point.
- Applies the animation to the model using AnimationResource.generate(...).
Looking to learn more about SwiftUI, Swift, RealityKit, Design and Technology?
Search our blog to learn more about Swift, SwiftUI, RealityKit, design and technology.
Any Questions?
We are actively looking for feedback on how to improve this resource. Please send us a note to inquiries@delasign.com with any thoughts or feedback you may have.
SubscribeContact UsVisit our BlogView our ServicesView our Work