How to add numbers to presentation slides in Figma
Using a presentation overlay that includes a PageNumber, create a presentation and use the Paginate plugin.

Using a presentation overlay that includes a PageNumber, create a presentation and use the Paginate plugin.
SubscribeFigma ResourcesThe following tutorial assumes that you have created a Figma design file and a Presentation Overlay.
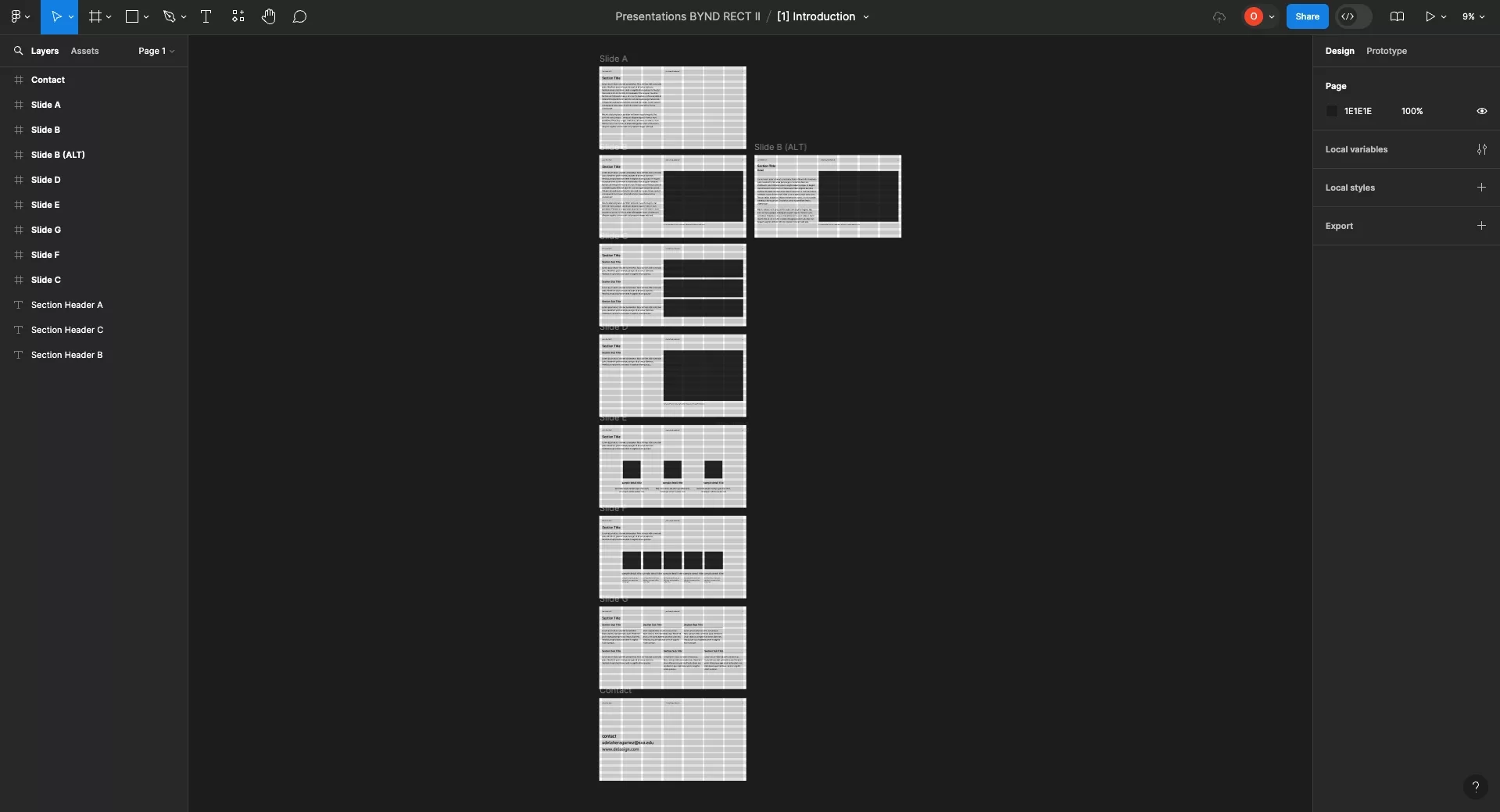
Step One: Create a Presentation

Create a presentation, each slide must include the Presentation Overlay.
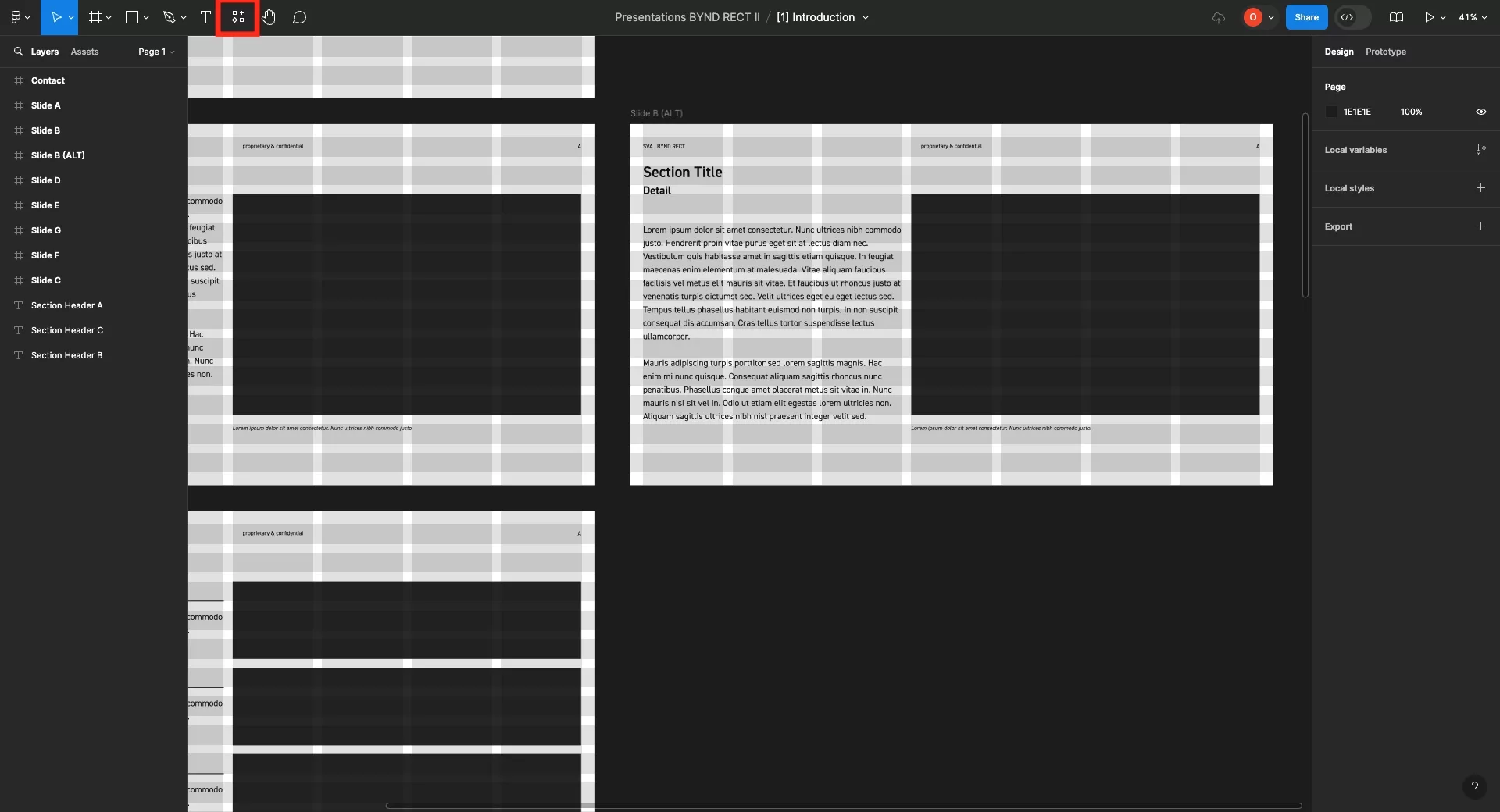
Step Two: Open the Plugins Window

Click the Plugins button.
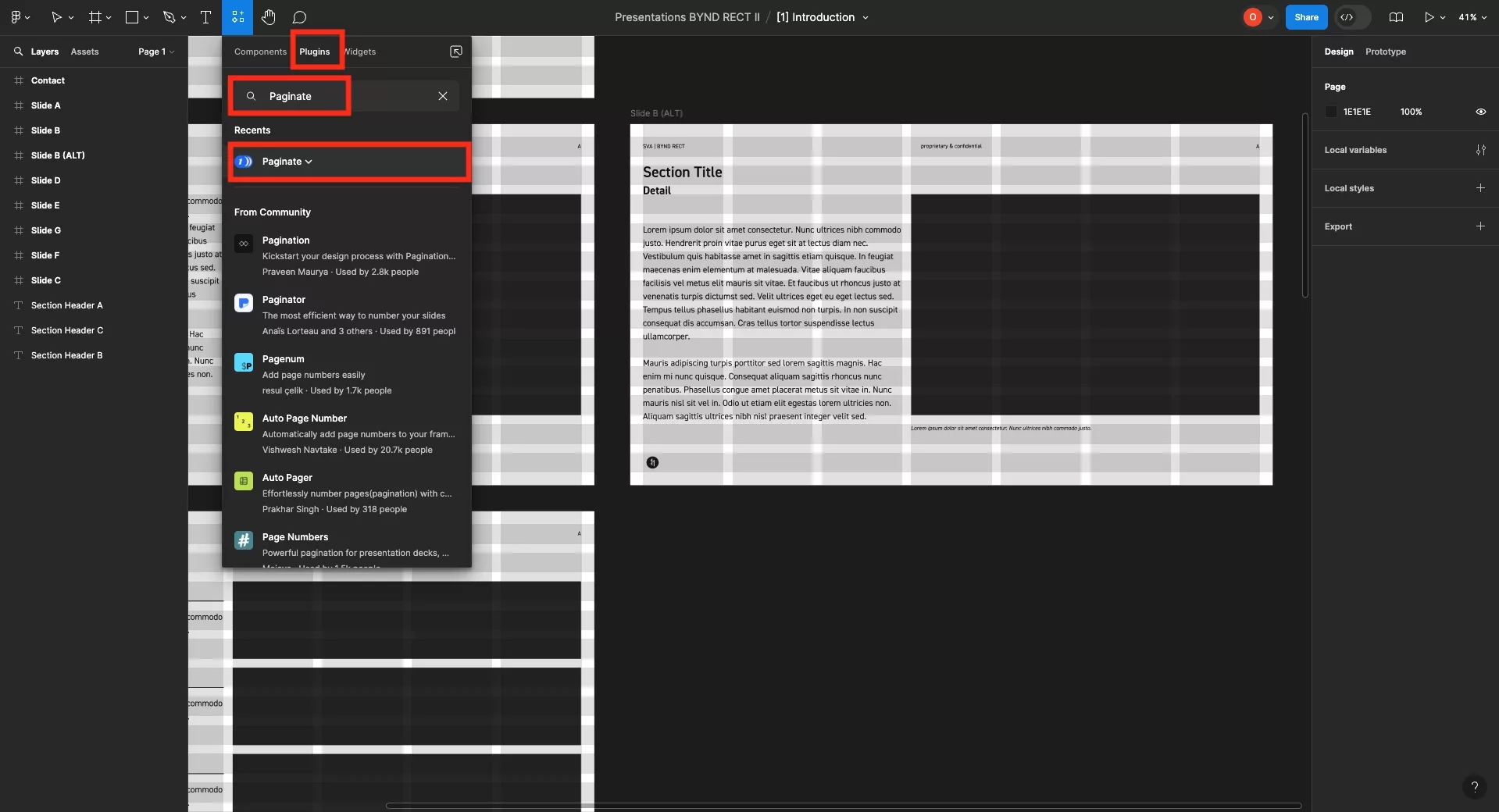
Step Three: Run the Paginate Plugin

Search for the Paginate and run it.
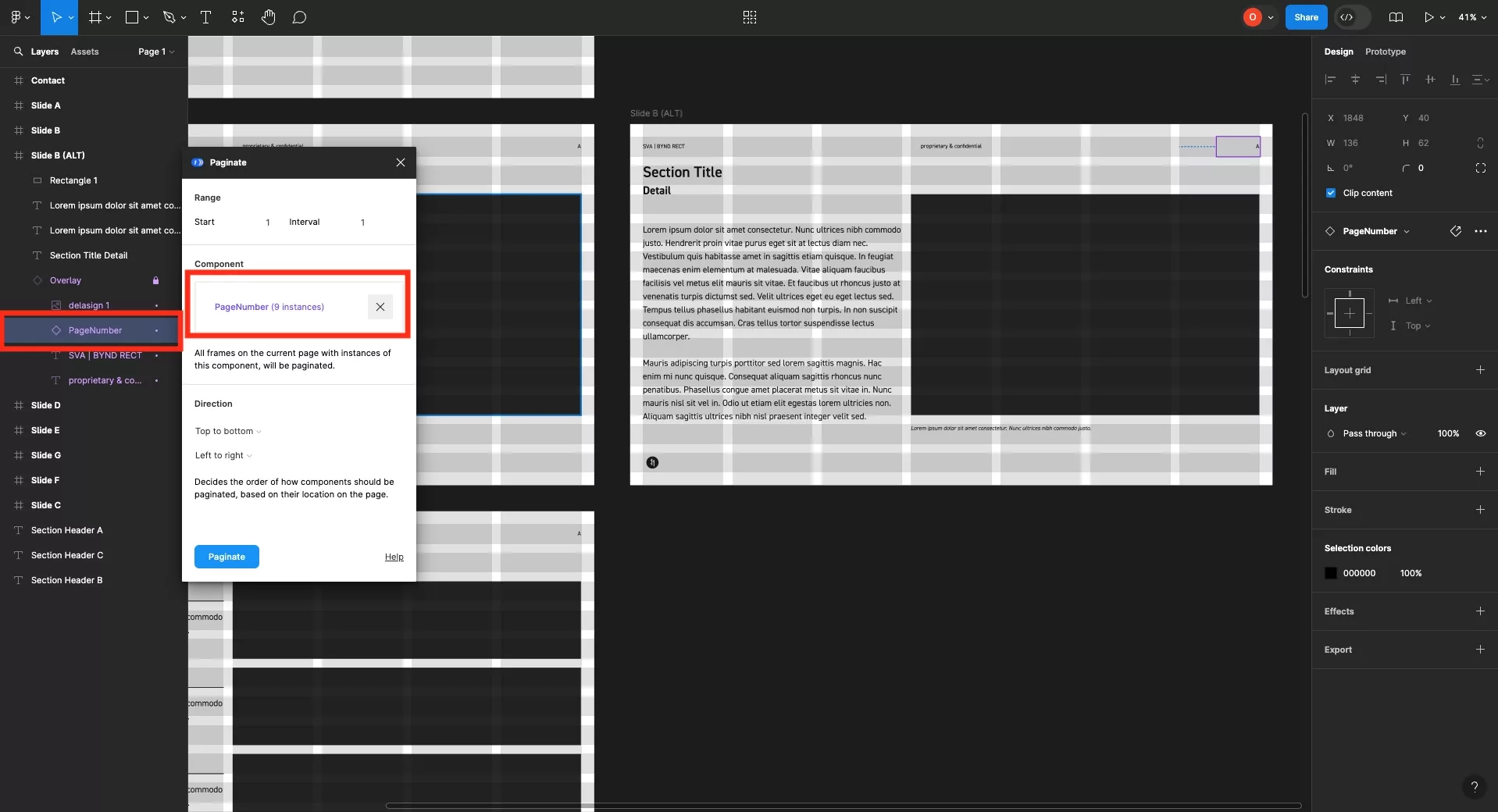
Step Four: Select the PageNumber component

Using the left menu bar, find a PageNumber within the Presentation Overlay.
If you select it it should now appear as the selected component within the Paginate plugin.
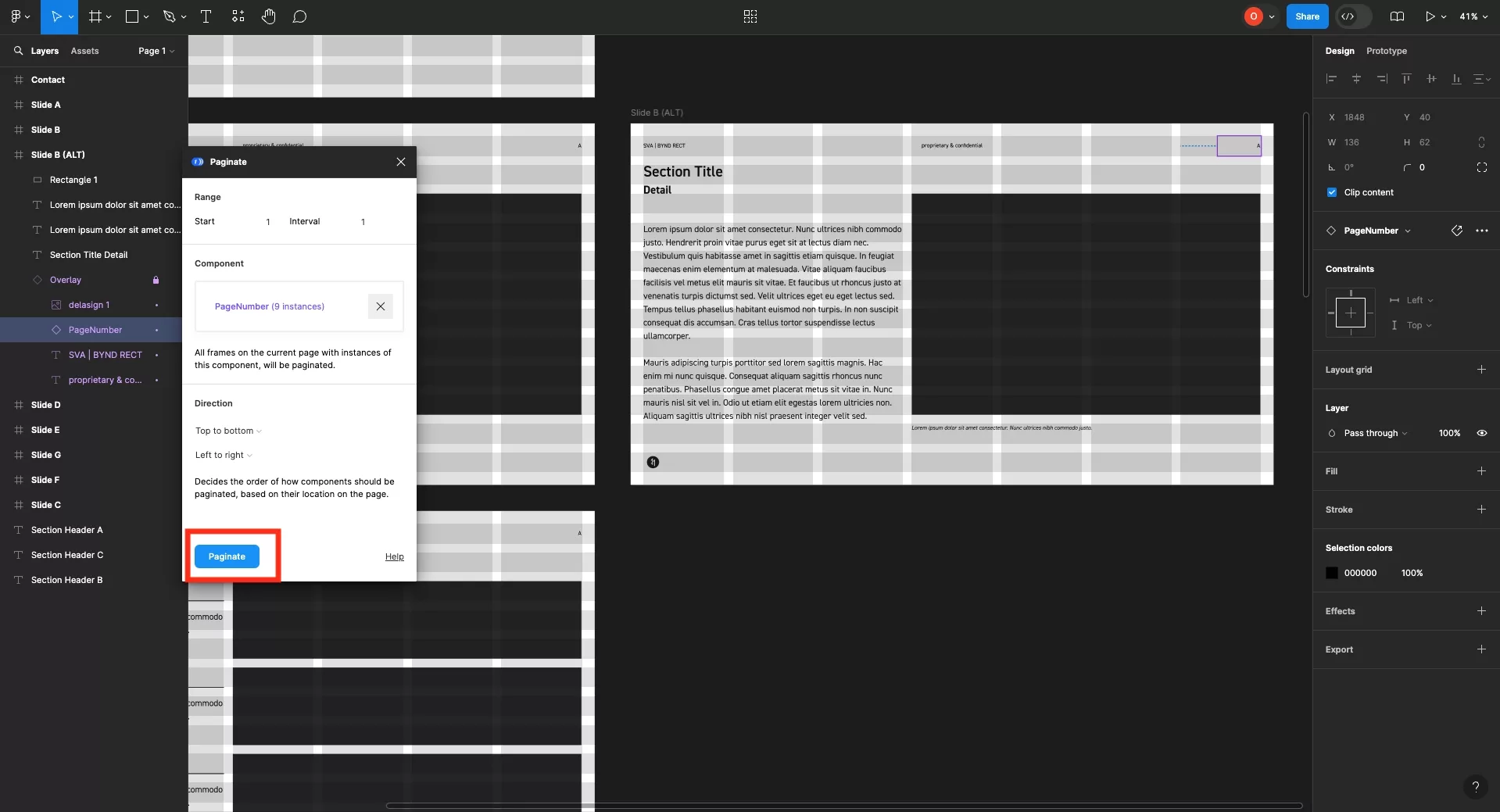
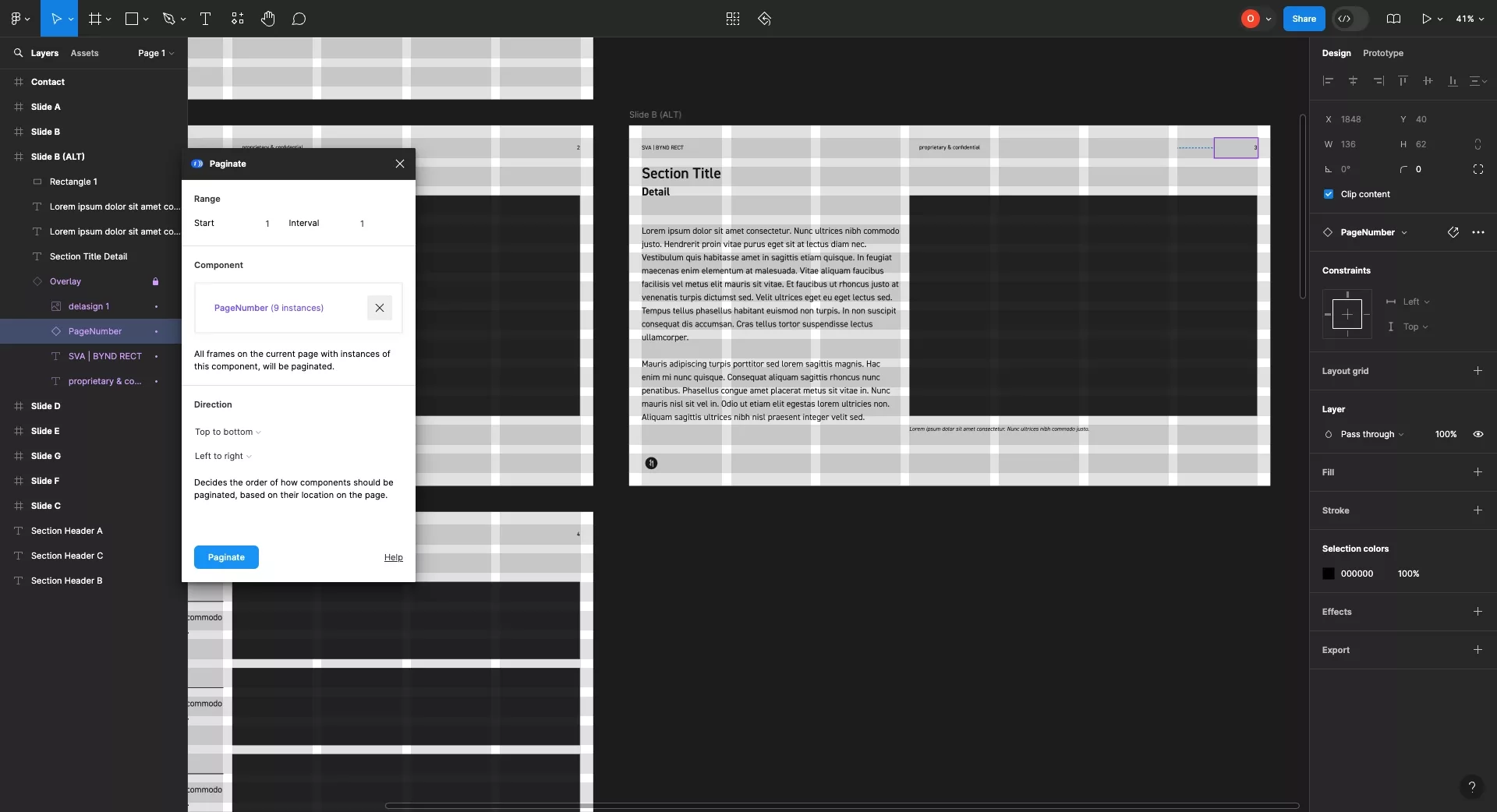
Step Five: Paginate

Click the Paginate button at the bottom of the Paginate plugin window.

Looking to learn more about things you can do with Figma ?
Search our blog to find educational content on learning how to use Figma.