How to add a sitemap to a NextJS website
A tutorial for creating static or dynamic sitemaps in a NextJS project.

A tutorial for creating static or dynamic sitemaps in a NextJS project.
SubscribeDownload Open Source ProjectThe following post explains how to generate a sitemap using the NextJS app router.
If you are not familiar with the NextJS app router, consult the link below.
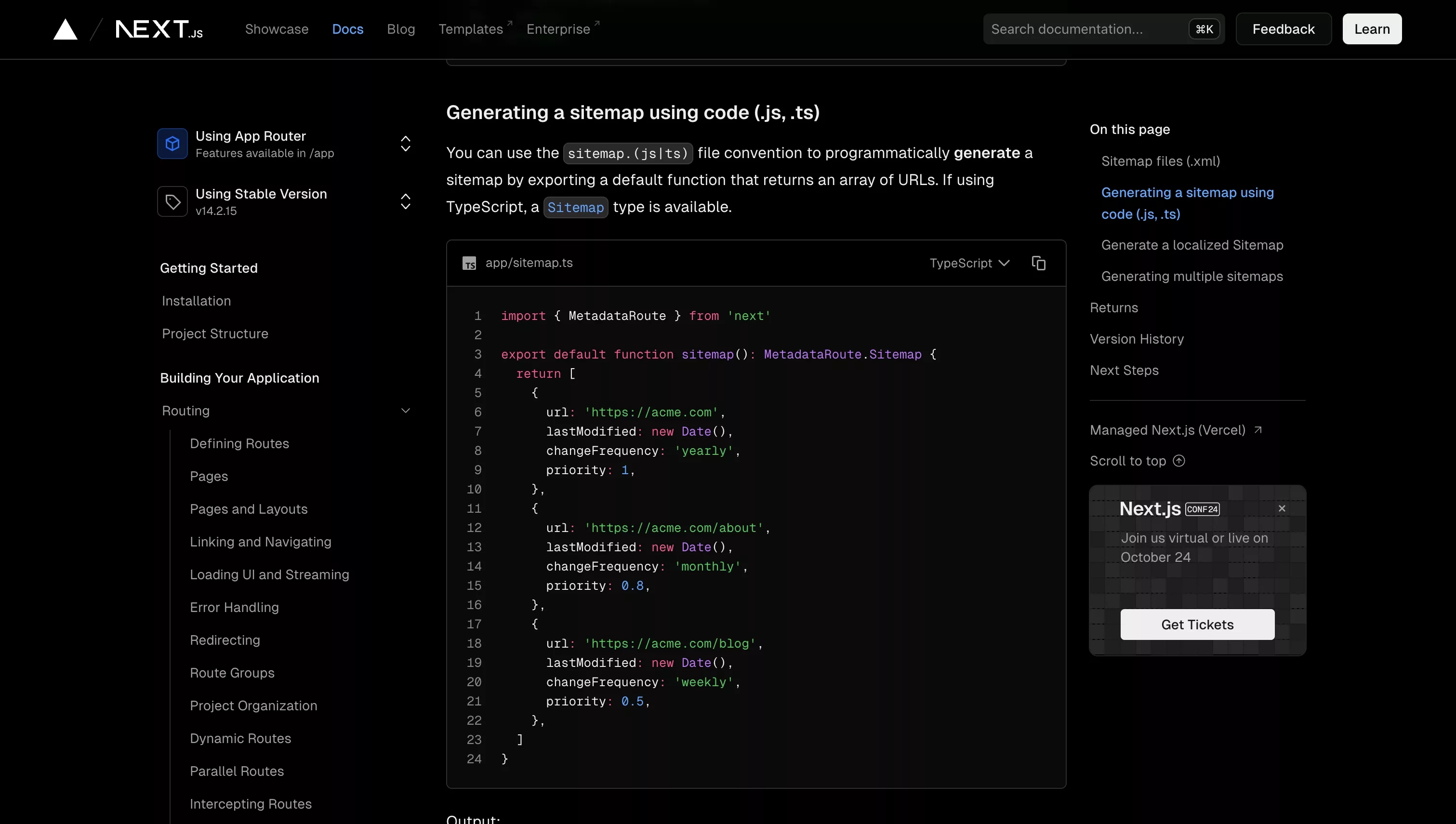
The tutorial follows the principles laid out in the official NextJS documentation linked below.
In a file called sitemap.ts at the root of the app folder, do one of the following:
A/ Static Sitemap

Add your URLs in a similar way to that described in the documentation.
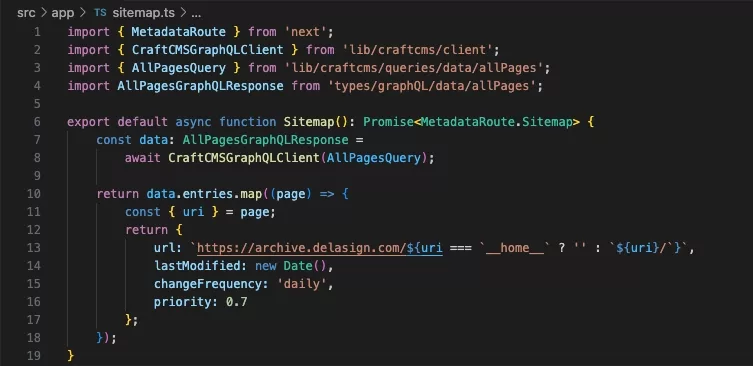
B/ Dynamic Sitemap

To make a sitemap dynamic, you must export an asynchronous function that returns a promise.
async function Sitemap(): Promise<MetadataRoute.Sitemap>Then within the function make the neccesary API calls and return an array similar to that illustrated in the documentation.
Looking to learn more about NextJS, ReactJS or web development?
Search our blog to find educational content on NextJS, ReactJS and web development.